错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
1、新建解决方案以及SharePoint项目,步骤比较简单略过,然后映射CONTROLTEMPLATES文件夹,在里面添加用户控件(仅场解决方案),如下图:

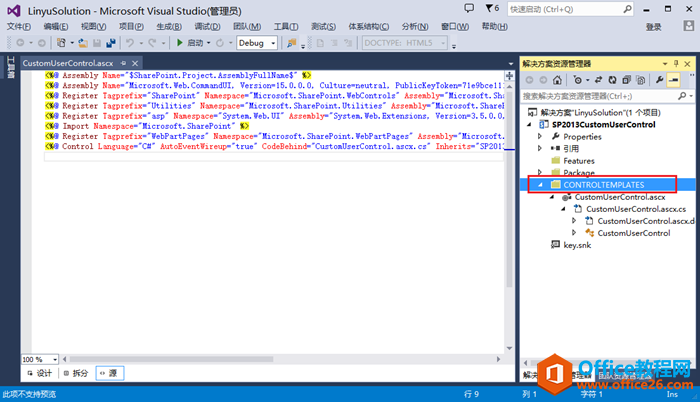
2、解决方案结构,如下图:
简单介绍一下,部署以后dll会到GAC,ascx控件会部署到CONTROLTEMPLATES文件夹下面,不要问我这个文件夹物理路径在哪哦~~

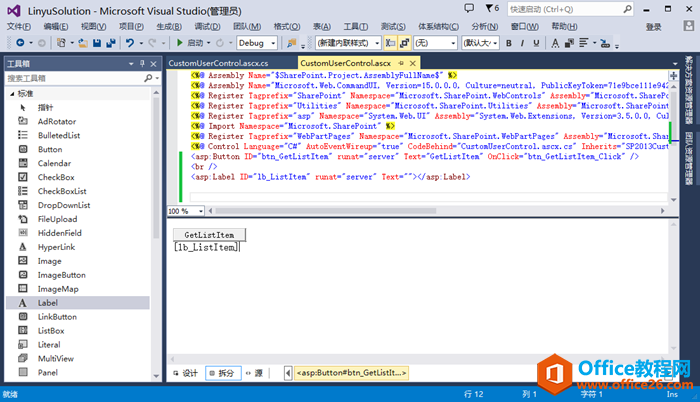
3、在前台的ascx文件里添加控件,如下图:
这样的开发场景,和asp.net是不是很像?没错,前台可以设计好布局,然后在后台添加相应代码就可以了,这里只是一个简单demo(读取页面库内容);

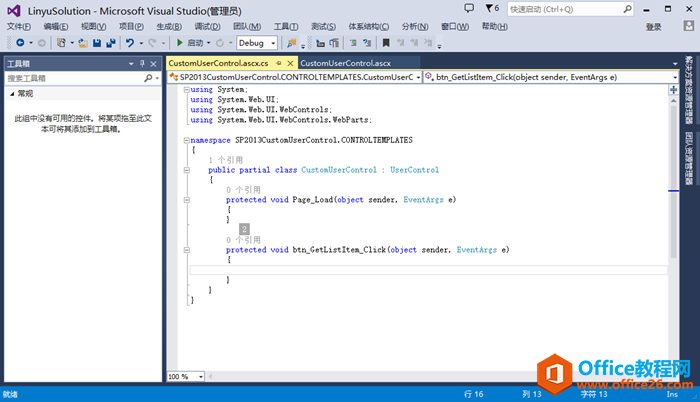
4、在后台cs文件中添加代码,btn的click事件里添加我们需要的代码:

