什么是网络协议?网络协议指的是计算机网络中互相通信的对等实体之间交换信息时所必须遵守的规则的集合,是网络上所有设备(网络服务器、计算机及交换机、路由器、防火墙等)之间通......
微信小程序入门基础教程:小程序常用组件之块组件
今天,我们来讲讲如何调用小程序的常用组件。
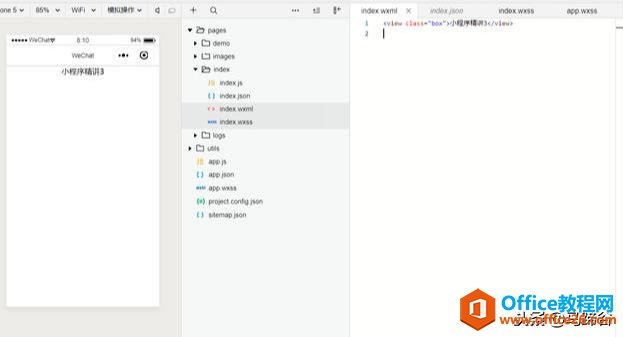
首先,我们需要准备的是,把微信开发者工具打开来。
可以看到小编的这张图,文字在上方居中对齐,这里的样式代码是:“.box{margin:1px;text-align:center;}” 这边可以解释一下,margin的属性意思是样式和第一行的距离长短,text-align:center是属性意思是居中,当然了,也有居左和居右,改成left和right就好了。
参考代码:
.box{
margin:1px;
text-align:center;
}

接下来,进入到正式讲解环节:
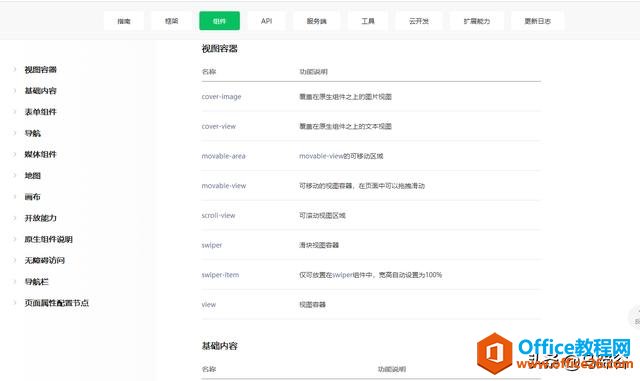
其实学过html和css的小伙伴们都知道,编程是靠代码实现的,html的代码我们可以去w3cschool里面查到,而这个小程序的编写代码我们则可以去微信小程序的公共开发平台查看到。

这里面有很多的组件,我们将会慢慢来学习。
view组件
小程序里的这个组件在前一讲已经说了那么一点点,这个组件类似于html里的div标签,却是高于div标签的,可以说是一种意义上的升级。
在这个微信开放文档里我们可以看到,这个view有四个属性,那么,这些属性是什么意思呢?随小编来一个个的看。

