有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题
设计PPT时,有时会碰到这样的疑惑,PPT页面完全设计好了,但是看着总觉得差一个元素,缺点表现力,我们就进行修改,但是发现越是修改,越是糟糕,怎么办呢?小编建议,有时可以尝试着给目录页、关键页等加上一个线条,或许就可以让PPT页面瞬间变得大不一样了。
01、区分信息
在做PPT时,有时会遇到内容比较多的页面,如果不合理的处理这些内容,就不能对内容很好的聚焦。

这时只要使用线条将内容之间进行划分,就能很好的解决这个问题。

再比如下面这种类型的PPT,这样展示也没有什么问题,唯一不足之处就是留白太多,导致页面很空洞。

如果用线条将内容与内容之间进行区分,页面不仅饱满而且还很丰富。

再比如其他一些分类、对比等内容,也可以使用线条进行区分。

02、进行视觉引导
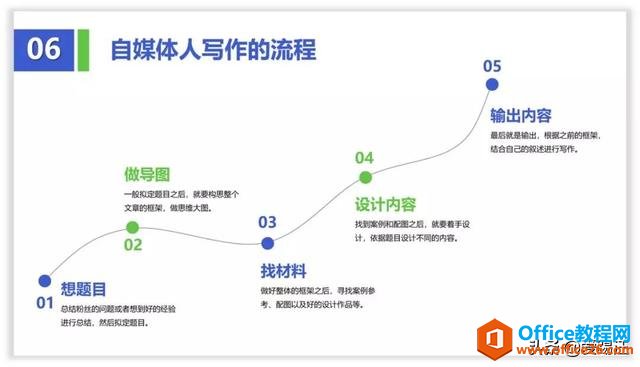
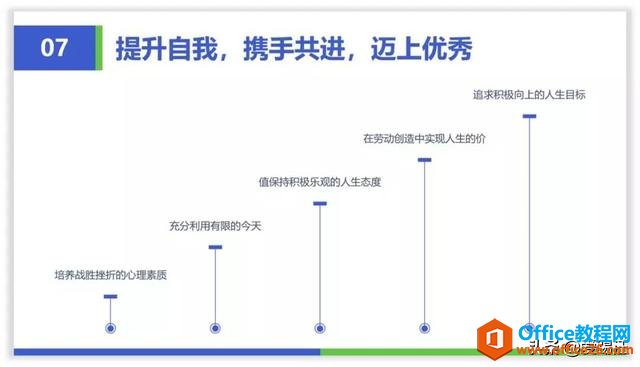
用线条进行视觉引导,大家应该不陌生了,最常见的就是时间轴的设计,如图所示。

如果这样设计显然不是很好,整体显得很平淡,那么应该怎么设计呢?
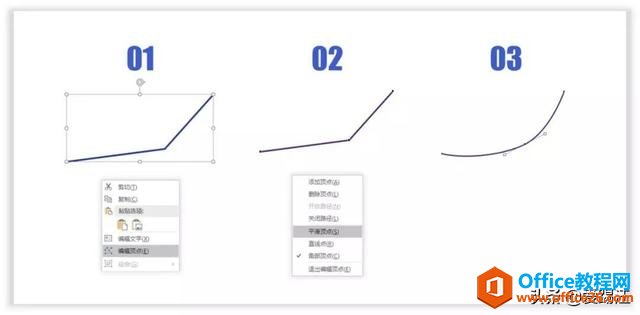
这时就可以借助这种带有弧度的线条进行设计,如图所示。

