如何利用 reveal.js 随心所欲地制作 PPT
在面临课题总结或者小组活动的时候,我们几乎都避免不了使用PPT的情境。而制作一个质量较高的PPT可能需要花费比较长的时间1 。倘若你是个“完美主义者”,对细节要求几近苛刻,而知识储备并不是很尽如人意的话,往往会弄得是一头絮乱,制作一个PPT可能是种折磨...
制作一个好的PPT,在一些演讲的情境中,对于演讲者来说,也是自信的源泉,也有可能会让演讲的表现力提升一个档次。
那接下来就我个人认知和使用,粗浅的说下个人观点...
PowerPoint
谈及到PPT的使用,微软的PowerPoint和Apple的Keynote都是我们日常使用居多的幻灯片制作工具。
以老牌的课件制作工具PowerPoint为例。
优点:
- 可塑性强,可对组件,动画等进行简单的编辑;
- 强大的SmartArt工具以及丰富的图表样式;
- 支持数学公式,对理科老师有用;
- 适用于大部分设备;
- 因为广泛使用,更容易传播;
- 丰富的插件(PPT动画大师,Nordri Tools,iSlide等)。
缺点:
- 自带的组件相对来说不够美观,动画效果比较僵。
- 对于非深度使用者来说很多功能几乎用不上。
- 操作界面相对不够直观,需要大量编辑,也就造成了需要投入大量时间,却又吃力不讨好的局面。
- 不同设备之间的同步不够方便。
Keynote
而Keynote苹果iOS,OS X系统(分别对应移动端系统和非移动端系统)上的一款制作课件软件。刚推出的时候曾经以“闪烁”和“火焰”等酷炫效果占据几乎所有Keynote演示场合。
优点:
- 可以短时间做出一个看上去不太丑的课件。
- 操作方便,在Keynote3.3的更新内容中,在运行iOS11的iPad上,可以通过多任务管理在Keynote和其他应用之间拖放文本,图像等,使得Keynote的操作效率更加快捷,简单。
- 自带模板比较美观,风格偏扁平化,动画效果比较平滑,带有缓冲,弹性的效果,可观性很强。
- 设备之间可以通过iCloud同步非常方便,也可以通过AirDrop来传输。
- 讲座时可以将手机当成翻页笔来控制电脑上正在放映的Keynote演示。
缺点:
- 对于插件、第三方软件兼容性相对差。
- 相对比较难对课件做深度设计。
- iOS平台的限制性,不能被广泛使用。
接下来说说我们的主角...
reveal.js
reveal动词形式直译的话有揭露,[神]启示的意思,名词形式直译的意思有揭示,展现的意思。
正如他的名词解释一样,reveal.js是一个基本Web的展示框架。简单来说就是用网页来制作很棒的交互式的幻灯片。
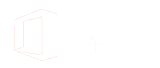
Vertical Slides
正常的幻灯都是水平布局,左右切换,而reveal.js可以垂直布局,上下切换,有点类似于PowerPoint中"节"的使用。减少水平布局的幻灯片过多的压力,以防概览很乱,垂直分布使主题分成几个"小节"一目了然。嵌入在下方的幻灯片可以用作对上方(等级较高的)幻灯片补充额外的细节的作用。

