有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题
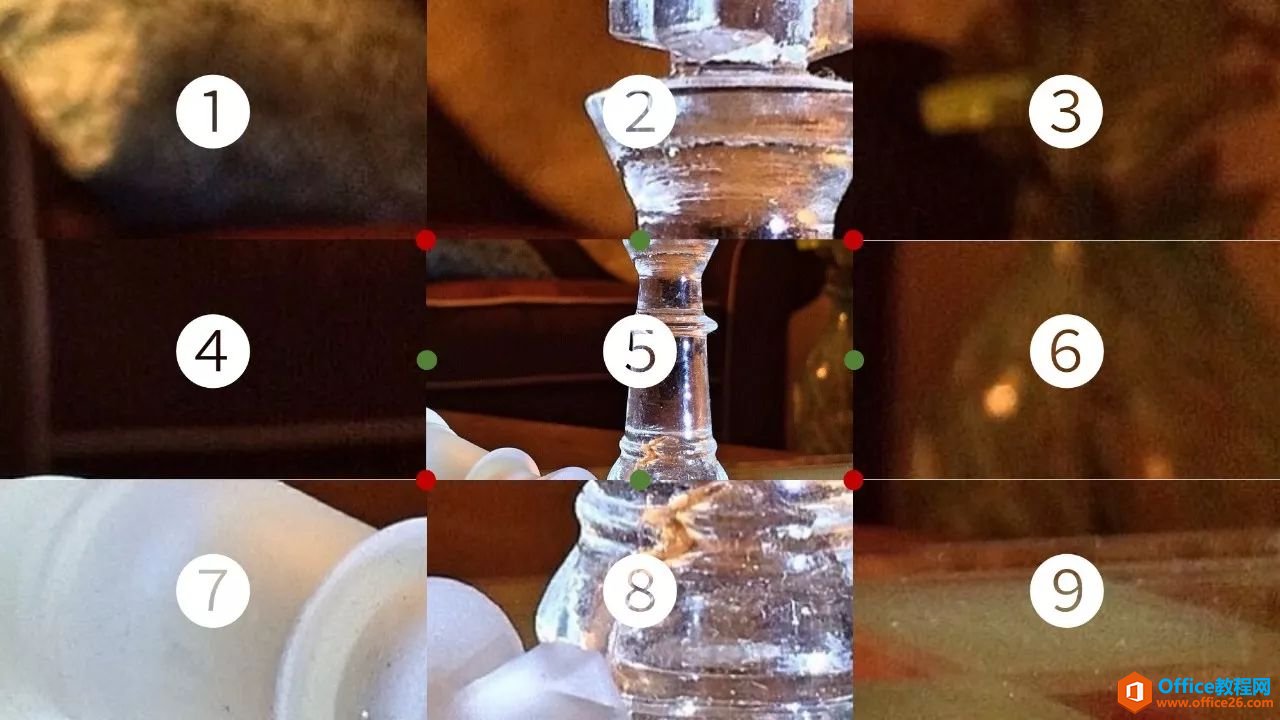
图中可见有九部分组成,每部分到最后会组成完整的一幅图,而在一开始的时候,分别放大或缩小了,而且缩放的中心并不一致。

中间的图(图5)的缩放中心位于中心位置,四个对角上的图(图1、3、7、9)的缩放中心分别是靠近大图中心位置的各自的顶点上(红点),剩余的上下左右四幅图(图2、4、6、8)的缩放中心则分别是靠近大图中心位置的各自边上的中点(绿点)。
好了,了解这些后,下面可以看是如何制作的了。
方法大体上有两种,一种是通过切换动画来制作,一种则是用对象动画来做到。
在看到这个效果的时候,我首先想到的是用【平滑】切换效果来实现,这个效果,是office2016以后版本才有的(一开始叫做【变体】),而它与裁剪结合起来,就可以完成这种效果。