再比如,对于一些流程图以及递进关系等内容,也适合使用线条进行视觉引导,目的是让观众更好的理解。

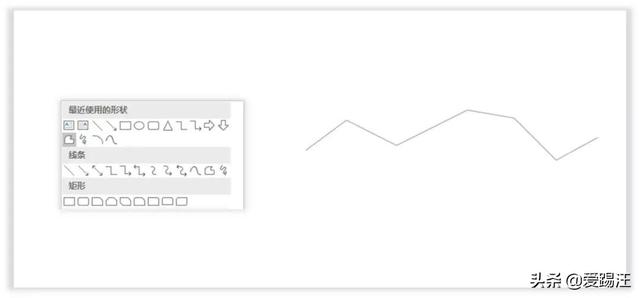
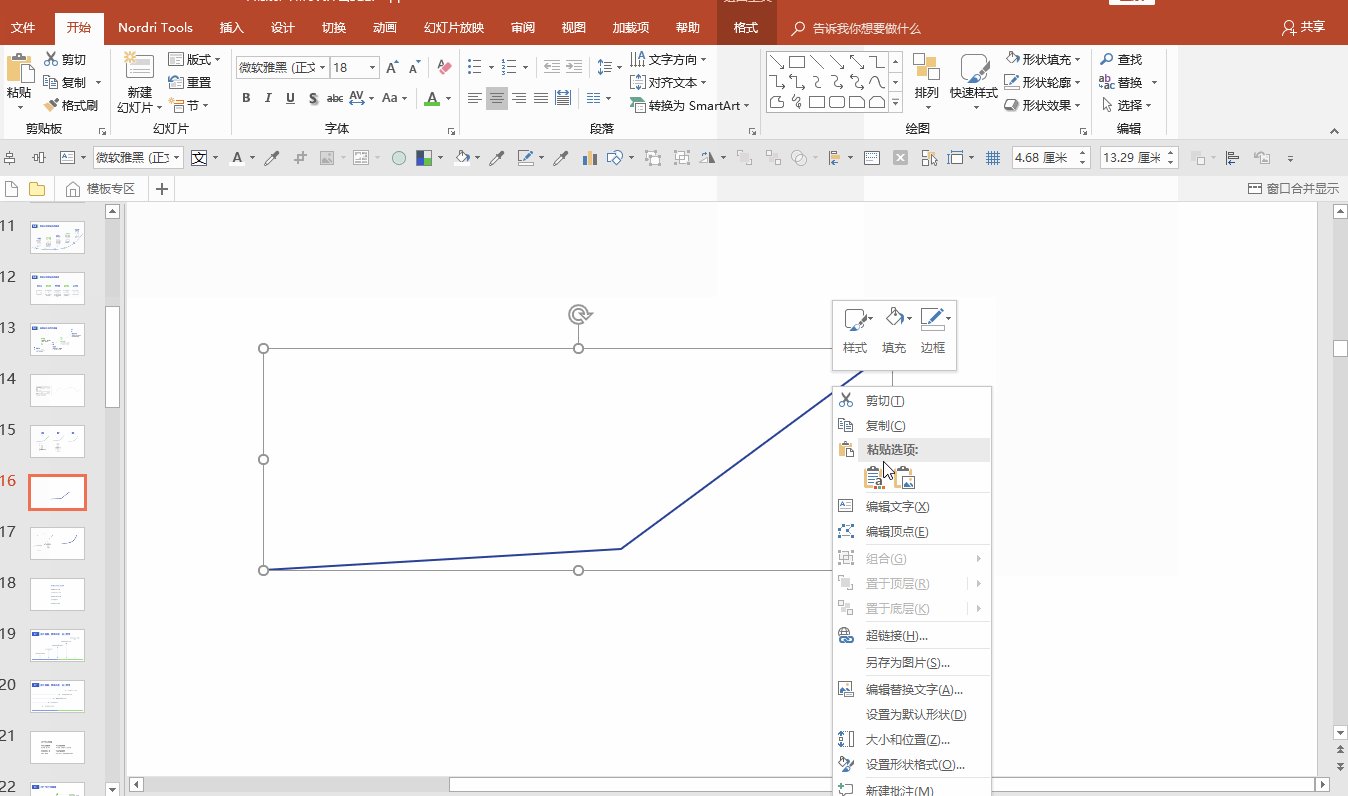