5、添加代码附,如下:

protected void btn_GetListItem_Click(object sender, EventArgs e){ StringBuilder Items = new StringBuilder(); using (SPSite site = new SPSite(SPContext.Current.Site.ID)) { using (SPWeb web = site.OpenWeb()) { SPList list = web.Lists["页面"]; int i = 1; foreach (SPListItem item in list.Items) { Items.Append("条目 -- " + i.ToString()); Items.Append("标题:" + item["Title"].ToString()); Items.Append(""); Items.Append("地址:" + item.File.Url); Items.Append(""); } } } lb_ListItem.Text = Items.ToString();}
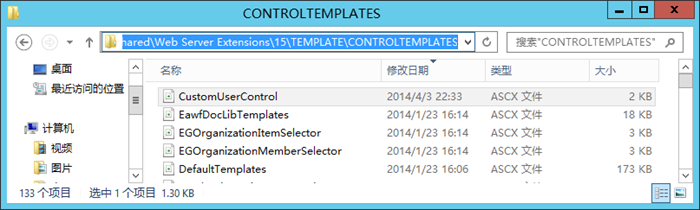
6、添加代码以后,部署解决方案,ascx文件部署后如下图位置:

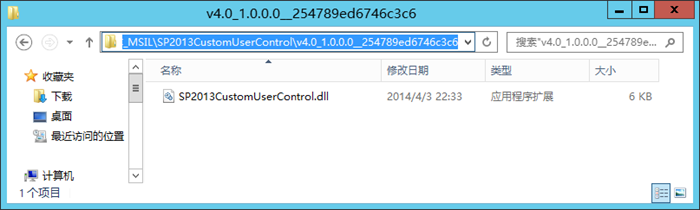
7、dll文件部署的位置,如下图:

8、简单介绍下部署的位置
Dll的位置,特别要说的是,SharePoint 2013的Dll由于FrameWork版本的问题,部署在如下位置了:
C:\Windows\Microsoft.NET\assembly\GAC_MSIL\SP2013CustomUserControl\v4.0_1.0.0.0__254789ed6746c3c6
Ascx位置:
C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\CONTROLTEMPLATES
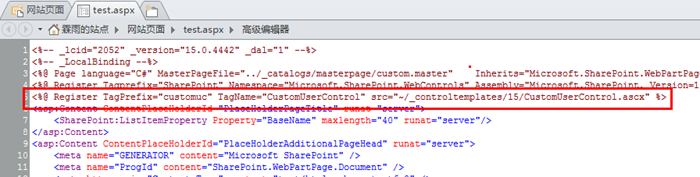
9、在页面的头部注册

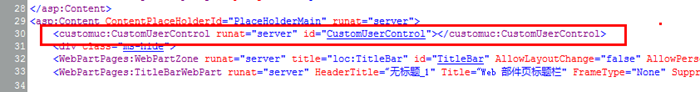
10、在PlaceHolderMain里添加我们的部件

11、查看页面中的效果,如下图:

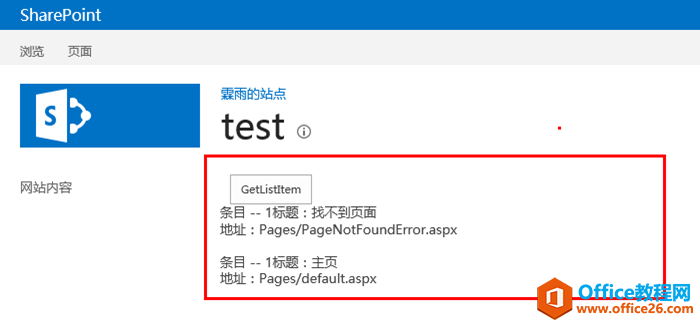
12、点击GetListItem以后效果,如下图:
由于只是一个demo作为演示,只是简单读取了页面库中的页面信息,包括标题和页面的Url地址,效果如下:

总 结
以上就是SharePoint中用户控件使用的简单介绍,或许有人会说,这个和WebPart不是一样么?其实,用户控件和WebPart本身就很类似,但是使用不仅仅这一种场景,我们可以把用户控件添加到页面中,添加到母版页中,甚至于添加到SharePoint Layouts目录下发布的应用程序页面中,都是可以的。
用户控件和WebPart很类似,但是应用场景还是有所区别的,至少我感觉用户控件偏向开发人员使用,用于不常修改的功能;WebPart偏实施人员使用,更多的带有配置信息,更加灵活多变。
标签: SharePoint用户控件
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称