而为了能更方便地制作效果,我要使用【OK插件】。
步骤如下。
①准备图片
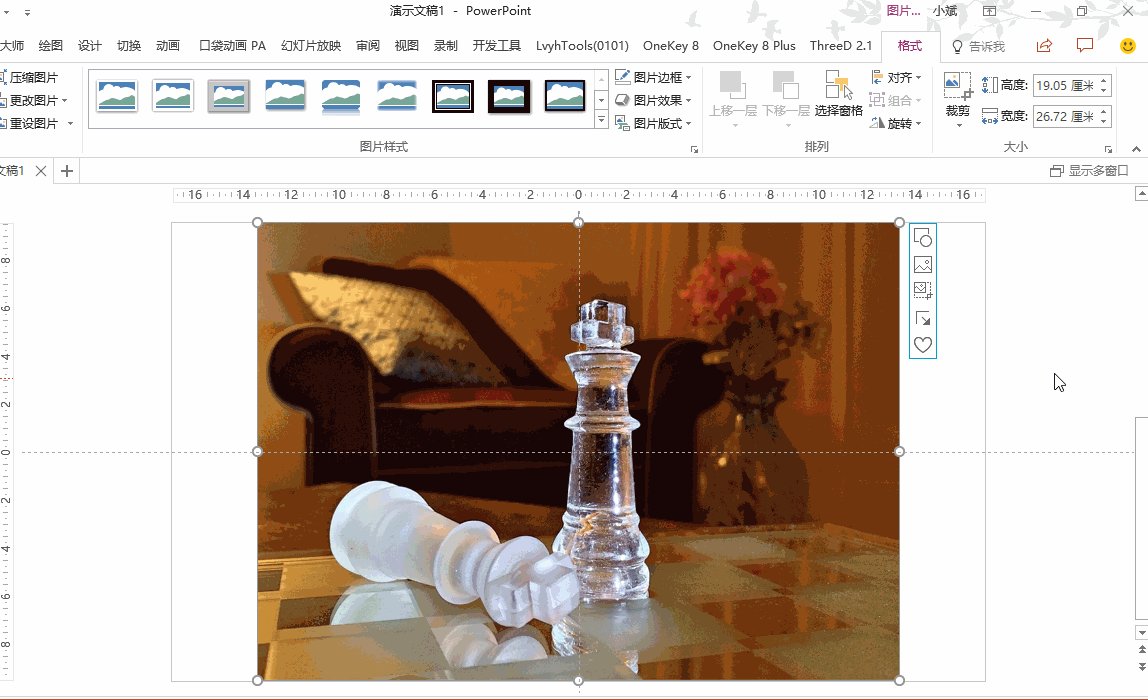
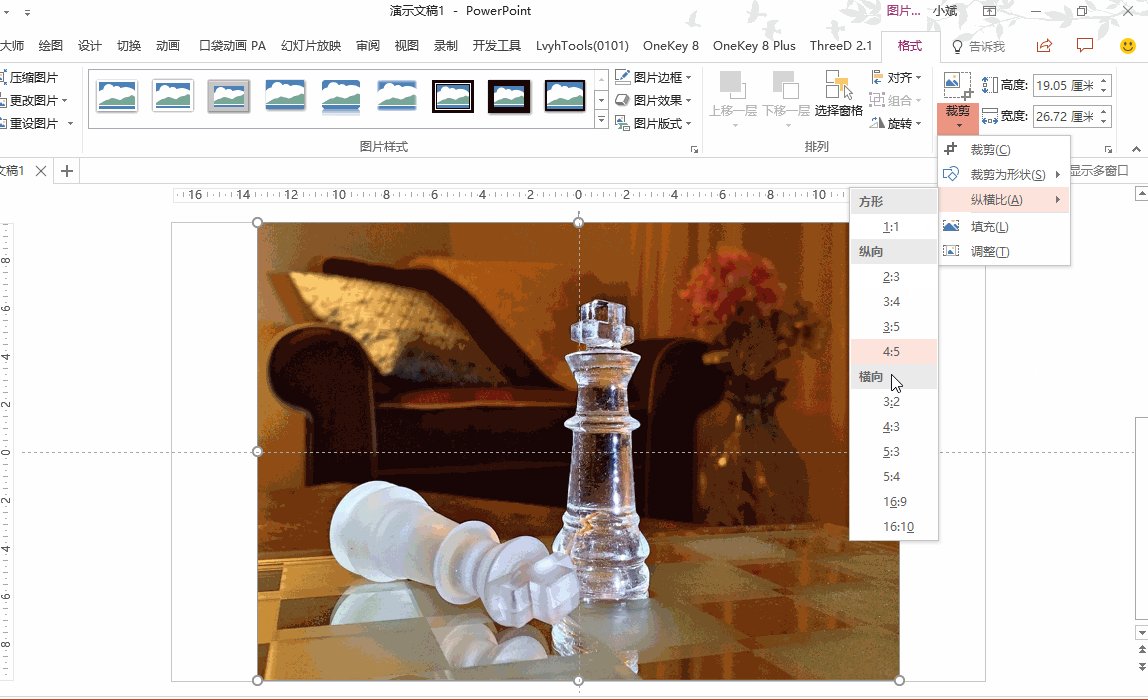
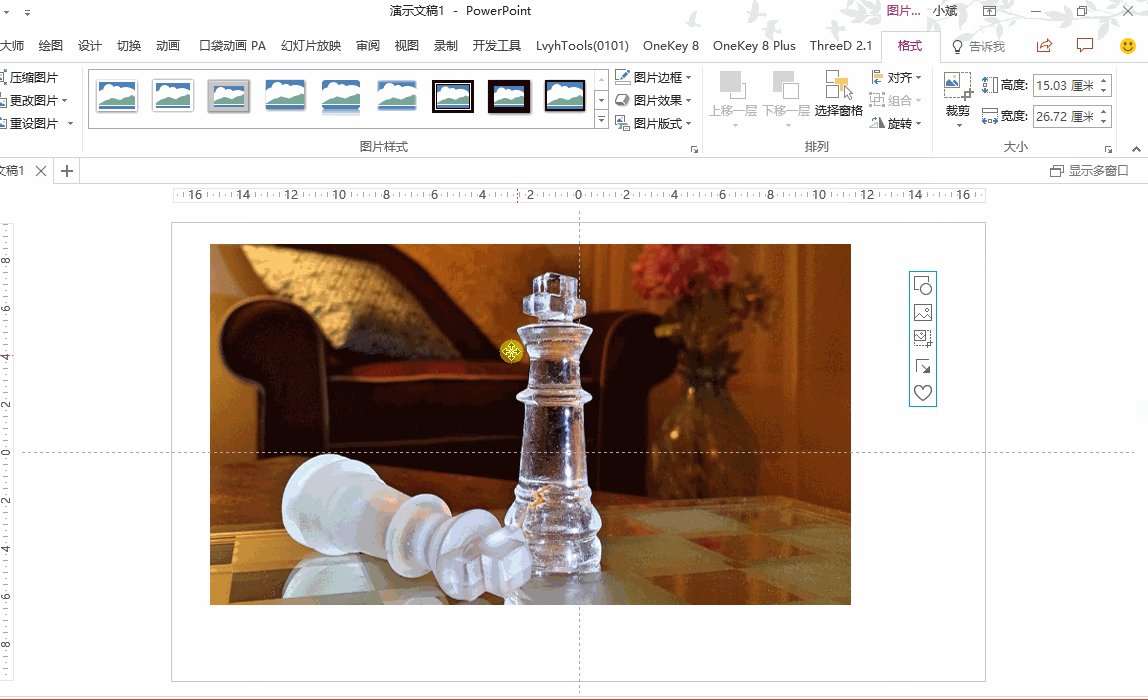
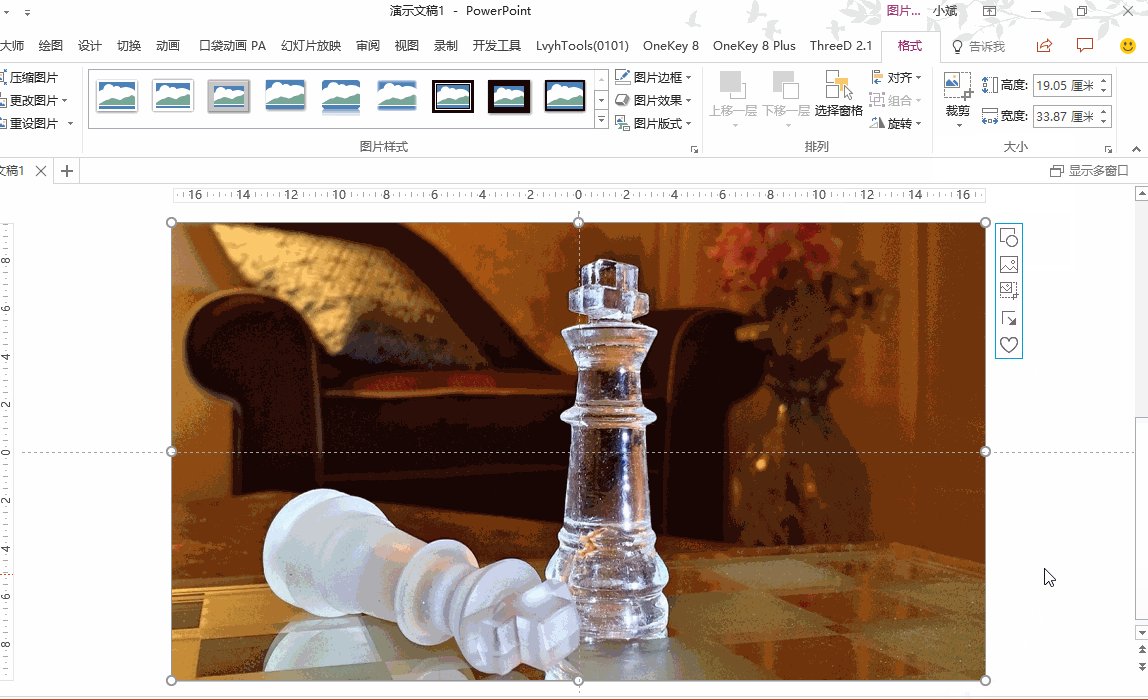
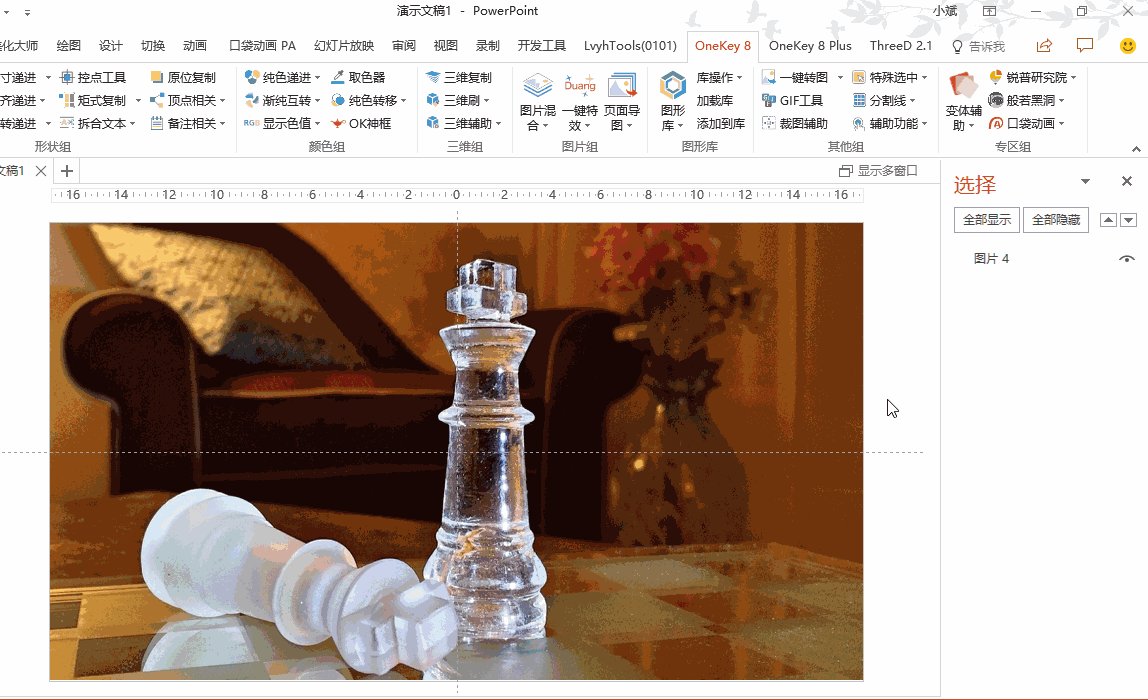
先插入一张图片,调整图片大小,让图片铺满幻灯片;以16:9的幻灯片为例,如果图片比例不是16:9,那么选择图片后,通过「裁剪→纵横比→16:9」,来调整比例,再让图片铺满幻灯片。

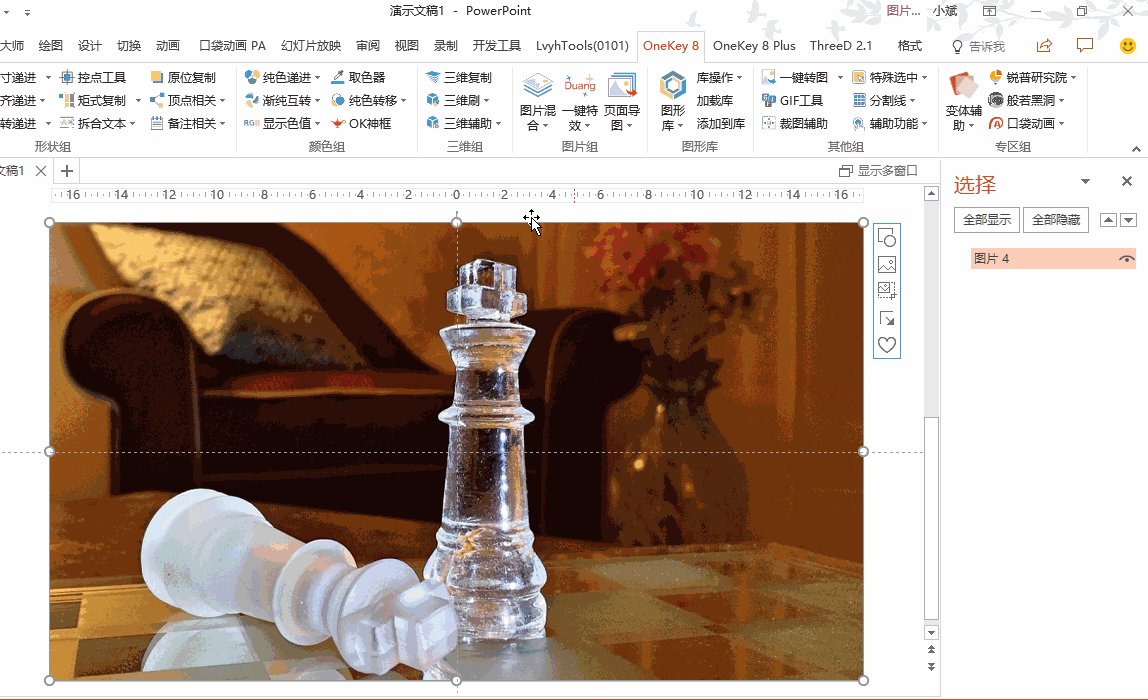