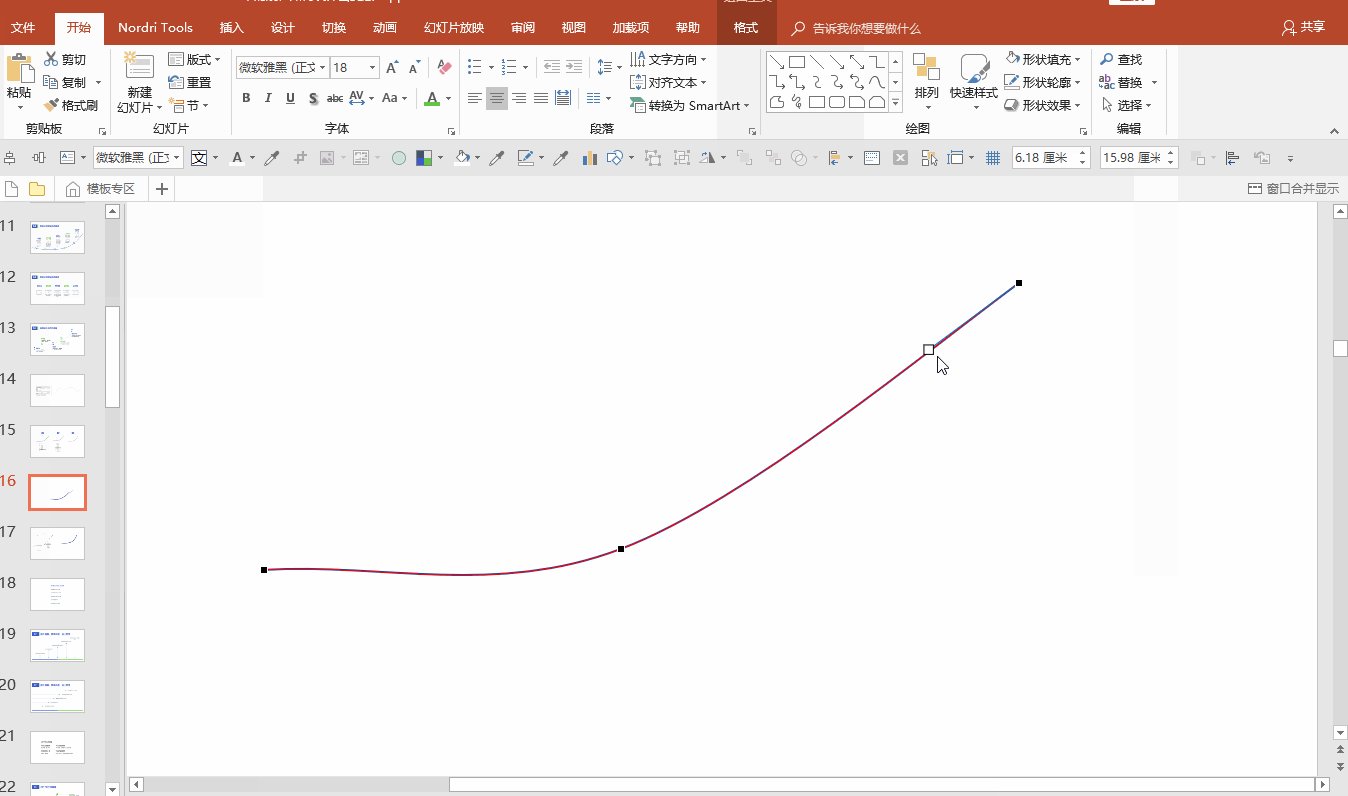
或许你有疑问了,这种线条是怎么实现的呢?在PPT的基础形状中,有一个【任意多边形】,选择之后再PPT中点击即可绘制,最后按回车结束绘制。

