excel拖动排列步骤如下:1.我在EXCEL中输入以下数字,如图:2.现在我要想复制“1”,则拖动单元格A1,但此该你会发现,在下拖动下方有个方框,如图:3.上步出现的情况便是以顺序的方式出现,但你只需要点动那个右下方的方框,选择“复制单元格”即可......
excel 怎么去设计表格 excel数据输入之表格的设计图解教程
现在的快节奏社会,不仅需要数据的准确性,也需要有一定的美观性才能得到阅读者的认可。就像做PPT一样,人们识别图片信息的速度和准确性是文字的6000倍。你肯定会问,怎么辣么多?咳咳,我瞎掰的。但“PPT中图片远远比文字有用”可不是我瞎掰的,这是PPT界中的真理啊!
这节课,我就给大家讲讲怎么去设计表格。
一、数据表格的设计;通常数据表格都有整齐的行和列,很多人认为这样的表格根本不用设计,在以前这种观点可能没有什么问题,可是随着社会的不断发展,人们观察事物越来越细致了,因此,表格应该站在阅读者的角度去设计,除了让数据看起来更加美观以外,还要让内容展示的更加清晰,让查阅者看起来更加方便,不然密密麻麻的数据会让人头晕的。
想让表格看起来更加清晰美观,我们可以通过以下几点来设计我们的数据表格:
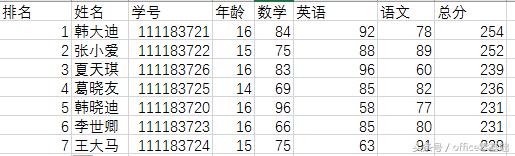
1、精简表格字段;
虽然EXCEL很擅长展示大字段的大型数据,但是你不得不承认,字段太多绝对影响我们的阅读感受,在设计表格时我们一定要注意,不能让表格中的数据字段太多影响阅读。
(下图:before or after)

before

after
2、注意字段顺序;
表格里面的字段顺序也是比较重要的,你想想,为什么小时候的成绩表总是名字或者学号在第一字段,科目成绩排在后面?我们在设计表格的时候一定要考虑到各个字段的主次关系,按字段的重要程度排序。

before

after
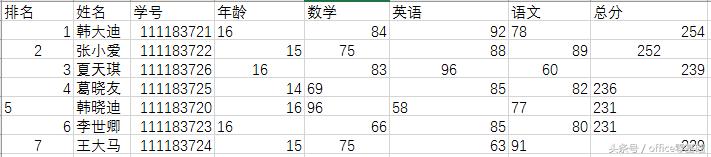
3、保持行列内容对齐;
表格数据应该整齐同统一,行列中的数据排列不整齐表格就会显得杂乱无章,查看起来不方便。在表格数据中,所有文本都是向左对齐,数值都是向右对齐,我们可以利用这一特性自动排列;还可以所有数据居中排列;还可以所有文本居中数值靠左排列。不管怎么样,一定要整齐、整齐、整齐!(重要的事情说三遍)

before

after
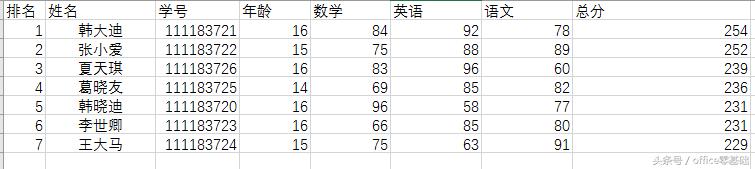
4、调整行高和列宽保证合适;
在表格中,我们没一个格子的数据可能不相同,有的长有的短,有的高有的矮。再设计表格时,一定要仔细观察表格数据形式,根据内容适当的调整表格的列宽和行高,确保合适,这样表格看起来才会一目了然,美观大方。列宽可以不同,但是行高尽量保持一致高度,这样才不显得乱。

before

after
5、适当的做修饰。
数据表格最大的用处就是展示数据。你有没有过这样的经历:对着表格找数据,数着数着数错行了,还要重头再数。所以,表格的设计就应该便于数据更清晰为目标。
通常表格中数据量都比较大,为了更加清楚直接的显示数据,我们可以进行以下设计:
① 使用常规或简洁地字体,如宋体、黑体;
② 使用对比比较明显的颜色,如白底黑字,黑底白字;
③ 表格主题内容区域与表头、表尾采用不同的设计进行区分;