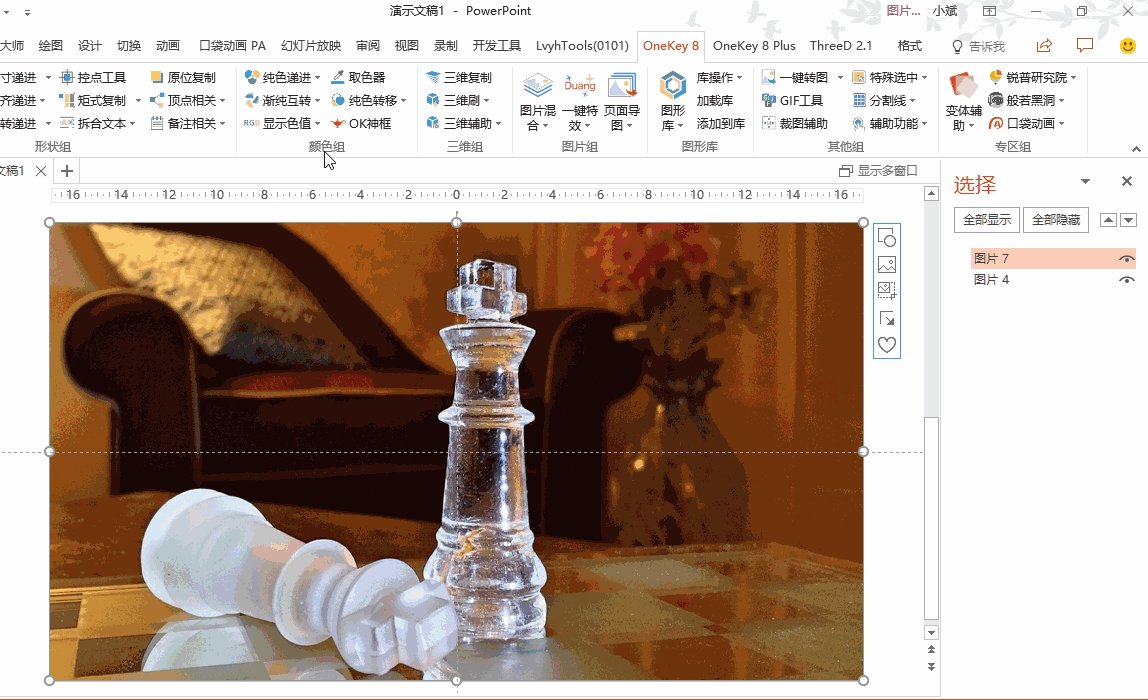
接下来复制图片,再复制出8张图片,要保证图片对齐。因为一般的复制粘贴是会发生位移的,所以这里我用OK插件的【原位复制】功能,选择图片后,通过点击「OK插件→原位复制」就可以快速复制出一张图,并与原图位置一致;同理,我再复制出7张图。

②准备矩形
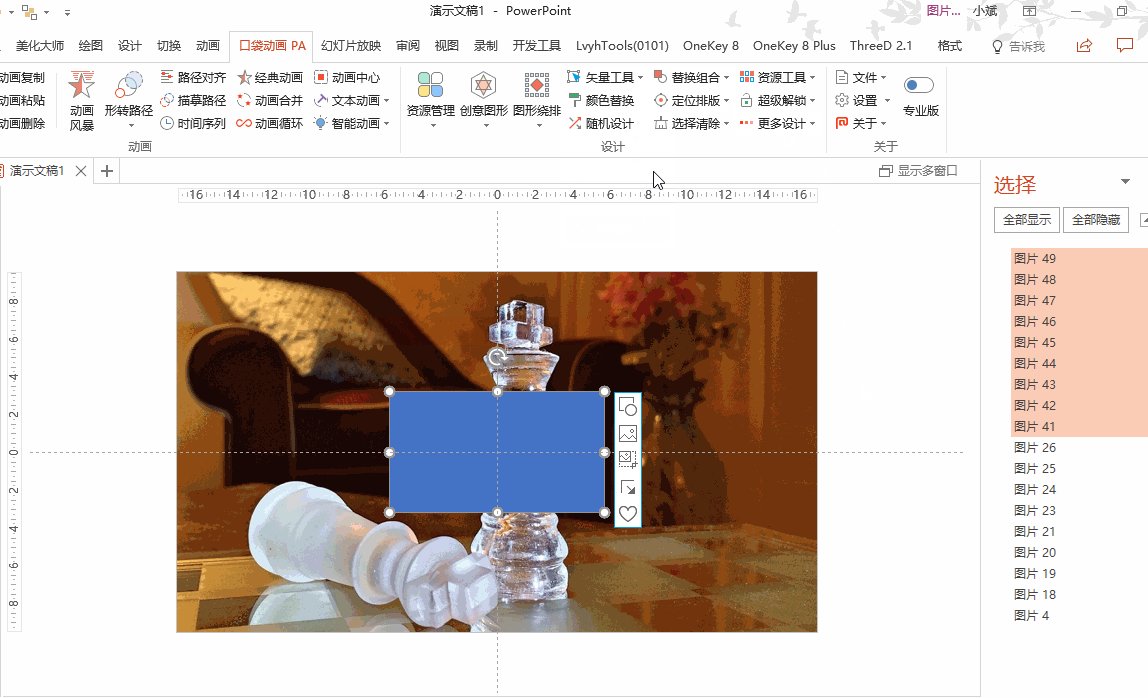
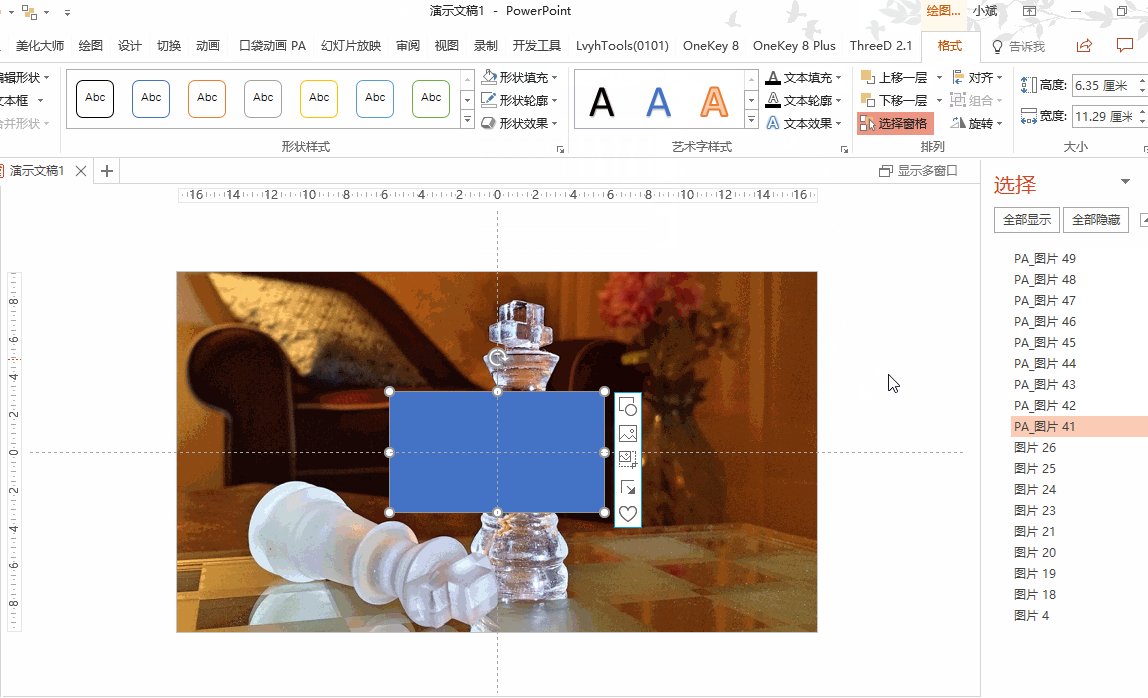
首先插入一个全屏矩形,这使用OK插件就比较方便。选择刚好铺满幻灯片的图片,通过「OK插件→插入形状」,既可插入一个等大小的矩形;也可以通过「OK插件→插入形状下拉箭头→全屏矩形」,来插入一个全屏矩形。

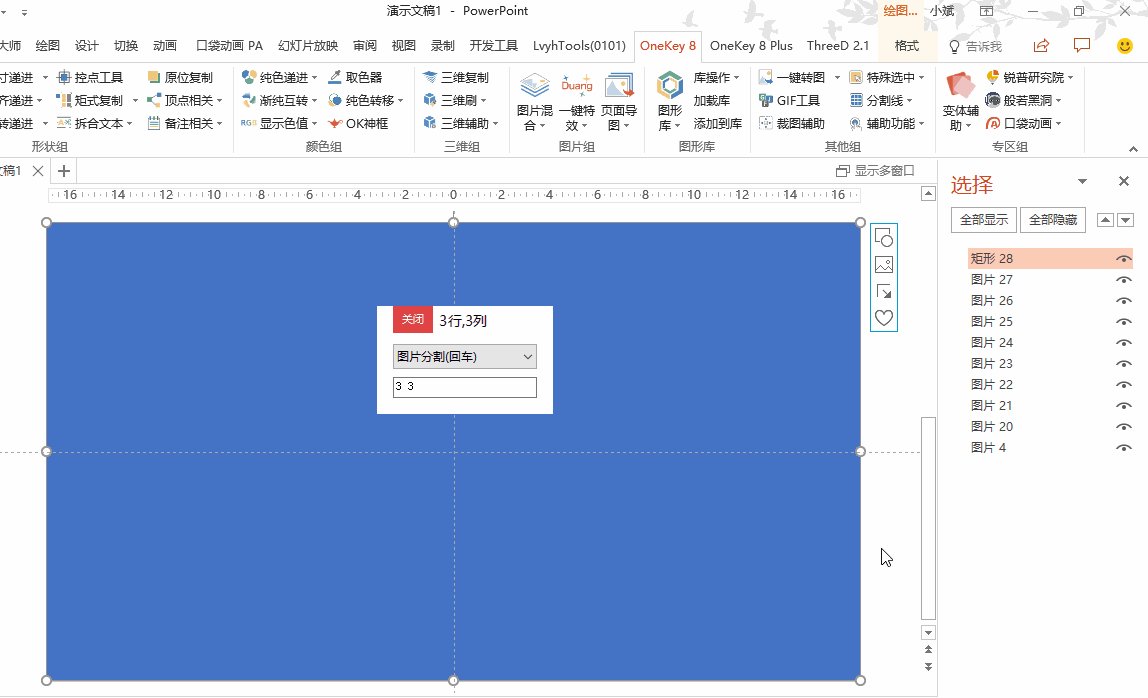
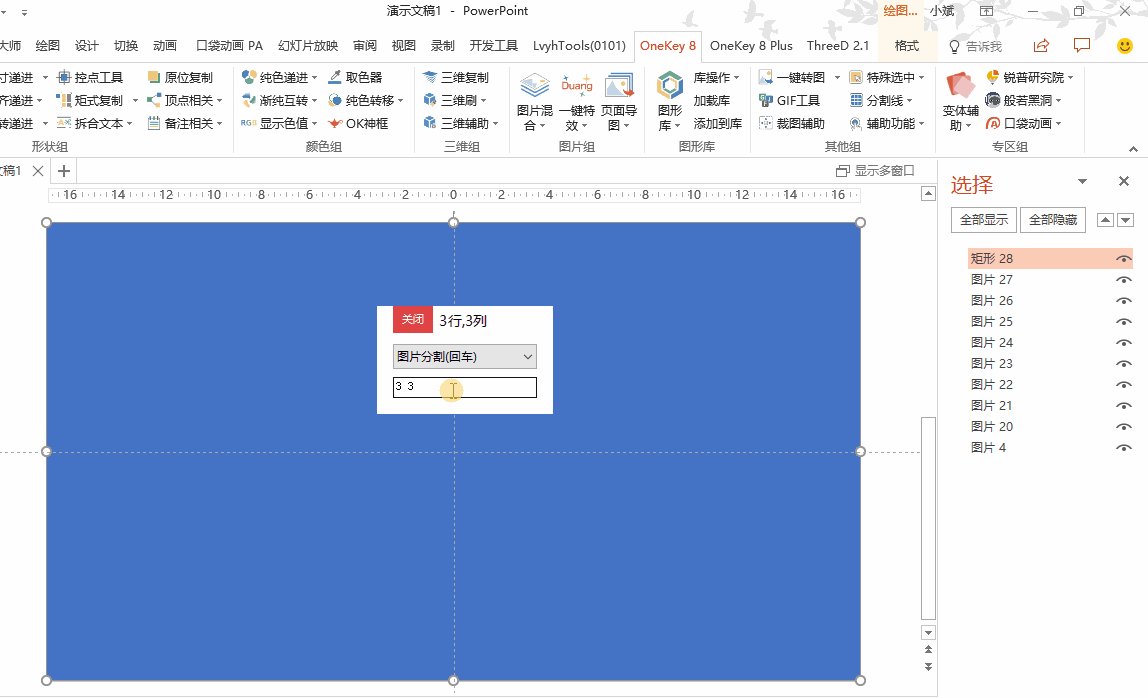