绘制完成后,右击鼠标,然后对其顶点进行处理,如图所示。

为了让大家看的更清晰一点,郑少录制一个Gif动图,如图所示。

关于线条的使用方法,在郑少的基础课程中有详细的演示和使用技巧。
03、处理过少的内容
处理过少的内容是什么意思呢?比如下图的PPT,内容如果直接放在页面上,会显得非常的单调,没有吸引力。

这时根据内容逻辑,使用线条进行设计,比如做成下面这样,如图所示。

再比如由于单段内容比较长,还可以使用横排排版,即能保持页面平衡又能美化PPT。

再举个例子,下面这页PPT,内容也相当的少,处理起来也比较棘手。

那么对于这种页面简单一点,可以使用这种基础线条设计,如图所示。

如果想要整体的页面更加有设计感,这时可以根据内容,使用带有弧度的线条,给人一种趋势和递进感,如图所示。

04、表示数据
用线条表示数据是一个非常不错的选择对象,举个例子,如图所示。

根据上面内容的意思对其进行梳理,然后用线条来表示数据之间的关系,就能设计出下面这种效果,如图所示。

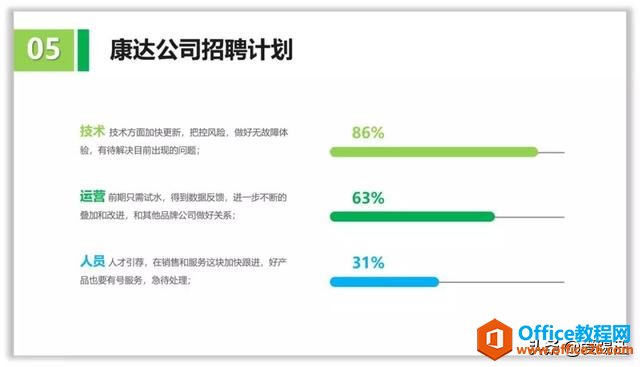
再举个例子,下面是一个公司招聘的数据,这样设计也没有不对,只是在视觉上不能很好的给观众呈现。

如果使用线条表示数据之间的关系,就能稍微好一点如图所示。

再比如还可以使用这种圆环形的线条,对其进行表达也很不错,如图所示。

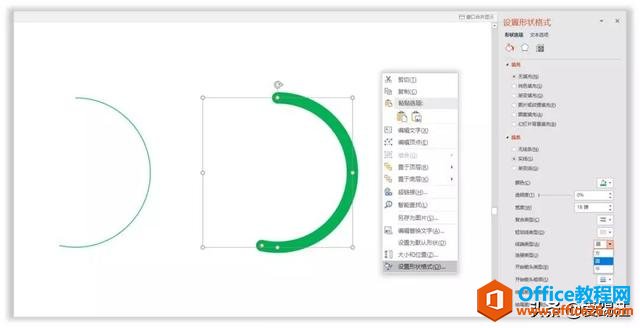
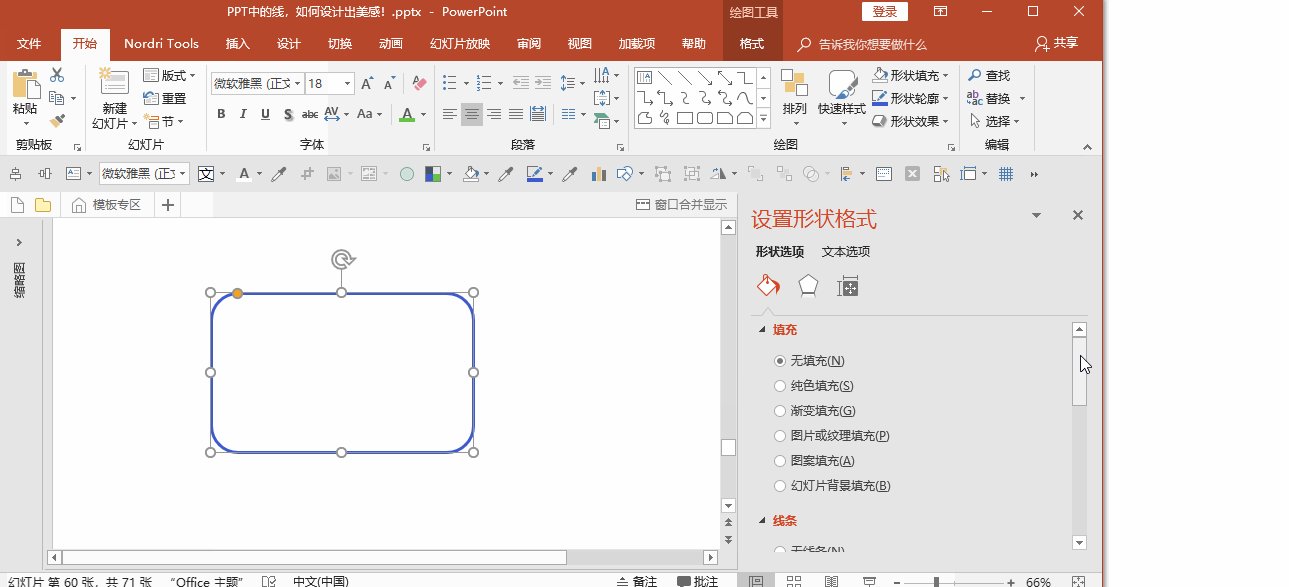
那么这种线条是怎么做出来的呢?其实很简单,在基础形状中插入【弧形】—右击鼠标选择【设置形状格式】,最后加粗并将【线端类型】调整为【圆】即可实现,如图所示。