view组件属性1:按下去的样式
- hover-class;
这个属性没什么太多说的,是很重要的,属于地基的内容,没有这个,块元素无法实现跳转。
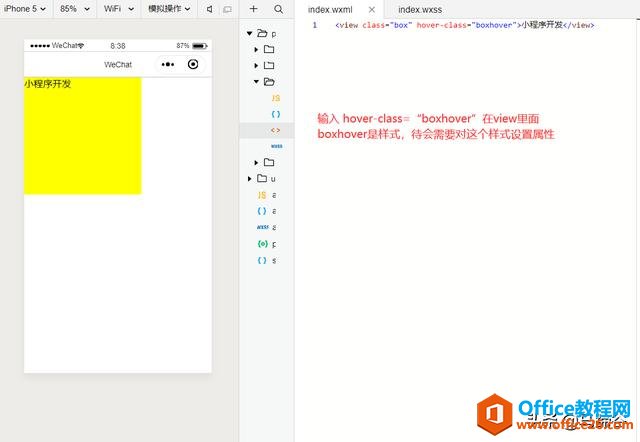
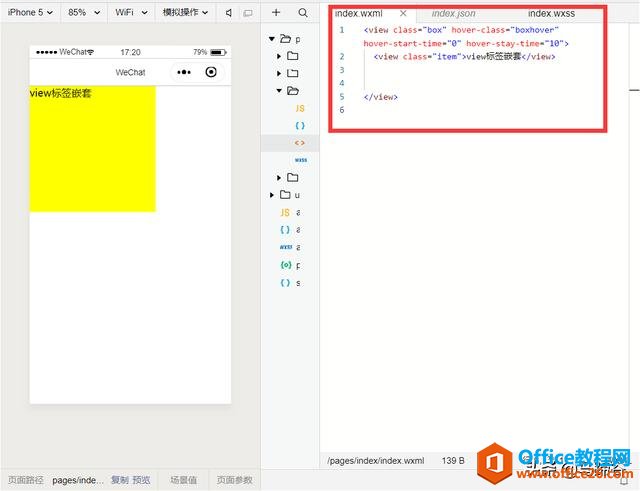
第一步,先在

第二步,输入hover-class="boxhover"。我们待会还需要对这个boxhover设置样式。

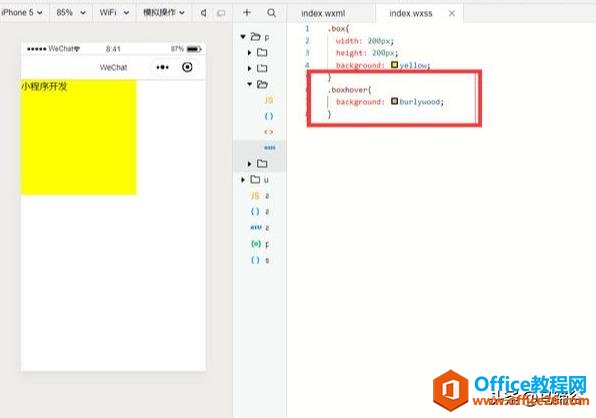
第三步,我们回到wxss里面,对刚才设定的样式“boxhover”进行设置,小编这里设置了个棕色,希望能点击后按钮可以变成棕色。
参考代码:
.boxhover{
background: burlywood;
}

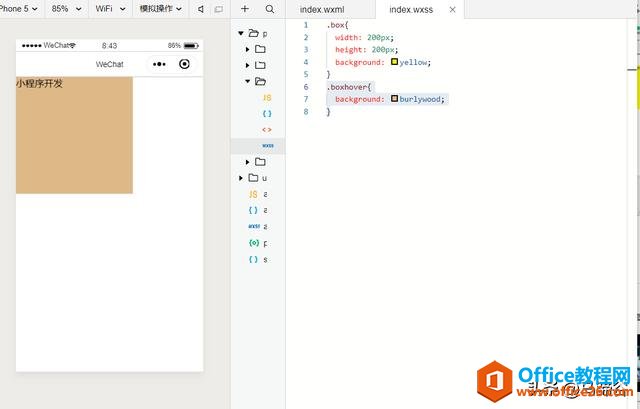
最后,现在我们点击一下就可以完成按钮变化颜色了。

view组件属性2和3:点击后和松手后状态效果
- hover-start-time:按住后多久出现状态;
- hover-stay-time:手指松开后点击状态停留的时间;
- 这两个其实都很好理解,字面意思,当然了,他们的单位都是毫秒。
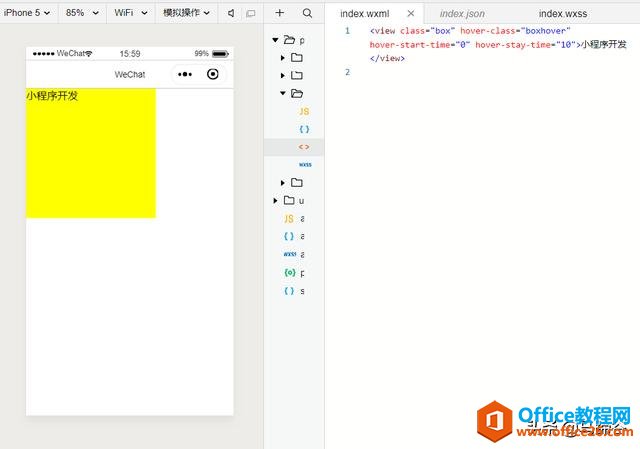
好的,在这里,我们将hover-stay-time的时间设置为0,hover-stay-time设置为10,停留的时间原本默认是400毫秒。
全代码如下:
小程序开发