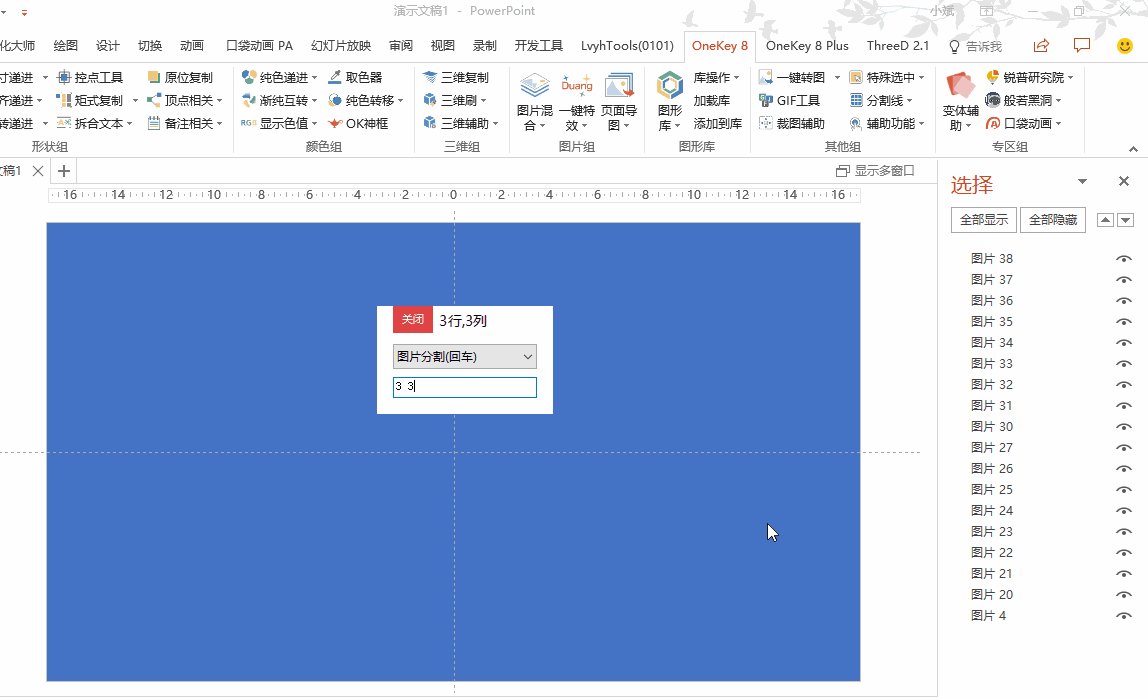
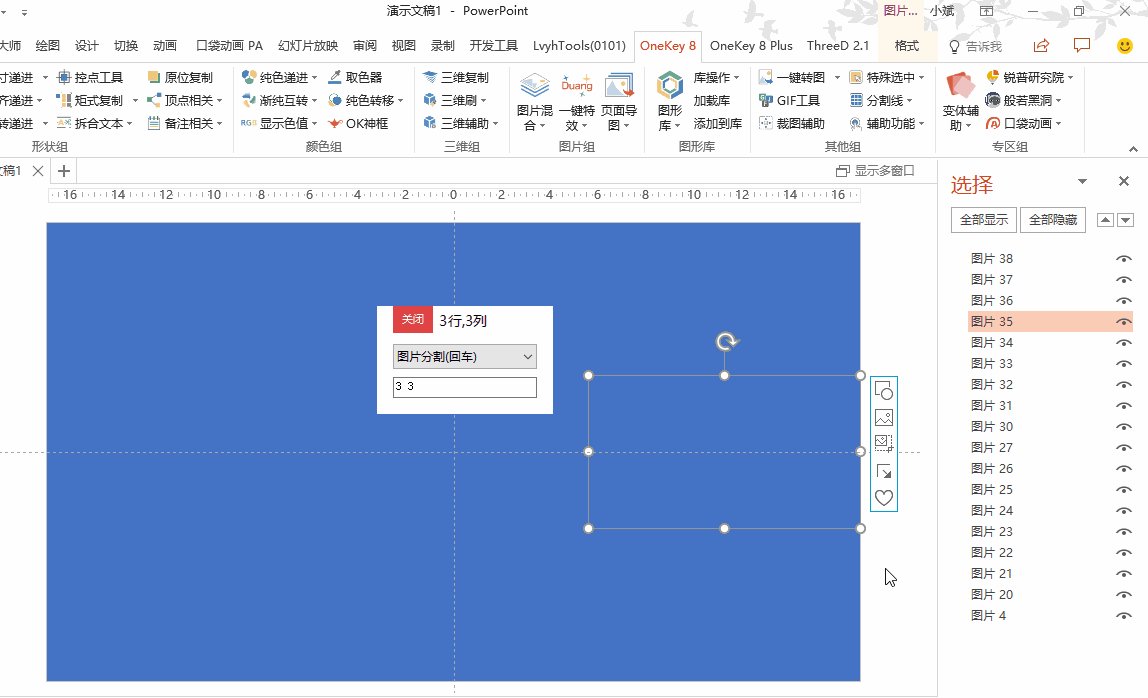
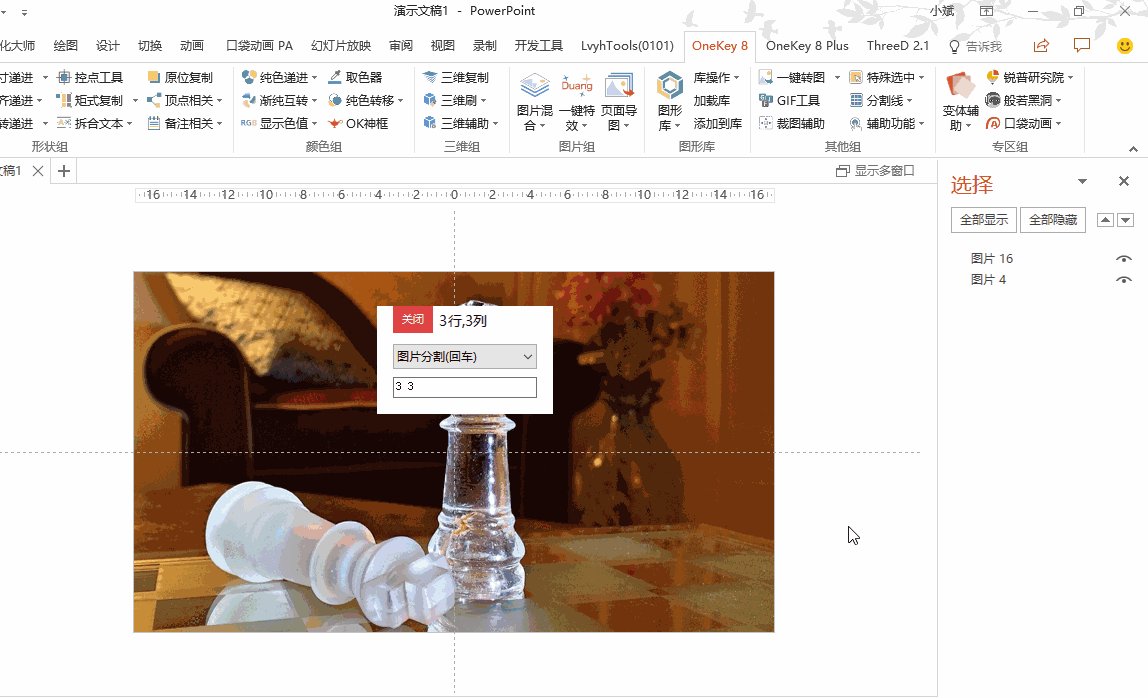
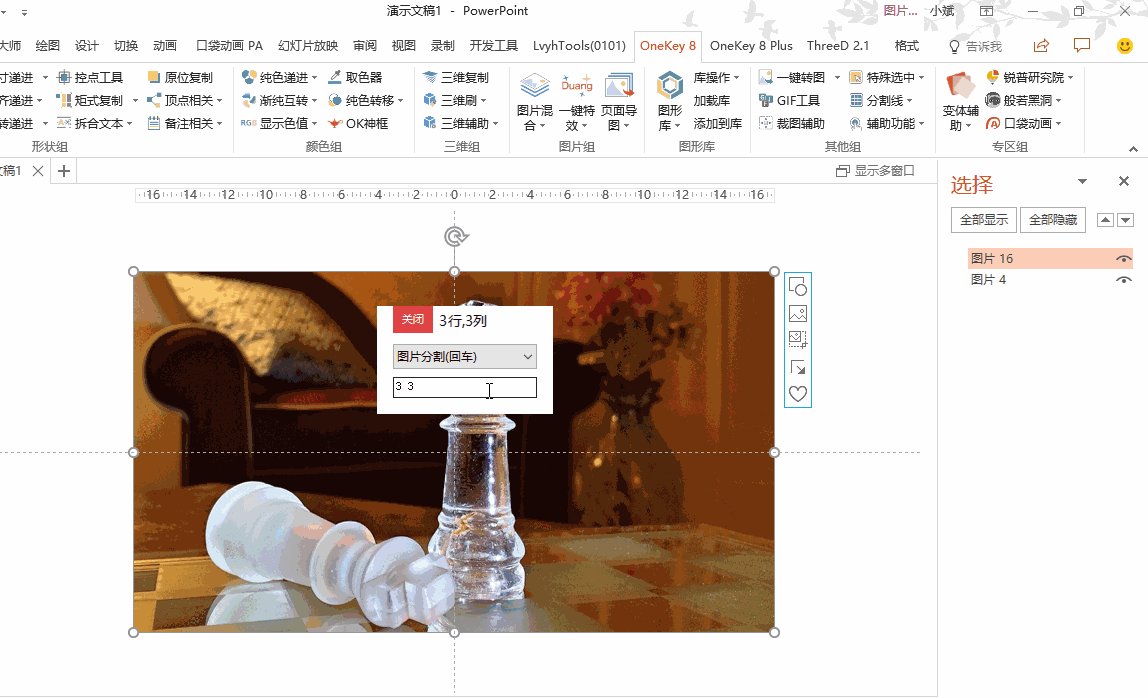
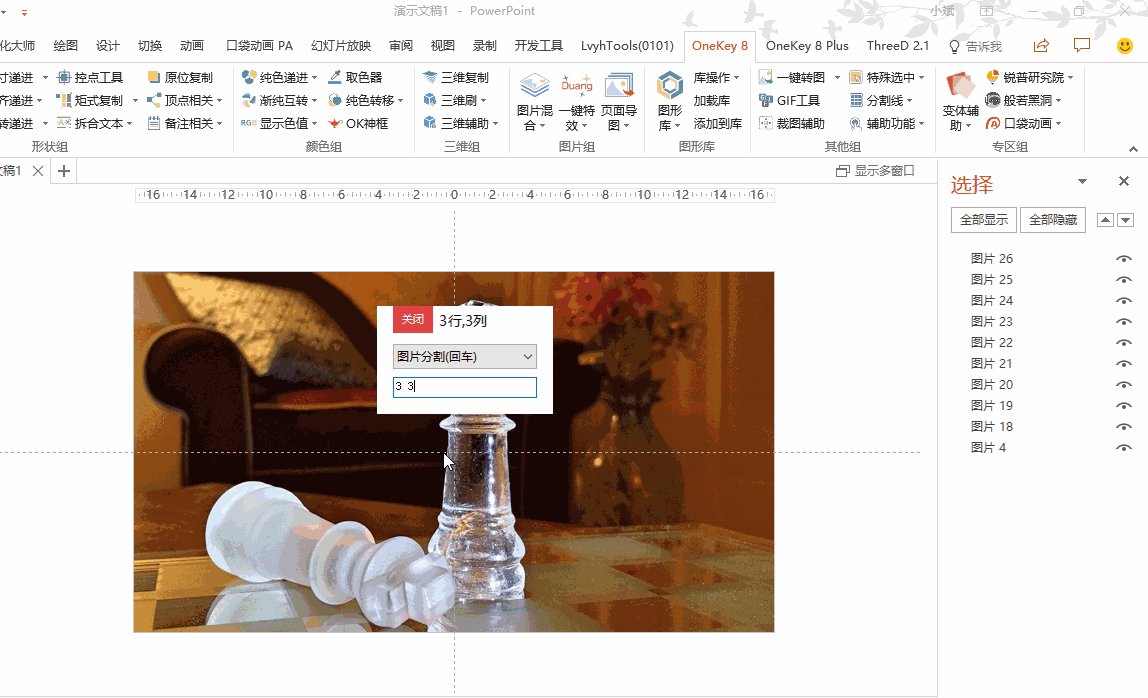
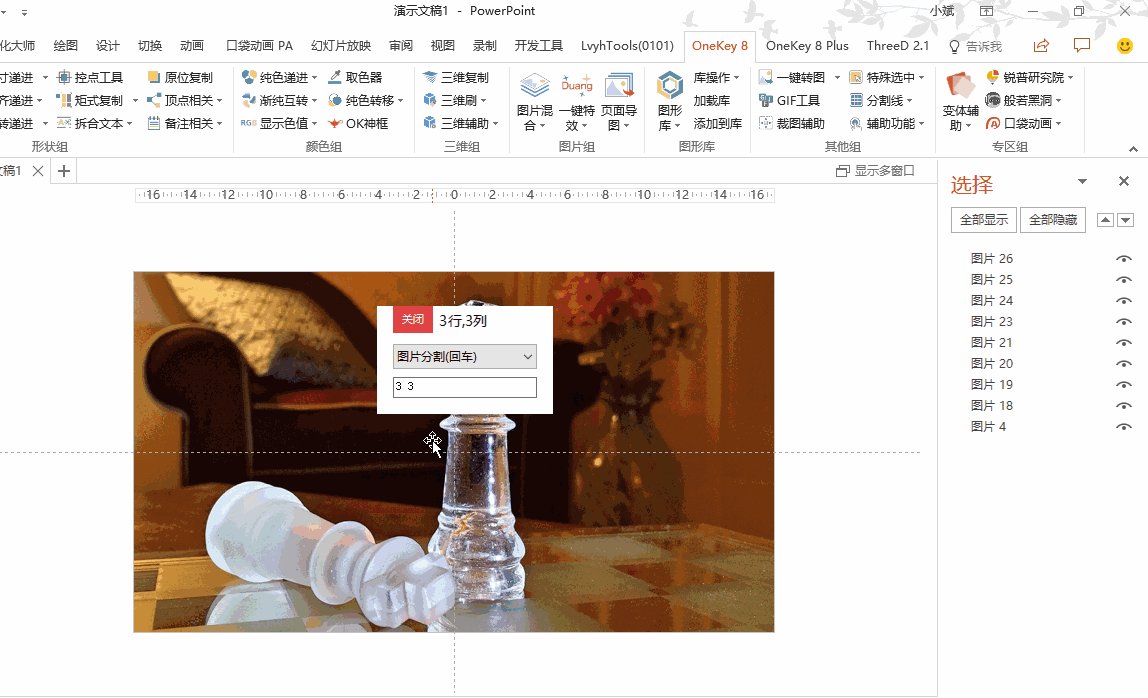
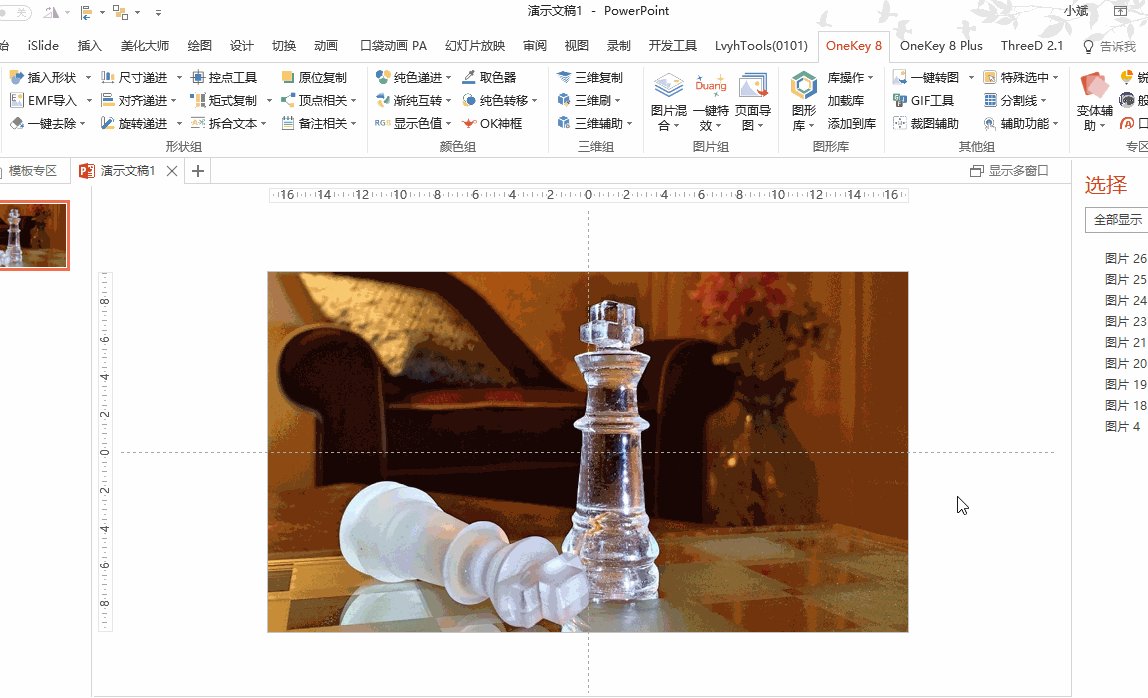
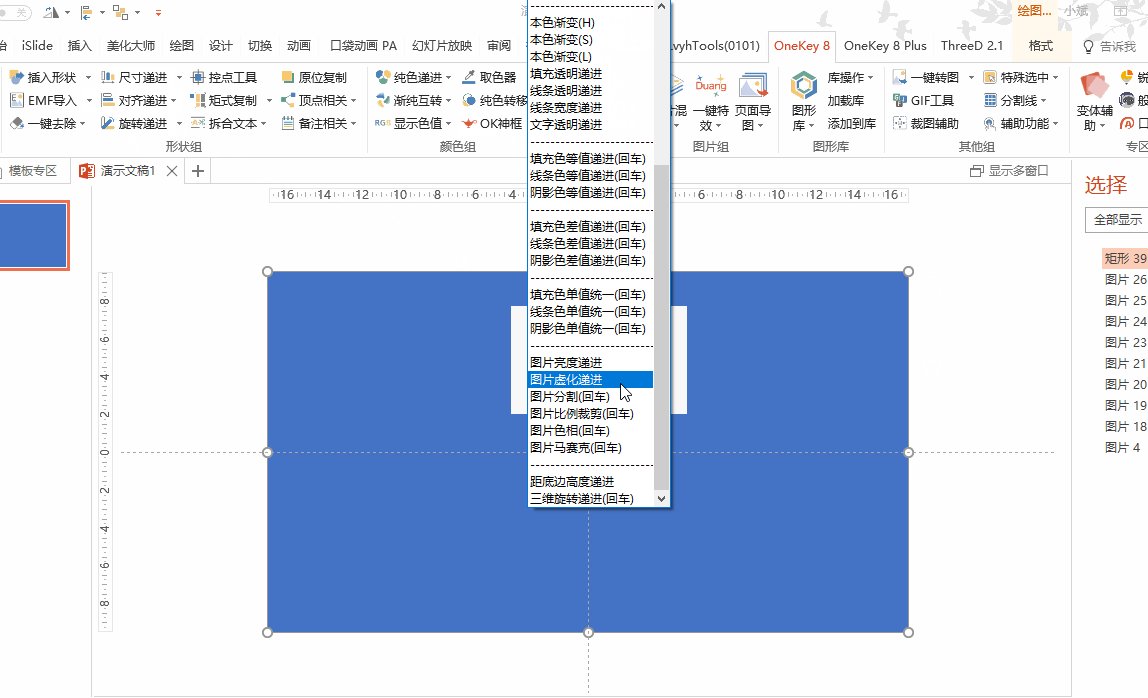
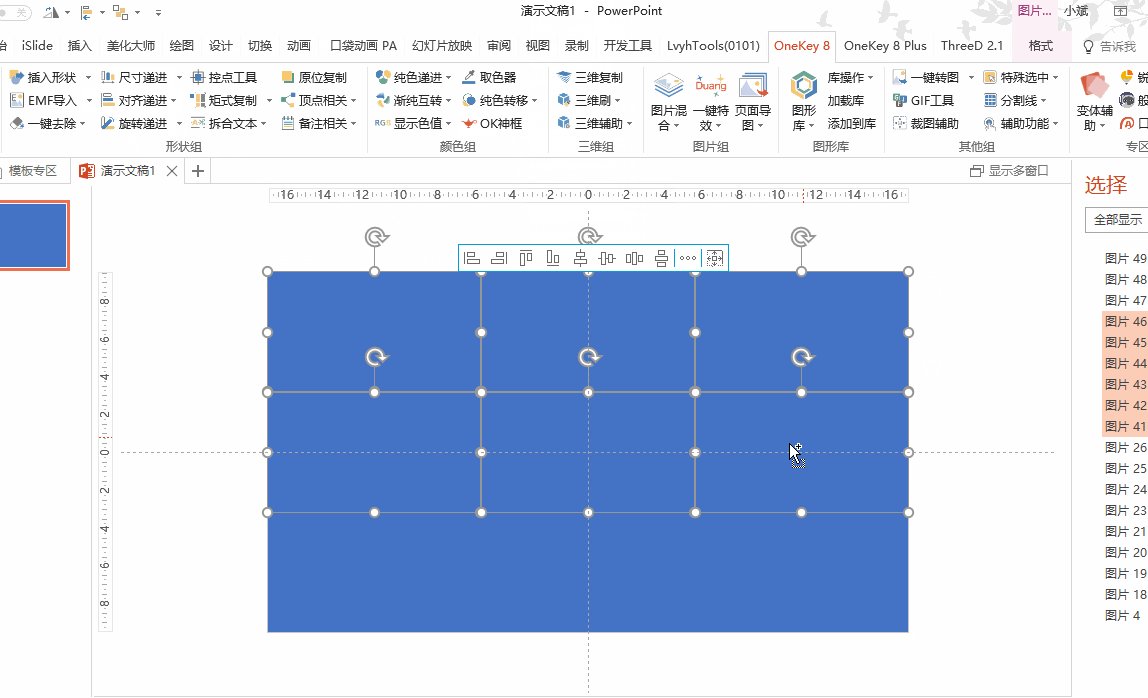