05、模块化处理内容
线条怎么能模块化处理内容呢?这个又是什么意思呢?在做PPT时,会遇到很多不同的内容,有多有少,这时就会导致整体排版看起来很乱,如图所示。

如果使用线框对其进行统一规整,即可避免这个问题,如图所示。

再比如像下面这种页面,这样设计是不是感觉整体有点乱,文字有多有少,长度不齐。

如果使用线框进行模块化处理,整体排版就会很整齐,如图所示。

06、优化封面美观度
封面是PPT中非常重要的部分,如果没有处理好,PPT有可能显得没有吸引力,也就是所谓的撑不住场面。

上图的封面只要稍微用线条处理一下,整体就会有不一样的视觉效果,如图所示。

再比如下面这种,如果这样做工作总结显然非常的单调,只是简单的罗列文字,毫无设计感。

这时如果使用线条对其进行简单的调整,整体的视觉效果立马就会改变,非常有设计感,如图所示。

按照这个方法,还可以调换不同类型的线条,如图所示。

是不是又很好奇,这种断线是怎么设计出来的呢?其实很简单,通过不断的编辑顶点即可实现,如图所示。

为了方便大家快速知道这种效果的制作过程,郑少录制一个Gif动图。

对于快速编辑顶点的方法,在课程中有详细的介绍,以及操作步骤和解说。
07、指示作用
这个也比较好理解,比如在使用地图的时候,对某一个或者多个不同区域进行标识,使用线条就能很好的表达。

再比如,在内容上也能起到指示作用。

08、建立立体视觉效果
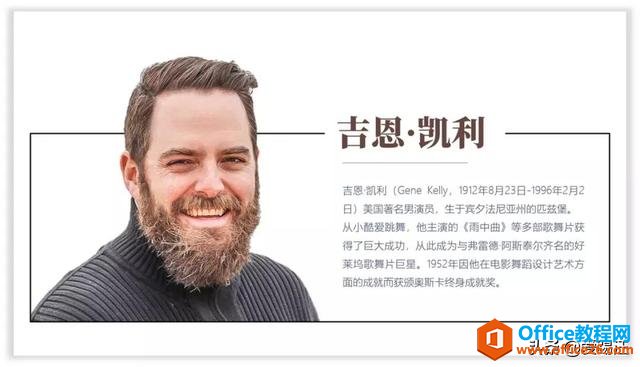
这个作用对人物介绍使用比较好,比如下图是正常的人物介绍设计。

