错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
1、 网站内容和结构(/_layouts/sitemanager.aspx)
自己使用SharePoint也有一年了,居然没有发现这个页面,鄙视自己一下,才发现这个页对数据进行操作,会方便很多,比如列表中测试数据的批量删除,之前都是在数据行中删除,还经常发现数据行视图不好用的情况,其实,使用这个页里面,右侧点击列表,可以批量删除,方便得很。
其实批量删除也就不算什么了,这个还有更方便的,甚至可以批量复制数据,从A列表中的数据导入到B列表中去,当然如果字段不一样,SharePoint自己会扩展出来缺少的字段,这个是很方便的,比如将来进行大量的数据维护,就可以把一个列表存成模板,新建列表,移动过去就可以了。
当然,方便的地方,还有对数据,甚至是页面布局、页面等的批量批准,之前都是在库里面,一个一个批准,头大,有了这个,这些做起来就方便多了!批量删除测试列表也是件不错的工具。
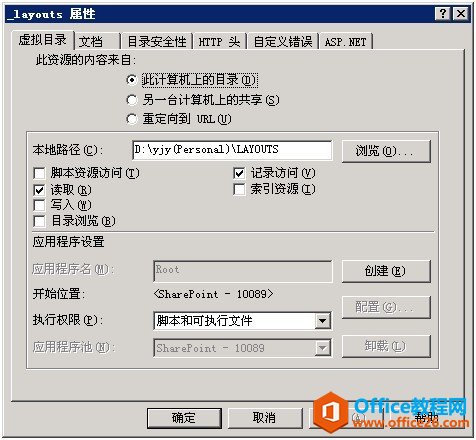
2、 重新发布_layouts和images的虚拟目录
一直以来,很是不解为什么Images的路径和_layouts是一层的,都是Template路径下的,访问图片的时候却是要_layouts/images/a.jpg这样的路径,看了iis才发现,原来是发布出来的虚拟站点,images的虚拟站点在_layouts的下一层,才出现这样的情况。
我们在使用_layouts路径下面的东西,经常会纠结于这些文件都是全局的,比如ADForm认证吧,就一个Login.aspx页面,如果改了,服务器上的别的网站再用这个页面,就不能再重新定制了,这是一件很纠结的事情,现在,我们可以重新发布_layouts和images文件夹,看到iis里面还有inc文件夹,还没探究是做什么的,也发布一下,保证和SharePoint自己发布的一致吧。
如图1,我新发布的_layouts的物理位置已经不在原来的路径下了。打开网站,发现没有问题,_layouts/settings.aspx等页面依然健康运行,所有列表的功能也没有问题,我想,除了_layouts下面的东西,别的依然需要找到Template下的文件吧,只是图片都读不到了,再然后把images一样发布到_layouts下面去,好了,图片也正常了,一切OK。

3、 修改网站操作下面的菜单显示
网站操作展开以后,默认是8个功能,当然,这些都是可以改变的,我们也同样可以添加和删除,在哪里修改呢?!修改的位置就是LAYOUTS下面的EditingMenu文件夹的SiteAction.xml
举个例子,我要添加一个百度地图,在我的网站操作下面,OK。将下面的节点,添加到SiteAction.xml的最下面,保存,即可。当然,这个文件是全局的,如果我们仅仅想要修改自己的网站集的,也可以。/_catalogs/masterpage/Forms/AllItems.aspx这个路径下,也就是模板页和页面布局的库,里面也有个EditMenu的文件夹,修改即可。
| DisplayText="百度地图" Description="百度一下·你就知道" MenuGroupId="800" Sequence="600" UseResourceFile="false" ImageUrl="/_layouts/images/baidu.gif" UserRights="EditListItems|ViewListItems|ApproveItems" PermissionContext="CurrentSite" IsSiteRelative="false" NavigateUrl="http://www.baidu.com" ChangedNodeID="ManageListItems"> |
4、 全局js的调用
使用SharePoint一年以来,觉得这个平台和太多的东西都有关联,感觉需要的知识面太丰富,所以越是学习也越感觉力不从心,现在先说说js吧,一开始接触SharePoint的时候,总希望用Js来实现SharePoint的功能,不过用着用着感觉走入了误区,js脚本文件,多数情况还是客户端文件,还是用来修改样式、显示、或者丰富界面功能比较好,直接调用数据库实现起来比较困难,当然也有Js的类库,可以直接调用SharePoint的内部数据,这个不是我想说的。
Js是一个比较好的工具,当我们修改页面展示,丰富展示形式的时候,都可以实现,我通常的操作都是用自定义列表表单,把需要的数据提取出来到页面上,然后用js进行操作,这只是个人的一个思路,也只是用起来感觉还可以,拿出来跟大家交流下。
还有就是通过js进行表间级联,尤其是列表和文档库之间的,大家有兴趣的话,可以看我之前的一篇随笔,就是给文档库添加评论。我觉得js是一个不错的应用,拿出来跟大家分享和讨论。当然也有凑数的嫌疑,呵呵。
5、 对于SharePoint个人的感想
自己使用SharePoint平台一年多了,谈不上有多深入的研究,当然仅仅算是入门水平,也仅仅接触了最表层的东西,有一些丝路自己感觉还是不错的,希望能和大家讨论一下。
A. 大家更看重Moss本身功能的利用,还是使用对象模型的开发?!很多地方,Moss都像给我们一个不完整的东西,我们再继续的时候,都会遇到这样那样的不足,做起来畏手畏脚。举个例子:之前做值班表,Moss的筛选可以让筛选出来的数据等于当前日期,而客户要求等于当前月份,没发现有Moss自带的东西可以用,只有添加字段”月份”进行对比,感觉很变态。
B. 大家对于Moss本身的功能,怎么看,比如之前客户希望添加个文章编辑后的预览功能,而数据没有存储到数据库中,用Moss自带的东西进行预览,这就有困难了,然而存储进去以后,再预览,仿佛又是脱裤子放p了,多此一举,试着用js模拟显示,真的效果不佳,然而想阶段SaveButton的事件,在之前之行js也是件困难的事情,当然可以重写SaveButton,不过也是件耗精力的事情。
C. 对于Moss本身的功能,是不是集成度太高。感觉很多时候,想调用Moss自身的功能的时候,都感觉力不从心,比如图片上传,有专门的UpLoad.aspx页面,页面也不错,效果也不错,就是我们使用过程中,很难去调用这些东西,或者在我们的模块中利用这些功能。这时间令人惋惜的事情。
标签: SharePoint使用技巧
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称