接下来,把矩形分为九等分。选择矩形,通过「OK插件→OK神框→图片分隔(回车)」,打开工具,输入【3 3】,按下回车键后,就可以获得9个相同尺寸的小矩形。

③形状裁图
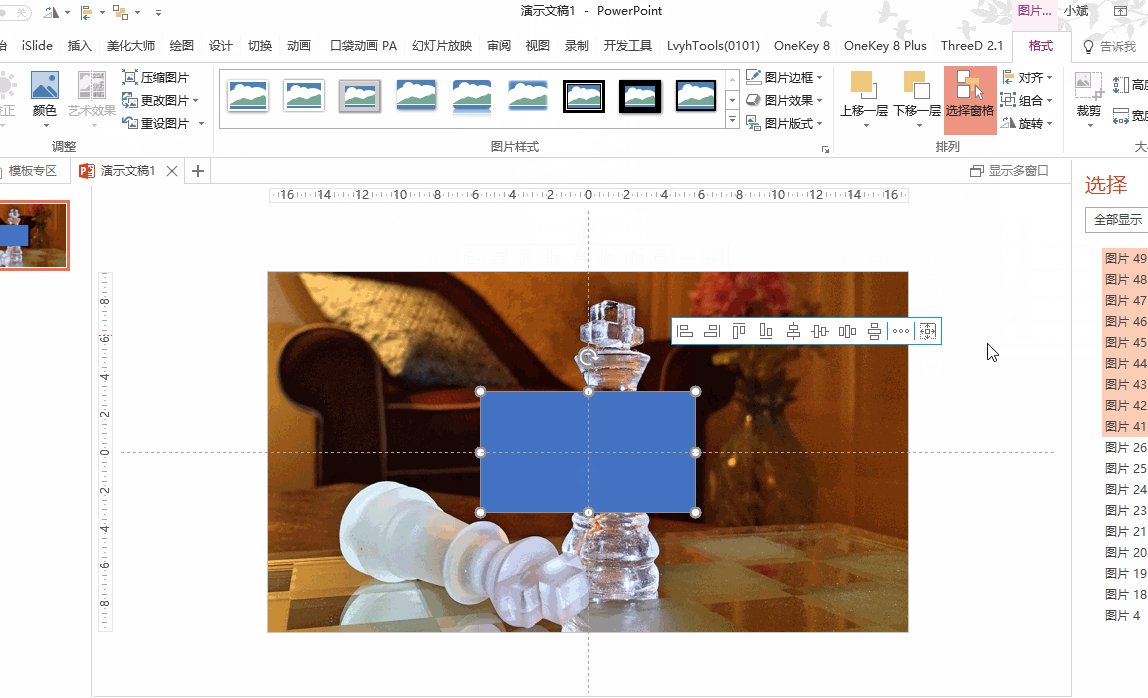
好,在两方面准备做好后,就可以进入裁图阶段了。这里说明一下,制作矩形,是为了控制图片裁剪的部分。
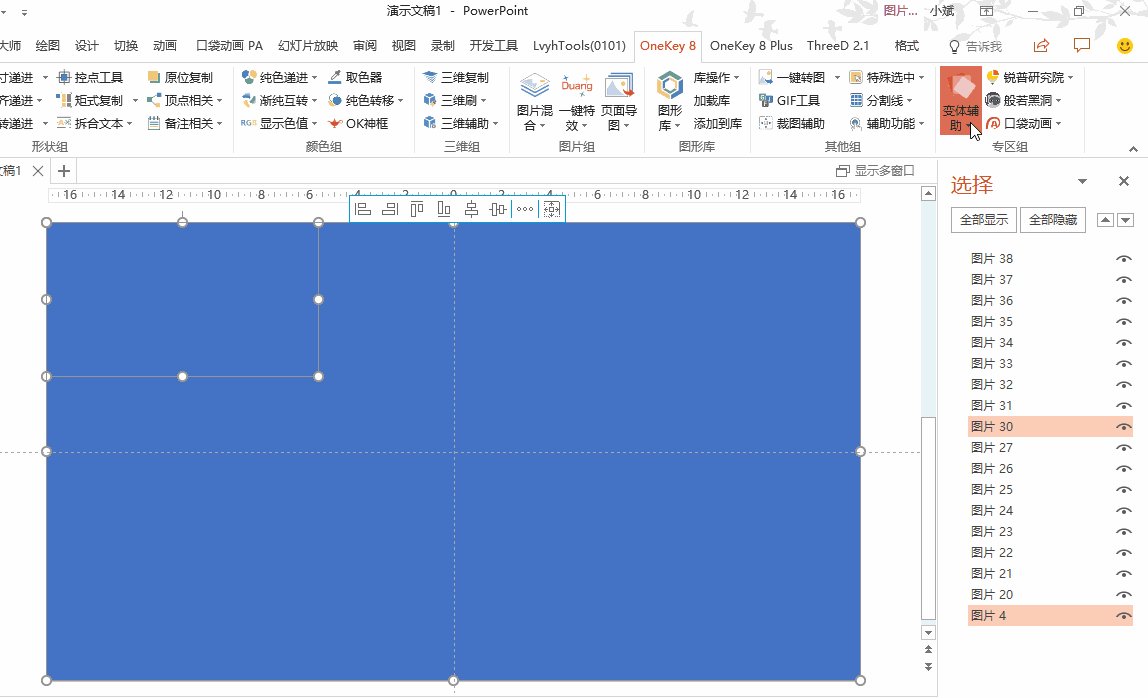
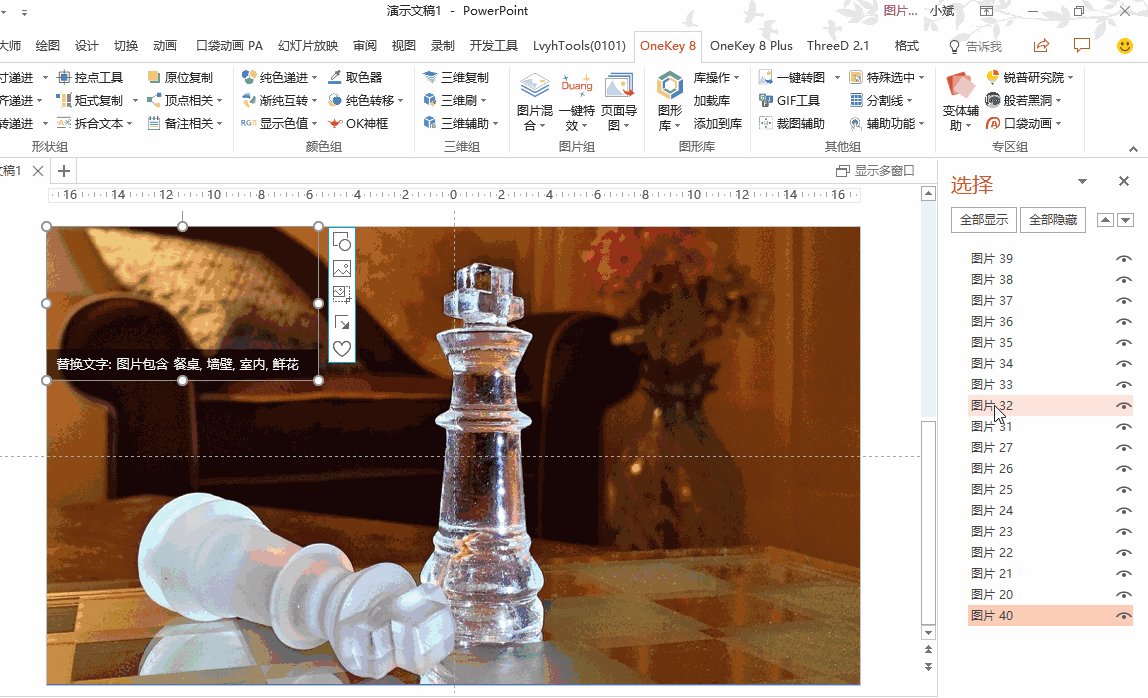
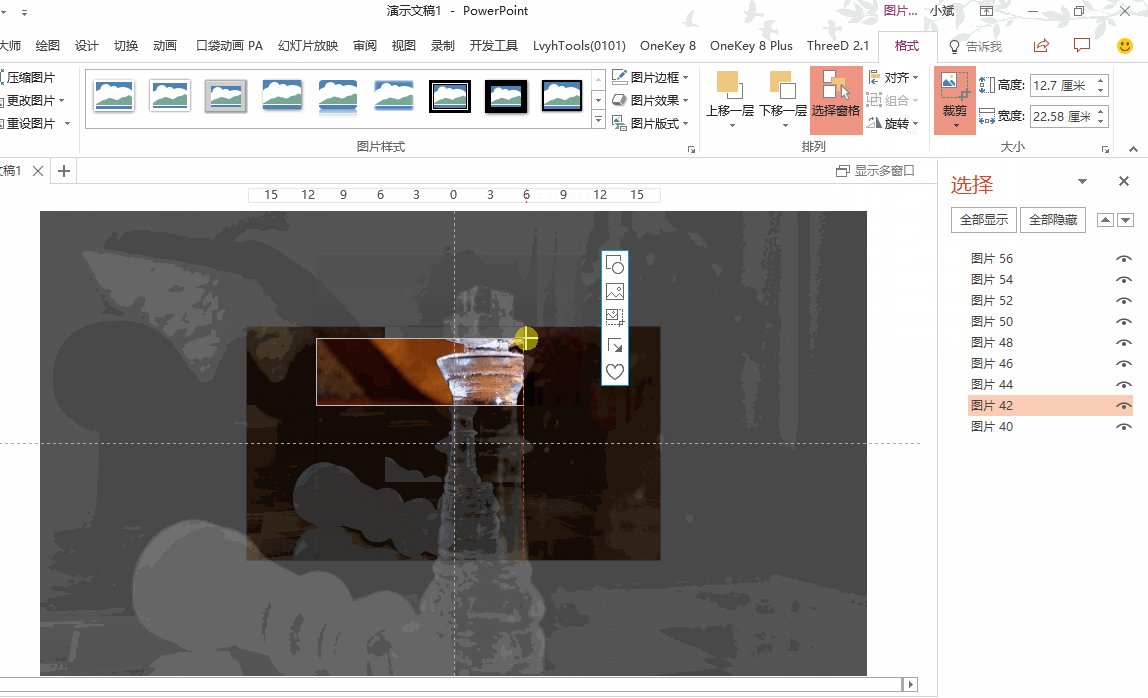
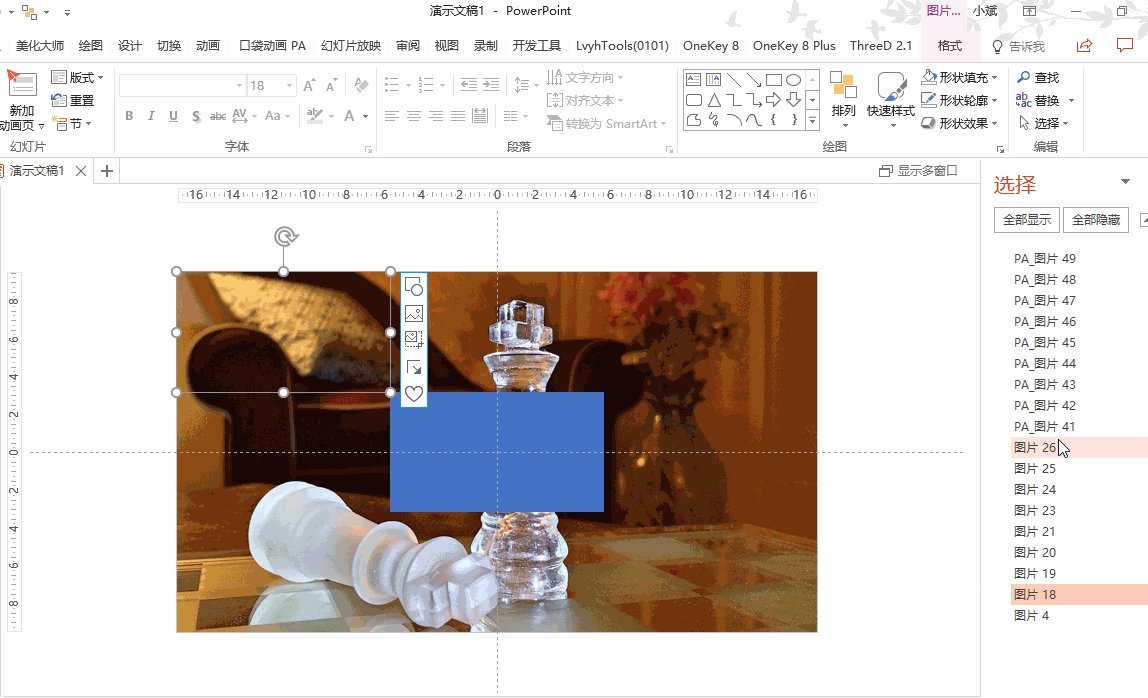
用快捷键「Alt+F10」调出【选择窗格】,在选择窗格中依次选择一张图片和一个小矩形(顺序不能乱),通过「OK插件→变体辅助→形状裁图2」,就可以获得矩形所占位置的裁图;把九个组合都裁完后,就做出了九张小图,九张小图也构成一幅大图。