这时在背后增加一个线条就会显得有穿墙的立体效果。

再或者还可以设计出成下面这种效果,也非常不错,如图所示。

09、形象化设计
形象化设计是什么意思呢?其实就是使用线条制作不同的图形,对页面进行装饰设计,根据主题补充元素,举个例子。

上图是关于移动购物的主题,整体显然有点单调。这时根据主题使用线框进行设计,模拟手机的样式,就能避免单调的问题,如图所示。

10、丰富页面
对于线条的最后一个使用,就比较简单,对页面进行装饰设计。但也不能随意的使用线条装饰设计,要根据整体的风格以及PPT的类型进行设计。

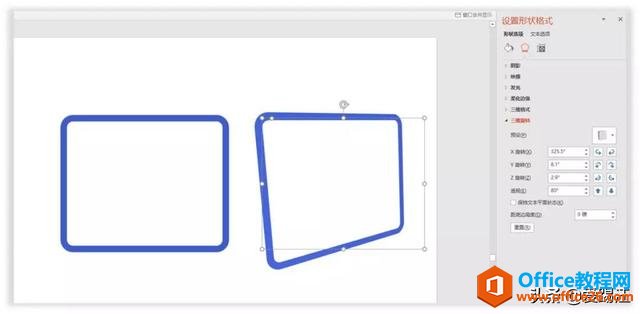
比如还有下面这种装饰设计。

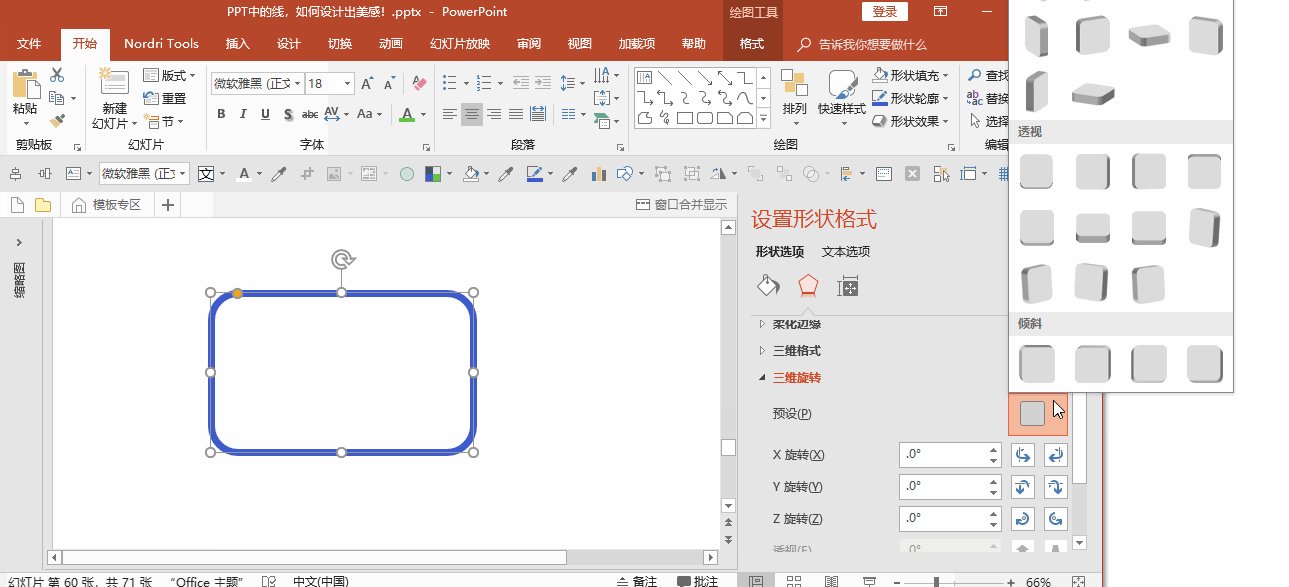
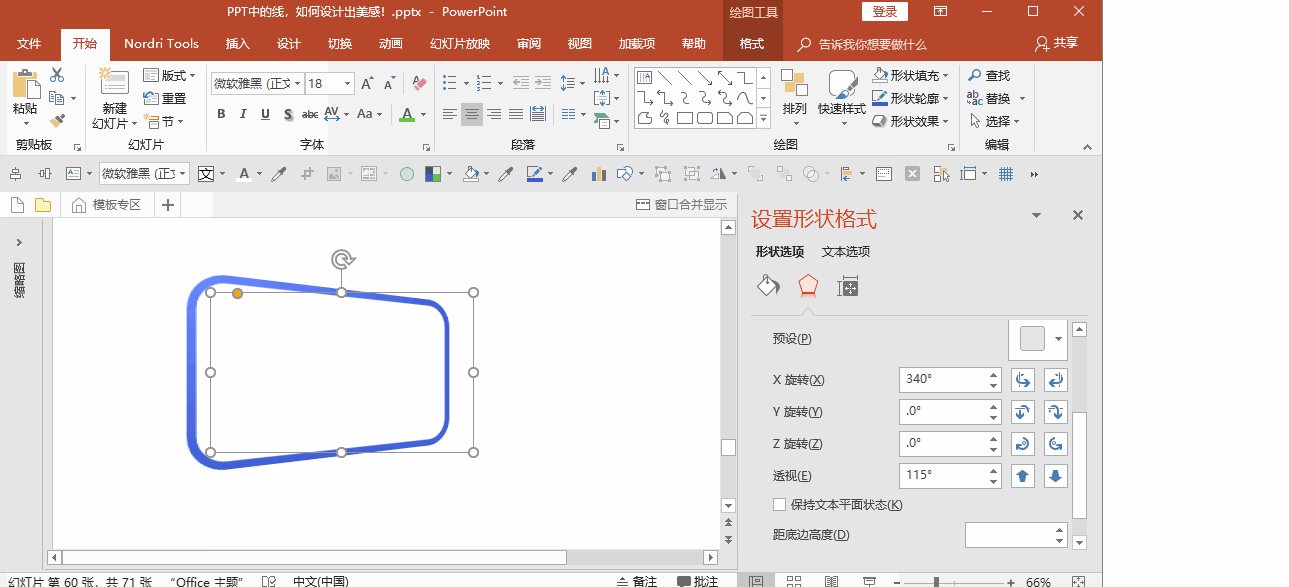
对于那个透视的线框是怎么设计的呢?其实也很简单,使用【三维旋转】即可实现,如图所示。