修饰后
二、不规则的表格设计;
上一节我们讲的是数据表格的设计,这类表格通常比较有规律,互相之间有关联,还有一种表格时一系列的字段相互之间是没有多大关系的,这一类表格相对设计起来就没有那么容易,比如说我们要设计一个招聘登记表,表格中需要展示个人的各种信息,这种信息之间几乎没有什么关联性,但设计这类表格时还是要秉承美观清晰的设计核心。
1、明确表格中你要展示的信息;
在做表格前,我们一定要心里有数,我们要展示哪些信息在表格上,然后在想怎么设计表格。例如,招聘表需要我们展示姓名、学历、专业、联系方式、出生日期、毕业时间、籍贯、性别等等信息,那我们就先将这些信息列出来;
2、根据表信息的分类;
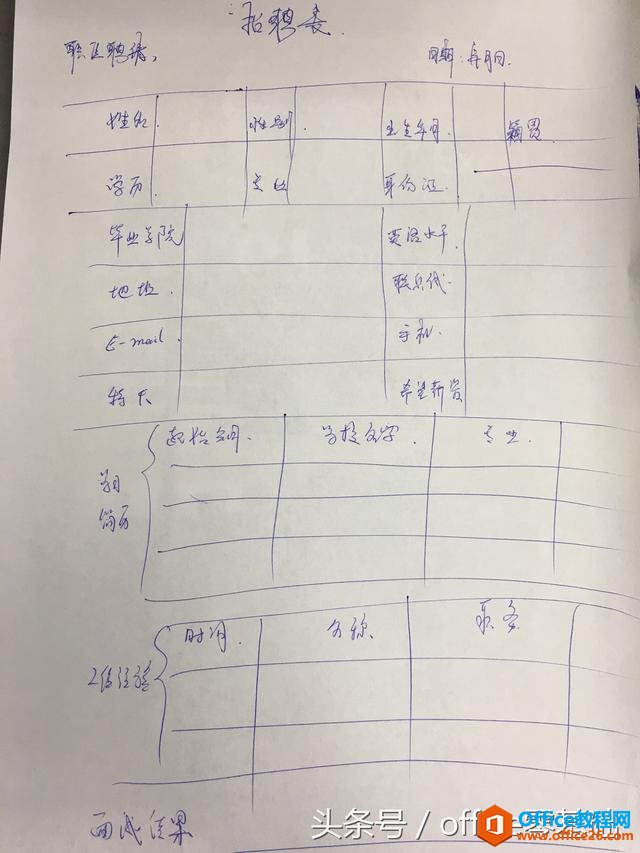
分析要展示的内容之间的关系,将有关联的、同类的信息归纳在一起。可以现在纸上画出草图,最后在Excel表中绘制表格;

草图
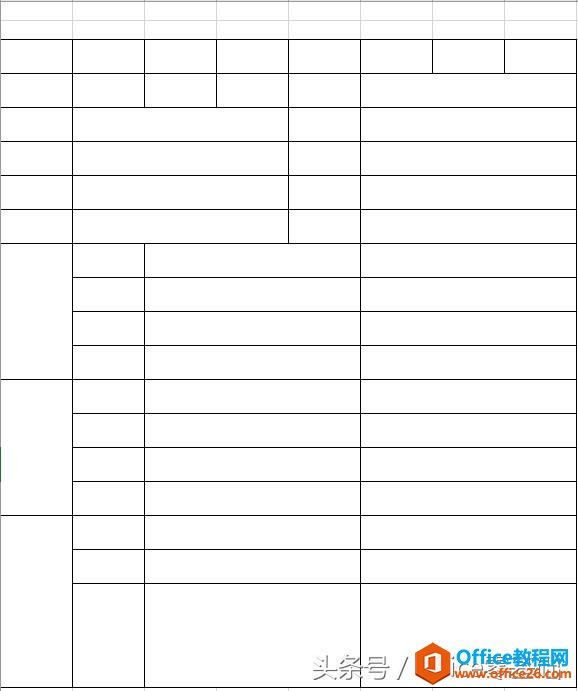
3、根据表格内容先拟出大的框架;

框架
4、合理利用空间。
表格除了让数据更加直观更清晰外,还可以有效地节省空间,用最少的位置展示最多的东西。总之,这类表格之所以复杂,就是因为空间的利用需要认真考量和设计。

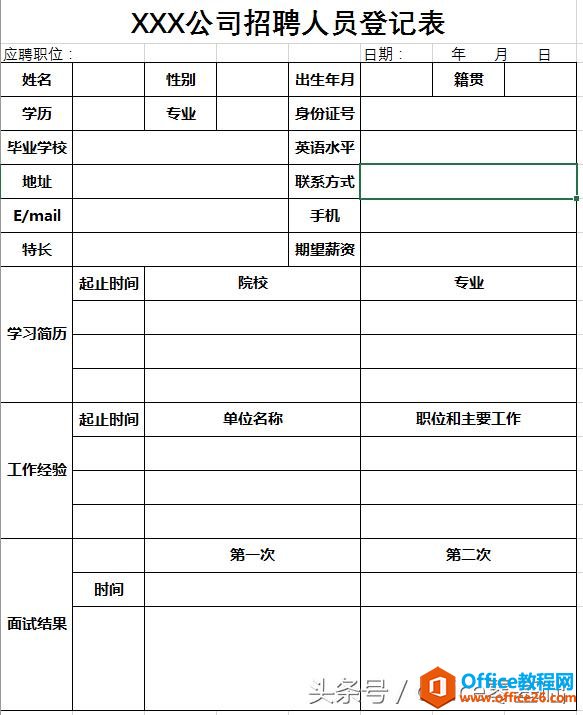
成表
所以,在Excel中建立表格首先要确定你要建立表格的字段、数据关系等,再绘制表格,然后再录入数据,最后制作图表进行分析等操作。
标签: excel怎么去设计表格
相关文章