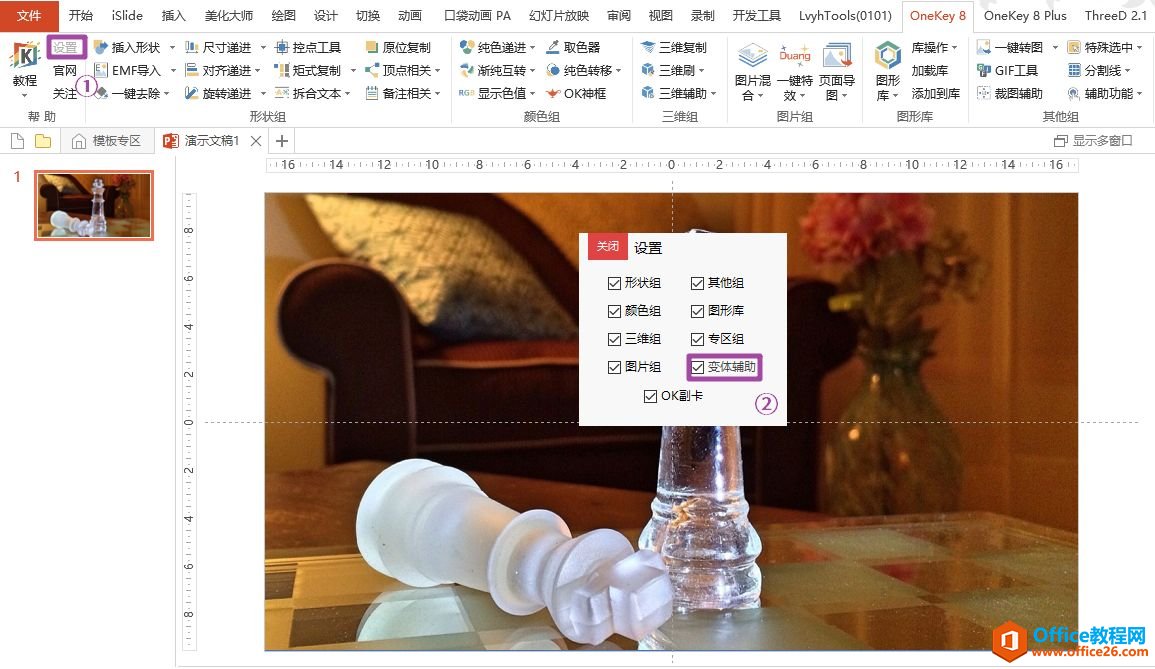
提醒一点,你所使用的OK插件可能会看不到【变体辅助】功能,不过不用怕,功能只是暂时藏起来了,通过「OK插件→设置」,打开各组别的设置工具,勾选【变体辅助】模块,它就会出来了。

④复制幻灯片
直接复制一页相同的幻灯片,在左侧预览区选择幻灯片,利用「Ctrl+D」快捷键快速复制一份。
⑤调整图片裁剪位置
调整第一页幻灯片的图片裁剪的位置,这里我分三个部分来说明。
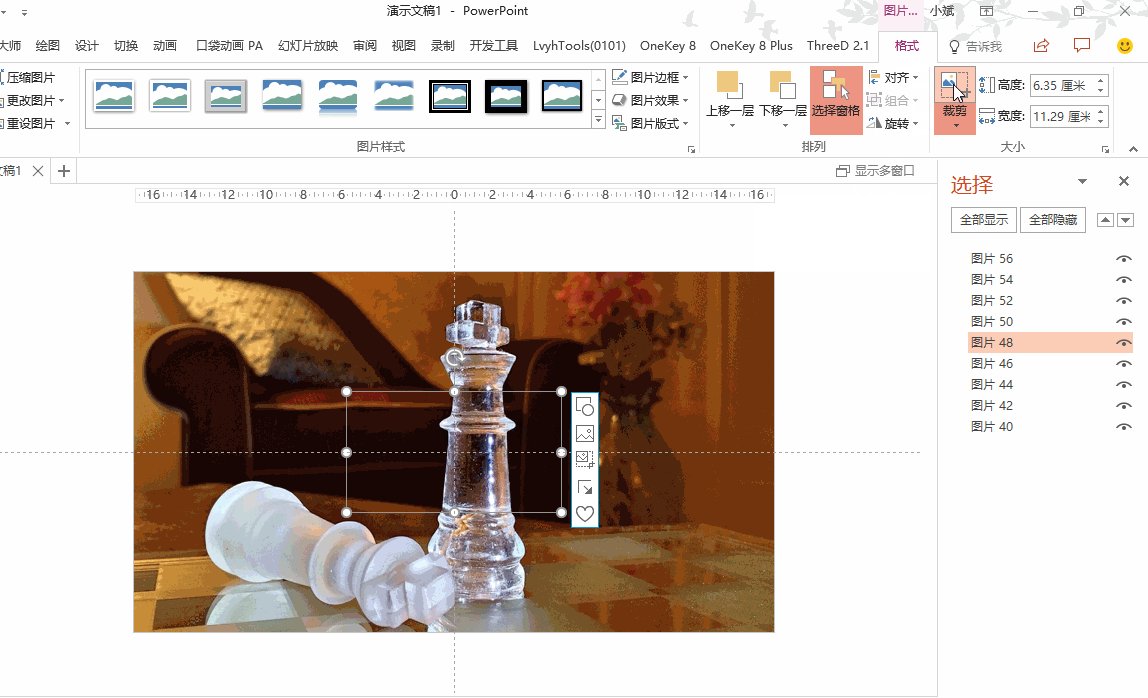
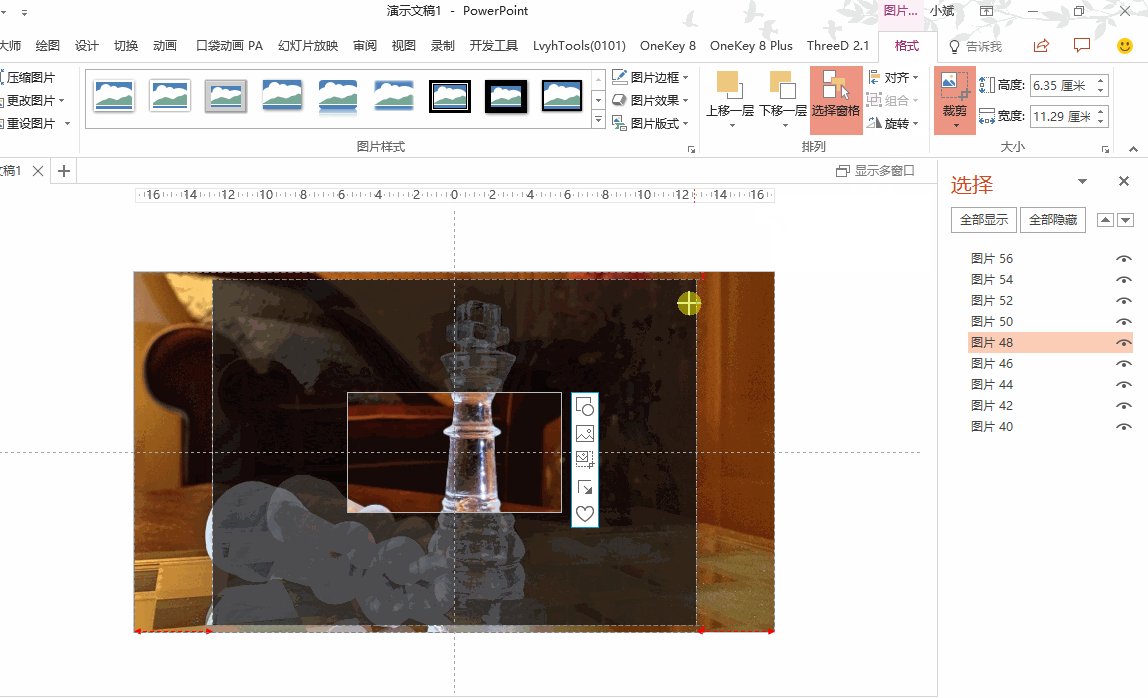
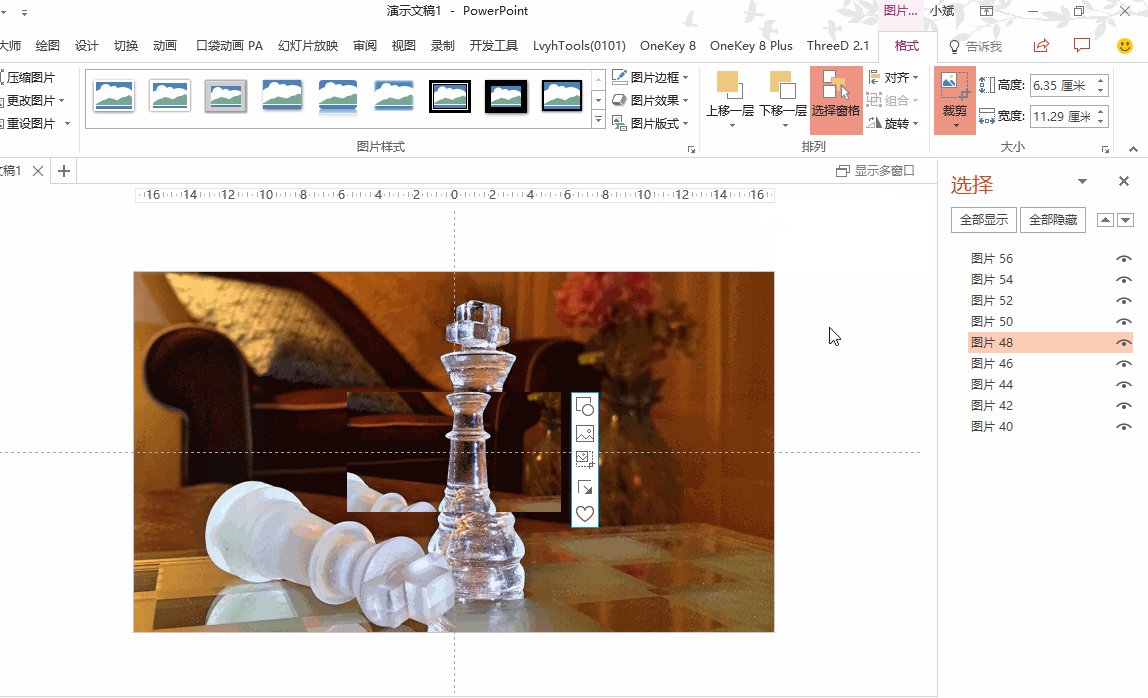