为了方便大家快速知道这种效果的制作过程,郑少录制一个Gif动图。

线条的使用就是这么神奇,当你掌握了里面的精髓之后,能让PPT更有设计感。
相关文章

有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题

我们有时候在使用PPT过程中需要在PPT中批量插入图片三种方法,你知道怎样在PPT中批量插入图片吗?今天小编就教一下大家在PPT中批量插入图片三种方法。一、把多张图片批量插入到一张幻灯......
2022-05-05 355 PPT批量插入图片

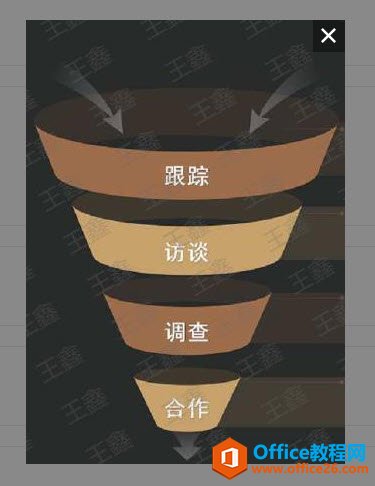
如何在PPT中绘制倒金字塔的逻辑表达效果老规矩,方法看看效果。是一个倒金字塔逻辑思路表达,表达经过层层筛选总结,最后合作得以实现的表达。这种有立体的环形的金字塔怎么绘制呢?......
2022-05-05 491 PPT绘制倒金字塔效果

用PPT演示文稿的操作中,我们会根据需要进行背景设置,如果想使用电脑上的图片,例如团队照片、网上下载的图片,我们该怎么操作呢?第一步,在页面空白处,点击右键,点击【设置背景......
2022-05-05 261 PPT背景