view组件属性4:是否阻止本节点的祖先节点出现点击态
- hover-stop-propagation;
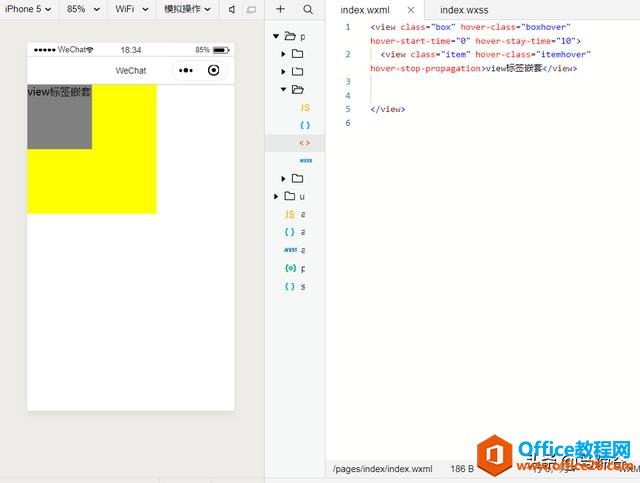
首先呢,我们来到index.wxml界面里面,修改一下代码,嗯,在里面加个嵌套。
加的嵌套:
view标签嵌套

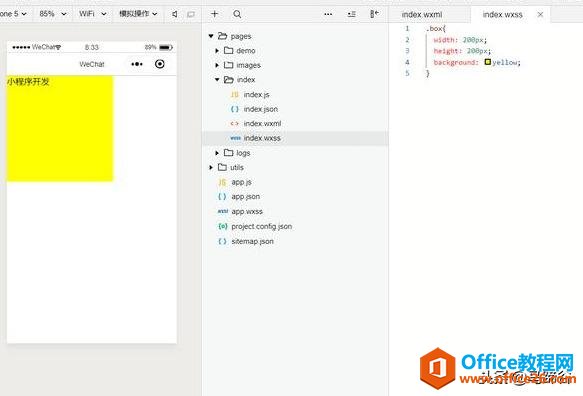
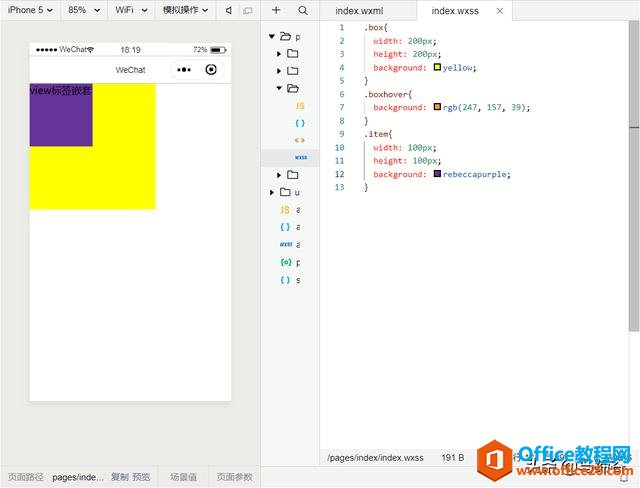
第二步,我们在index.wxss里面加个样式。
可以设置的样式代码:
.item{
width: 100px;
height: 100px;
background: rebeccapurple;
}
一个高和宽均为100像素的紫色背景的方块。