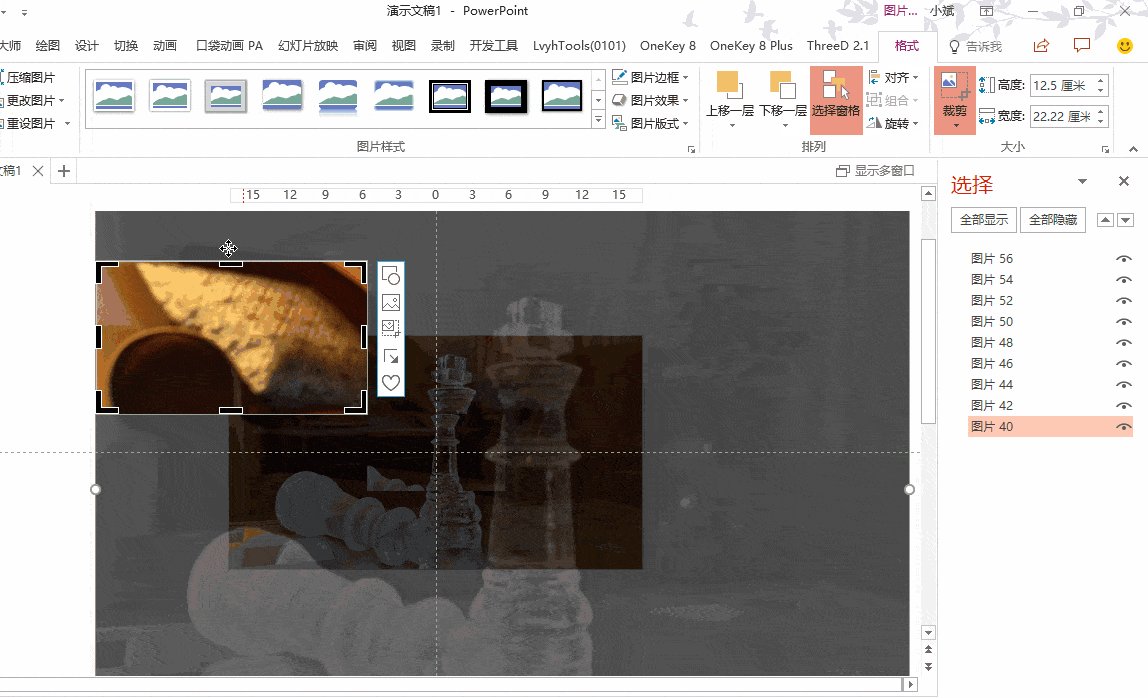
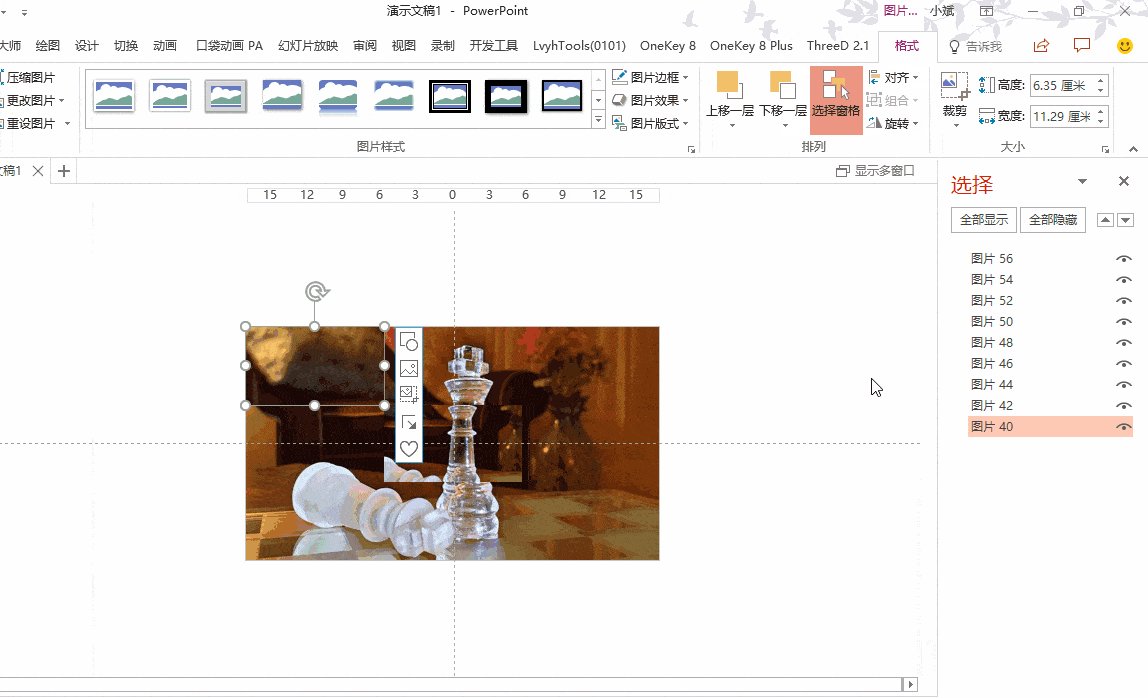
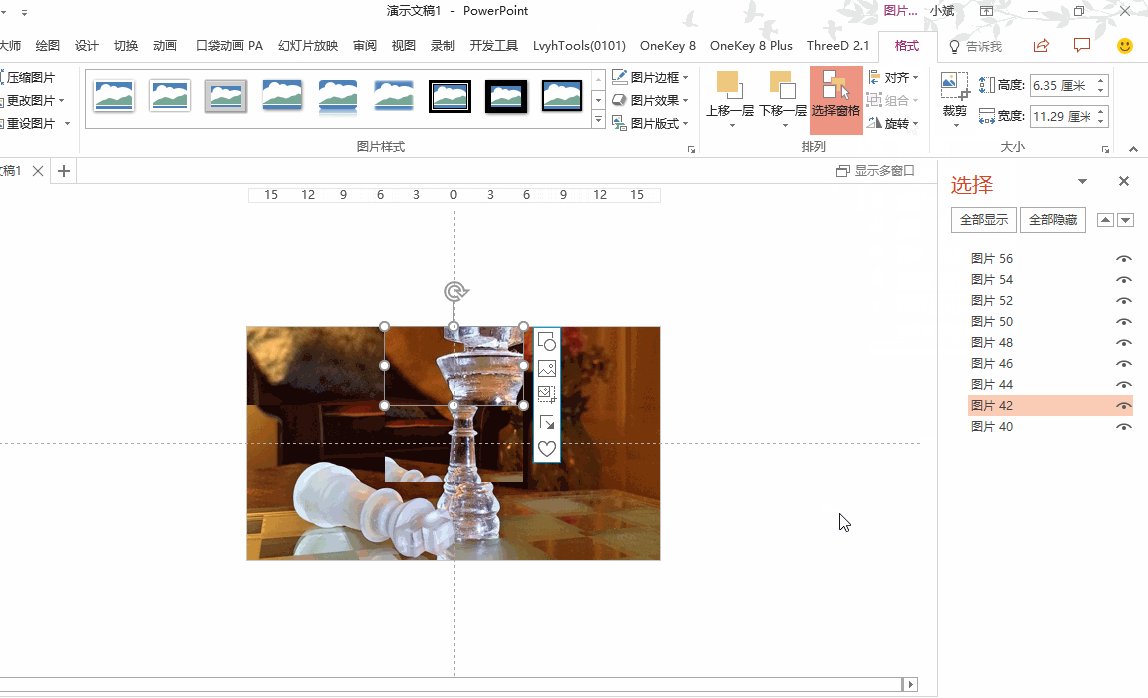
第一部分,中间的图,在选择图片并点击「格式→裁剪」,进入裁剪状态,按住Ctrl+Shift,拖动对角上的白点,来缩小图片。

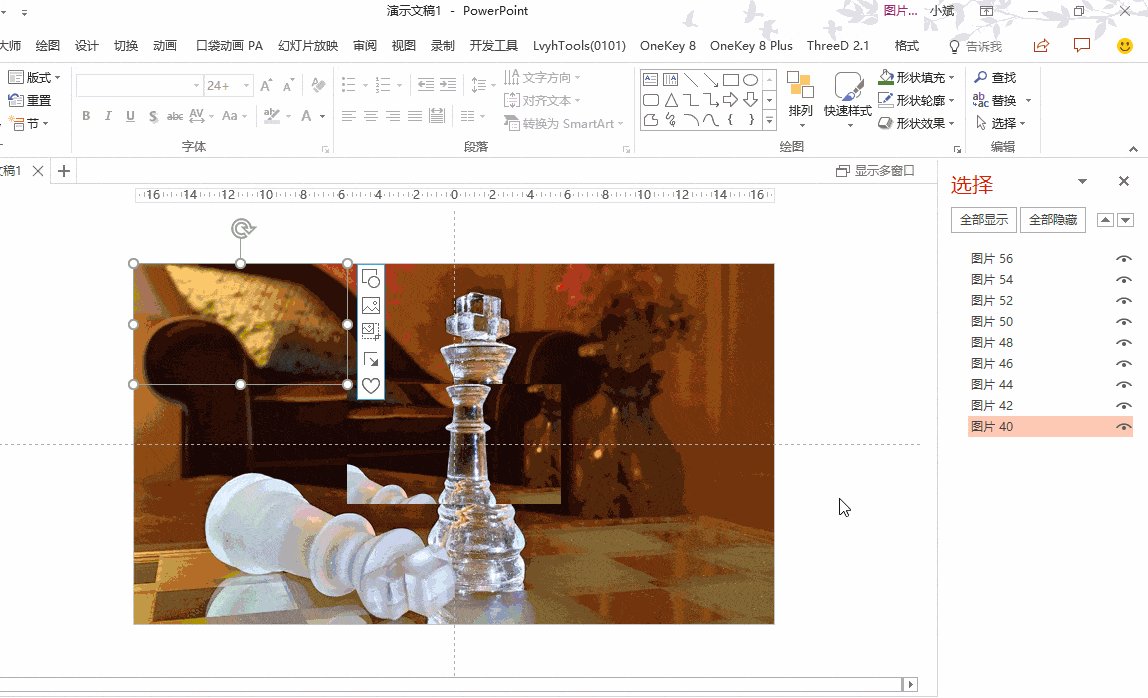
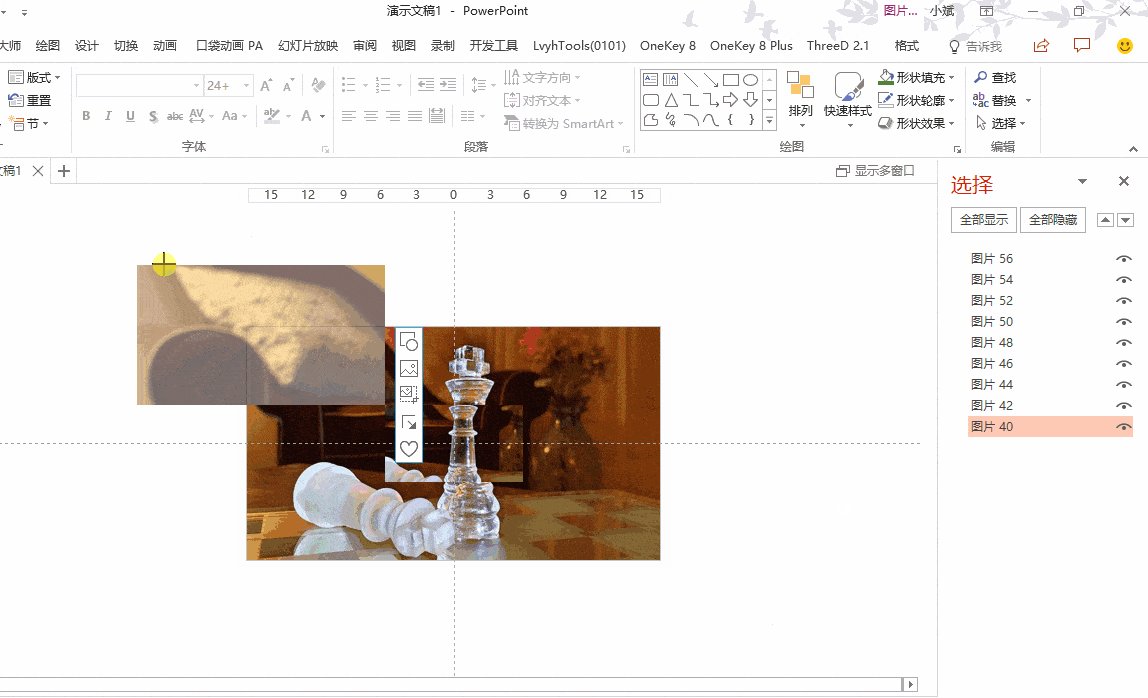
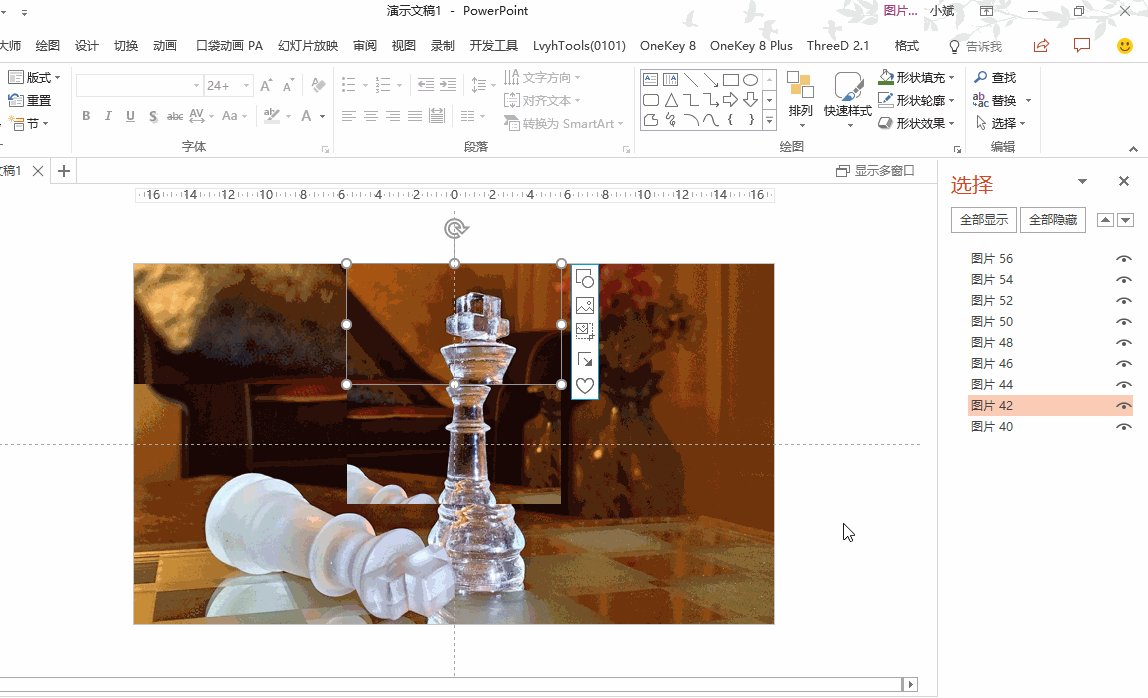
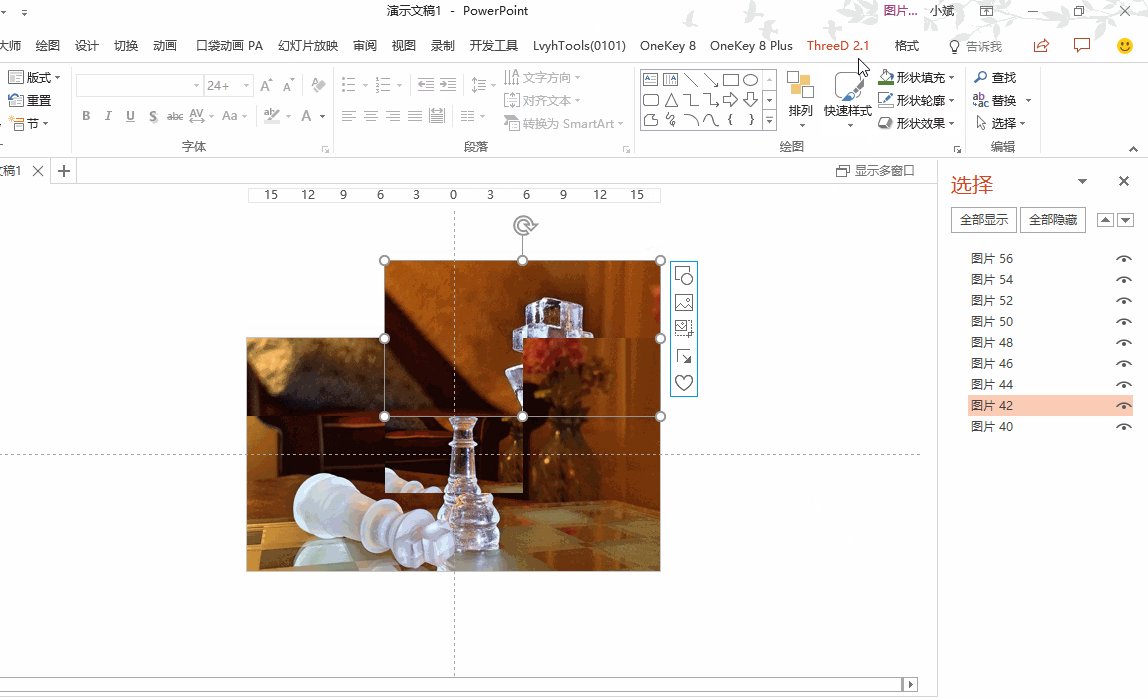
第二部分,对角上的图,以左上角的图为例,保持右下角的点不动,按住Shift拖动左上角的白点,来放大图片,再裁剪掉幻灯片外的多余的部分;实际上不裁剪也可以,反正播放出来是看不到的;其他的图操作同理。