一些快捷键
- ← ↑ → ↓:控制幻灯片的切换。
- ESC:对幻灯片做个整体的概览。
- ALT+click :类似PowerPoint放映的时候的放大镜的效果,镜头迅速拉近。
- S:开启演讲者模式,这点和PowerPoint类似,分成四个板块:当前幻灯片的显示,下一张幻灯片的预览,当前演讲时间以及演讲的备注笔记。
- B:暂时停止当前的幻灯片的放映,呈现黑屏。在演讲时,当你希望听众能把注意力集中在你身上的时候,非常有用。
Slides
reveal.js是基于WEB的框架,基本网页能实现的内容,reveal都能实现。然而我们的目的只是制作一个简约,有逼格的幻灯片。不是一个程序员,不会代码,不是个问题。关于reveal.js有一个充满特色的线上可视化编辑应用网页,注册下登录即可开始简单的制作了。磁力
用Slides制作幻灯片
Slides是一个用作创造(create),展示(presenting)和分享的(sharing)的幻灯片制作的平台。因为Web的特性,使得它可以在几乎任何有网络的地方都能被你获得和编辑。让你抛开的平台的限制以及其他因素,进行轻量级的使用。
Create
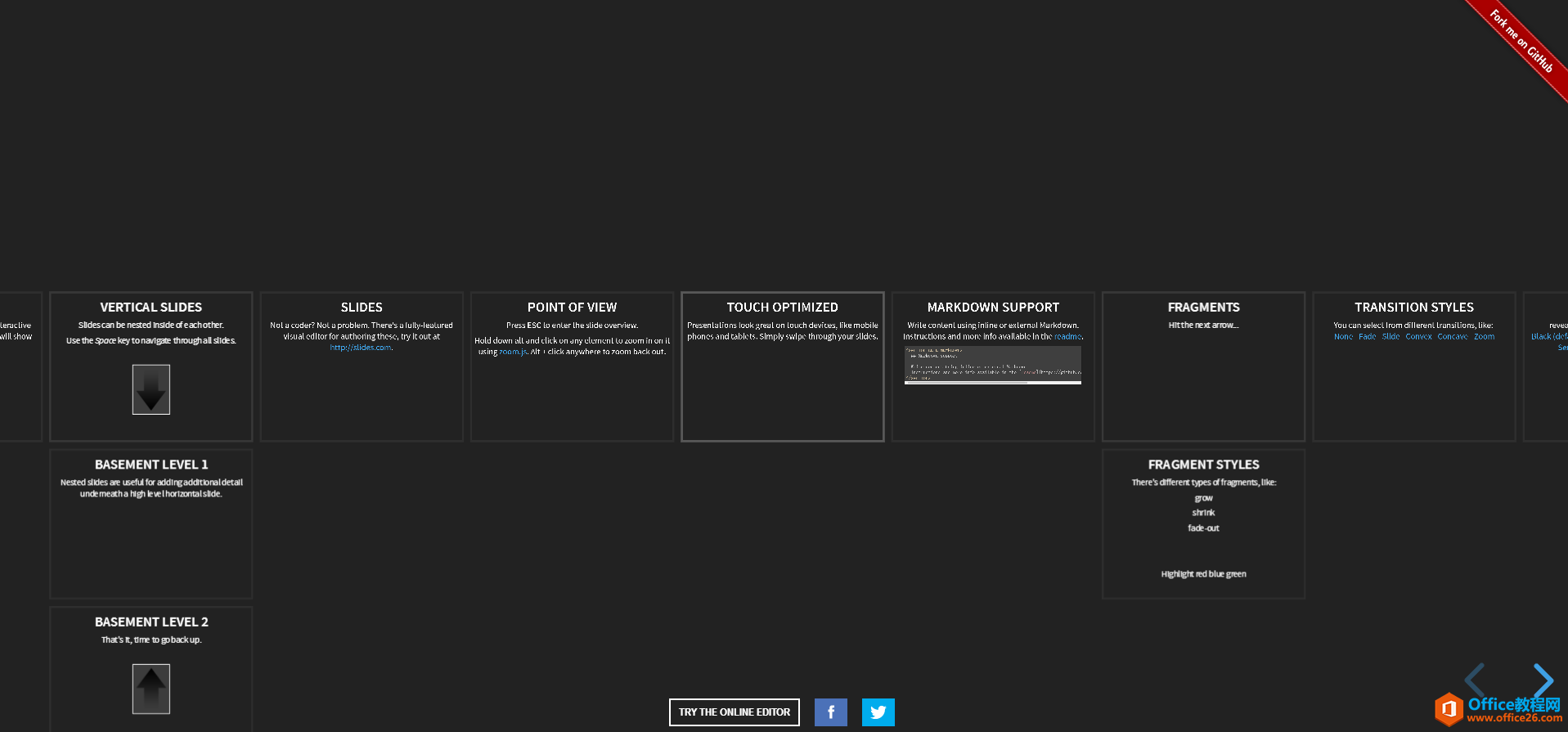
在不牺牲简单易用的优势下,Slide 的布局是非常精确和灵活的。通过背景的网格基准线可以使内容排版非常轻松,也可以通过拖选得方式,同时移动多个模块内容。

工具栏
最左侧的工具栏也就是幻灯片保存,撤销,预览,导入/出等基础的文件功能。
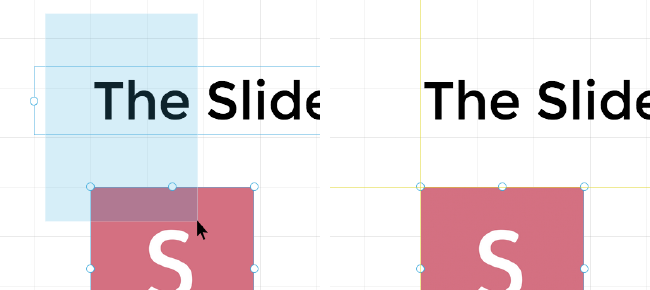
毛笔状的style,主要是设置当前幻灯片的主题色彩,字体样式,转场动画以及背景转场动画。整体风格偏简约,扁平化,几乎都挺实用的。发挥自己的想象,明暗背景的转场会有不错的效果。

页面左侧的media library可以上传一些制作PPT的需要使用素材,也可以用作素材的堆积库。

工具
可以分为文本,图片,视频,图形,线形,表格,代码块区域,数学公式区域块等。每个工具组件都有网页组件的特性,页边距,边框等,动画效果有自定义的延迟和持续时间的属性修改。利用动画效果的特性可以做出很nice的呈现。

比较特殊的是Iframe,通过url或者