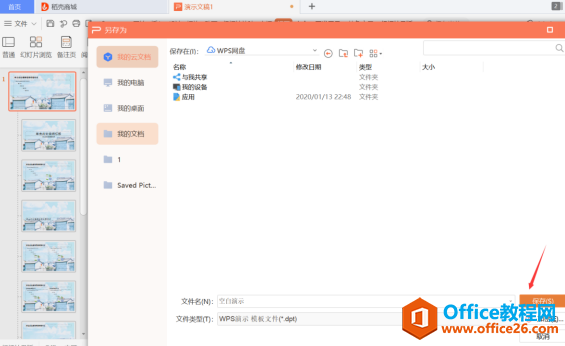
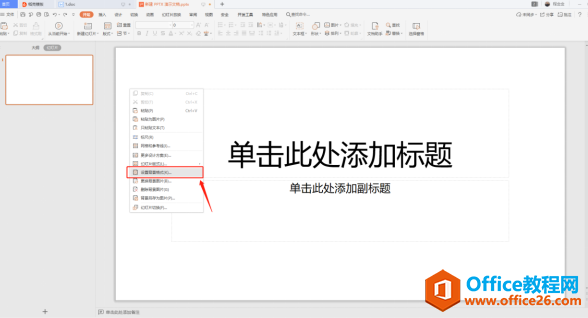
有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题
PPT页面选线设计思路,主要适用于PPT详细页面的展示设计。
在开始讲解前先要了解什么是“悬线”?从下图很容易看懂,湛蓝的天空,一根绳子,一件白色衬衣,怎么样,看着是不是很有“感觉”。

分析这种“文艺范”照片,你就会得出一个结论,这种photo主题十分明确,因为背景单纯,衣服颜色单一,一看图片自然会被衣服吸引,那“悬挂的线”的存在是为了暗示衣服在提案中的合理性。
那我们来试试,把悬线挂在PPT页面中有没有这样的感觉呢?

这里有个重要的细节,悬线到底在页面那个位置是比较让大家接受的呢?注意看下图,将PPT页面水平平均分为四份,选线嘛自然放在下图的位置合适。

如何按照第一期的取色大法(吸取图片上的颜色,本例是吸取人物衣服的颜色),自然悬线要变成白色。

颜色参考如下:
绿色

棕色

橙色

如果找不到合适的大图片,把图片拆成“面条”挂在悬线上也是不错的选择。

设计这种悬线版式唯一需要注意的细节是:
悬线一定盖住图片的边缘,这个非常重要。

而不能这样:

最后解决一个非常重要的问题,就是悬线版式中图片是如何对齐的呢?
绝非是这种复制做好的幻灯片,然后利用参考线取定位的方法,这种方法的效率很低。

(很多高手喜欢用参考线定位,来完整照片的精准定位)
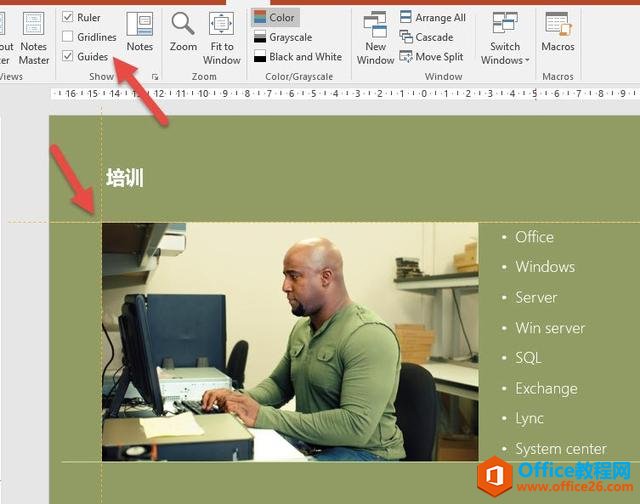
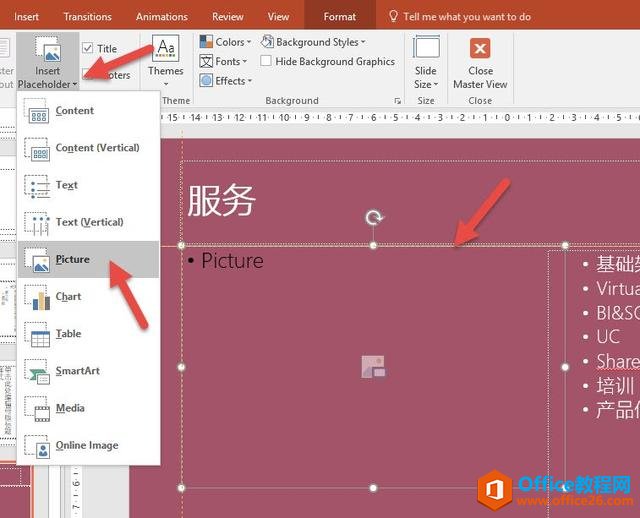
其实利用版式的占位符可以轻松定位图片,下图为版式中占位符的位置。

利用占位符完成图片的精准定位。

记得最后把悬线调整在图片的上方哟。
PPT的页面悬线设计的优劣总结:
优势:设计独到,设计方法简单。
缺点:图片为设计的主导,需要PPT的内容较为精简,不适合长文字内容页面。
相关文章

有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题

我们有时候在使用PPT过程中需要在PPT中批量插入图片三种方法,你知道怎样在PPT中批量插入图片吗?今天小编就教一下大家在PPT中批量插入图片三种方法。一、把多张图片批量插入到一张幻灯......
2022-05-05 355 PPT批量插入图片

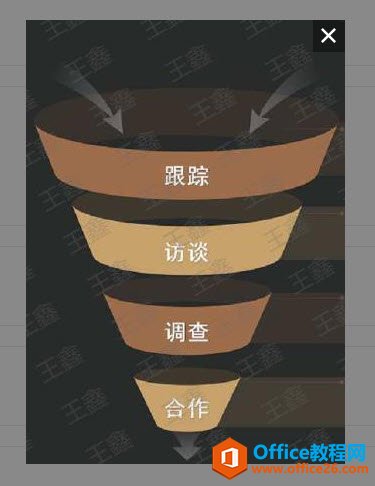
如何在PPT中绘制倒金字塔的逻辑表达效果老规矩,方法看看效果。是一个倒金字塔逻辑思路表达,表达经过层层筛选总结,最后合作得以实现的表达。这种有立体的环形的金字塔怎么绘制呢?......
2022-05-05 491 PPT绘制倒金字塔效果

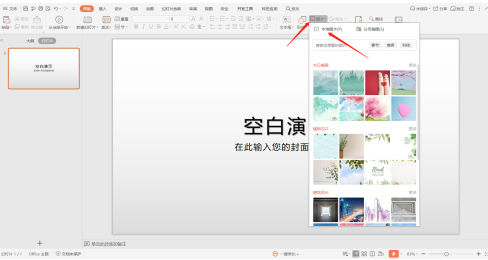
用PPT演示文稿的操作中,我们会根据需要进行背景设置,如果想使用电脑上的图片,例如团队照片、网上下载的图片,我们该怎么操作呢?第一步,在页面空白处,点击右键,点击【设置背景......
2022-05-05 261 PPT背景