错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
关于SharePoint Online中的导航,基本是由Html + Css + JavaScript组成效果以及样式,然后在后台列表或者SharePoint Online元数据导航当做数据源进行展示,通常数据源为列表的我们称之为自定义导航。
下面,让我们分别介绍SharePoint Online的元数据导航和自定义导航。
一、SharePoint Online默认导航
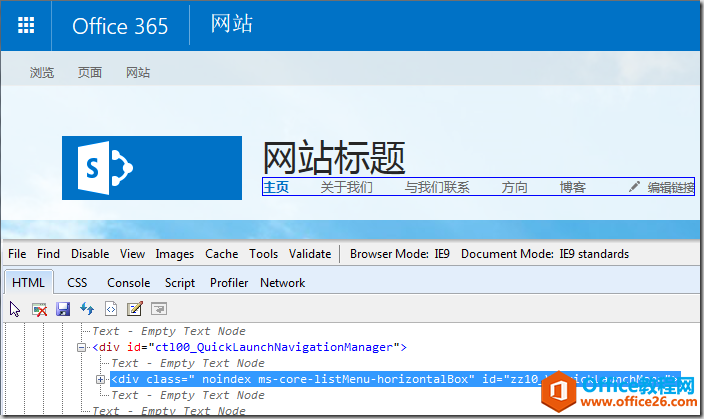
如果想使用SharePoint Online默认导航,可以用F12的方式,看看控件在母版页中的位置,如下图:

在Designer里找到导航控件,然后移动到母版页中你导航的位置,即可;
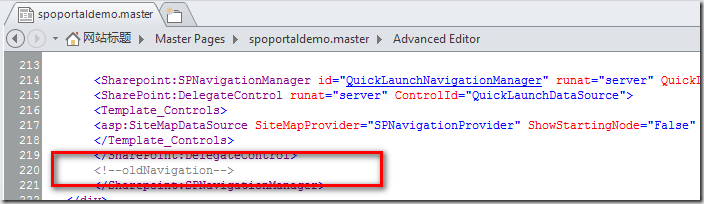
我个人习惯,在移动了导航之后,在原来位置上加一个标记,方便以后修改,如下图:

这样,我们可以看到导航已经变为我们修改后的SharePoint导航了,如下图:

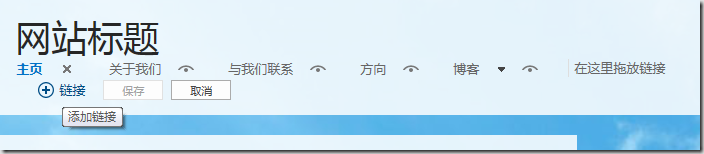
默认导航的修改方式比较简单,就是在导航上直接编辑、添加即可,同时我们还可以点击那个小眼睛一样的图标,设置是否可见,如下图:

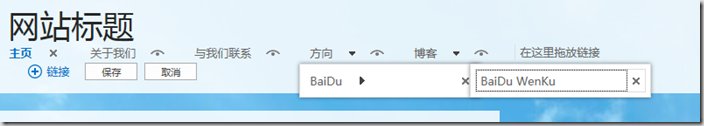
SharePoint Online默认导航支持三级导航,添加一个连接以后,将其拖动到导航上,即可弹出下一级位置,拖进去即可;

由于我们的导航,可能和SharePoint Online默认样式有所区别,我们可以使用JavaScript和Css去强制样式修改,具体可以参考之前修改导航的博客;
二、SharePoint Online自定义导航
我们这里采用的就是SharePoint Online的默认导航,因为样式非常方便修改,编辑起来也很友好;但是,可能会遇到非常漂亮的导航,如果用JavaScript和Css的方式很难修改的情况,我们还是需要自定义导航的。
在这里,我们也简单介绍一下,自定义导航的情况。
其实在SharePoint Online中自定义导航也非常容易,可以将导航的内容存储到自定义列表,然后用JavaScript API读取,在前台进行展示。
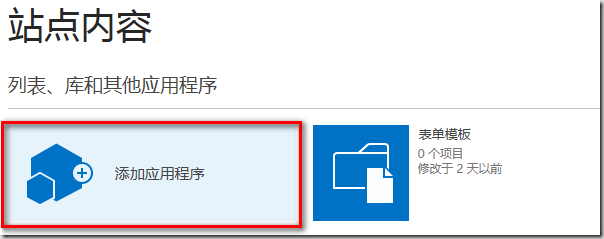
在站点内容中,添加应用程序,如下图:

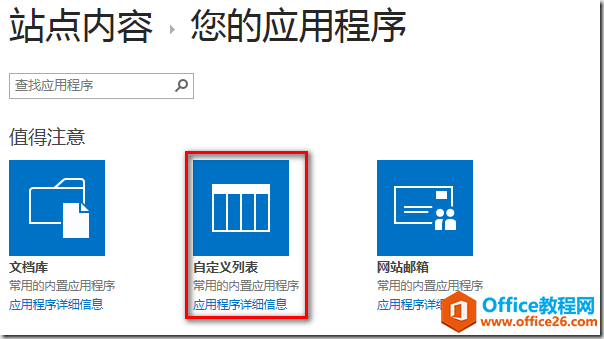
选择自定义列表类型,如下图:

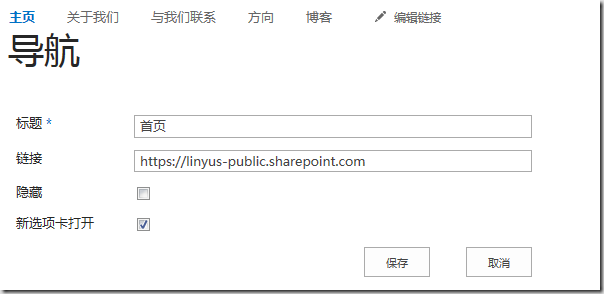
看一下导航设置,自定义导航比较灵活,可能有是否新选项卡打开等设置,但是默认的导航,是没有这样设置的,我们推荐列表名和字段名,首先用英文命名,然后修改为中文显示,这样内部字段名不会是中文编码,而是一开始的英文名字,如下图:

修改为中文显示名后,我们创建一条导航数据,如下图:

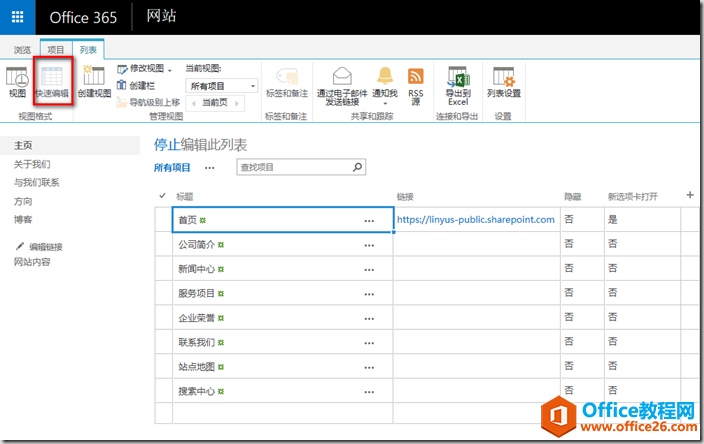
当然,在编辑列表的时候,我们还可以使用快速编辑的功能,方便我们编辑和维护自定义导航,如下图:

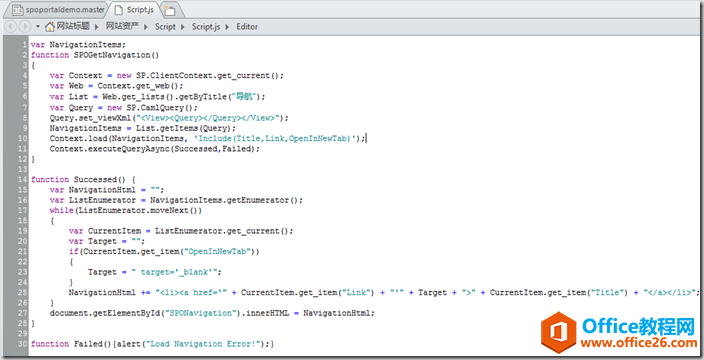
然后编写读取数据的JavaScript脚本,如下图:

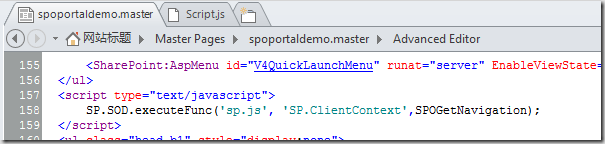
在母版页中添加Script.js的引用,然后在母版页里添加JavaScript方法的调用,即可:

然后,我们就可以看到首页上,自定义导航的效果了,如下图:

特别要说,细心的朋友可能看到我有一句Caml语句没有填写完整:
Query.set_viewXml("
是因为手头没有生成工具,不方便,所以未填写;但是我给出了格式,只需要在Query里面填写一句Hidden等于False,并且按照位置排序,即可;
而且,后面为了能够给导航排序,我还添加了位置(Position)字段,特此说明;
总 结
其实,SharePoint Online中导航的添加和Server版本非常类似,要么使用自带导航修改样式,要么使用自定义导航,数据保存列表或者以Xml形式保存在文档库,然后在前台通过JavaScript方式或者沙河解决方案读取导航进行展示。
标签: SharePointOnline创建门户网站系列之导航
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称