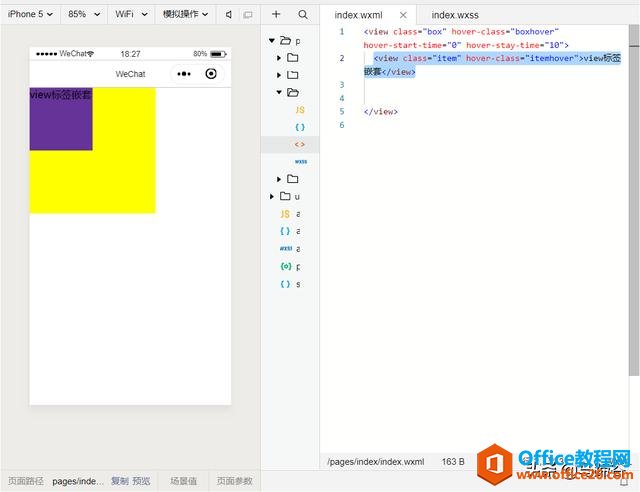
第三步,我们在index.wxml里面刚才嵌套的里面加个hover-class=“itemhover”如图所示。

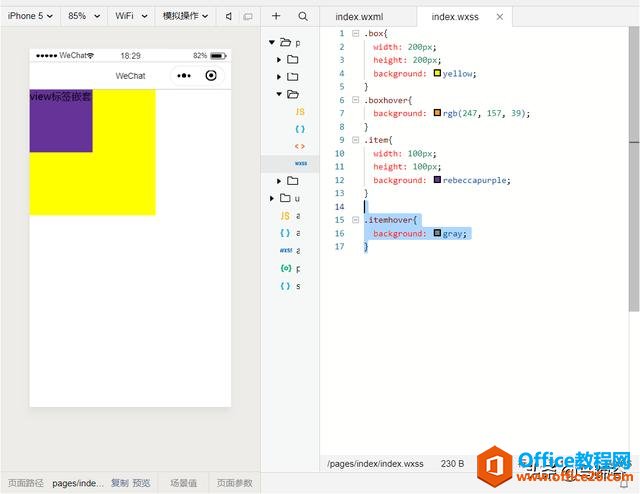
第四步,根据刚才的设定,下面我们需要对这个样式进行规范。
搞个代码:
.itemhover{
background: gray;
}

然后当你单击这个小方块的时候,外部的大方块的颜色也会随之发生改变。
那么,我们该如何设置让小方块颜色变而大方块颜色不变呢?这个时候的这个属性就有效果了。
hover-stop-propagation,将这个放到刚才嵌套的内容里面去,就实现了。

这样,你不管怎么点击,都不会影响外部大块的变化。
写在最后
我们今天讲了view组件里面四个属性的使用方法,接下来我们会讲其他组件的属性使用方法,小程序是我们生活中很常用的软件,学好它,可以帮助我们很多的事情。
相关文章
- 详细阅读
-
区块链核心技术体系架构的网络层主要包括什么详细阅读
区块链核心技术体系架构的网络层主要包括:A、网络管理B、P2P网络C、HTD、发现节点E、心跳服务网络管理网络管理包括对硬件、软件和人力的使用、综合与协调,以便对网络资源进行监视......
2022-04-28 328 区块链核心技术
-
软件调试的目的是什么详细阅读

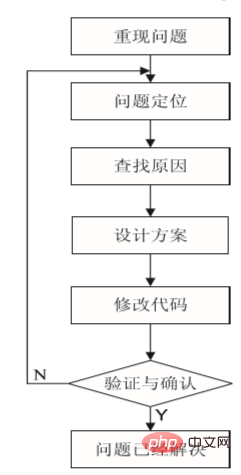
软件调试的目的是:改正错误。软件调试的概念软件调试是泛指重现软件缺陷问题,定位和查找问题根源,最终解决问题的过程。软件调试通常有如下两种不同的定义:定义1:软件调试是为了......
2022-04-28 359 软件调试
- 详细阅读
- 详细阅读