第三部分,上下左右四张图,以位于上方的图为例,通过拖动右上角的白点来拉大图片,通过「格式→对齐→水平居中」,来让下方线条中心位置不变,接着就是裁剪掉两侧和上方多余的部分;其他的三张图处理同理。

上面操作过后,就完成了裁剪并为添加平滑效果做了准备。
⑥平滑切换
选择第二页幻灯片,通过「切换→平滑」,来添加平滑切换效果,如是操作就完成了。

步骤看起来挺多,但熟练操作起来的话,花不了多少时间的。
如果你用的不是office2016,你没有平滑功能,是不是就做不出来呢?那当然不是啦。只要用对象动画就可以做到。
步骤如下。
①准备图片
这次准备图片,前面部分与上述操作一致,不过在裁图并调整大小和位置后,我只进行一次原位复制,这样就获得了两张一样的图。
②分割图片
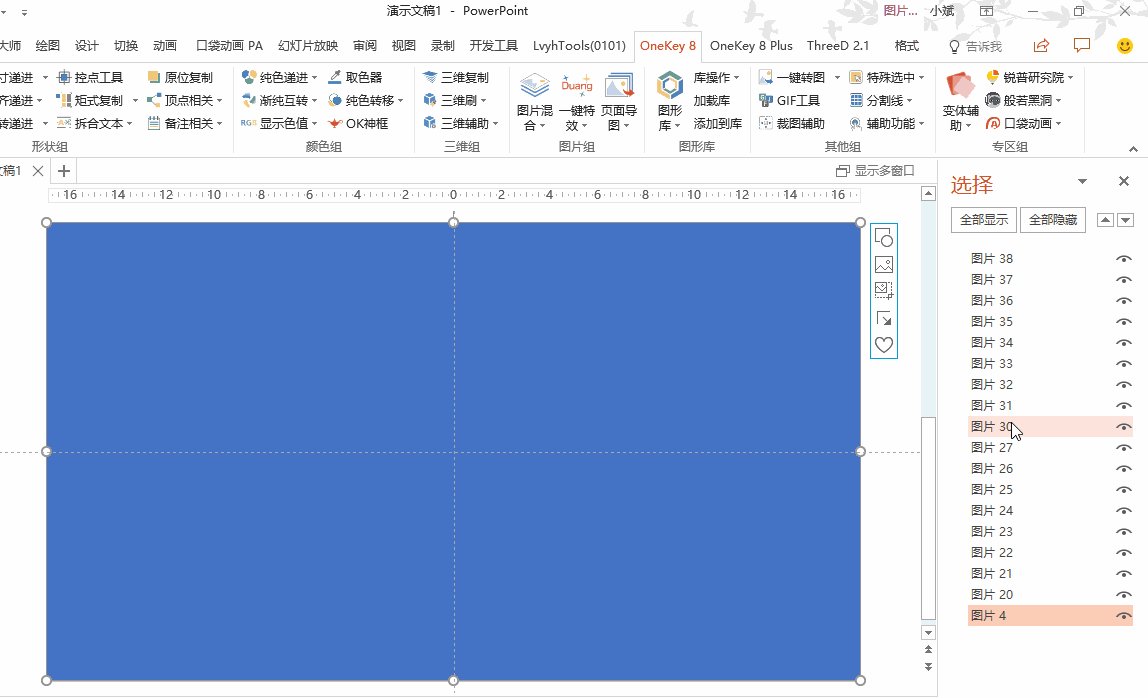
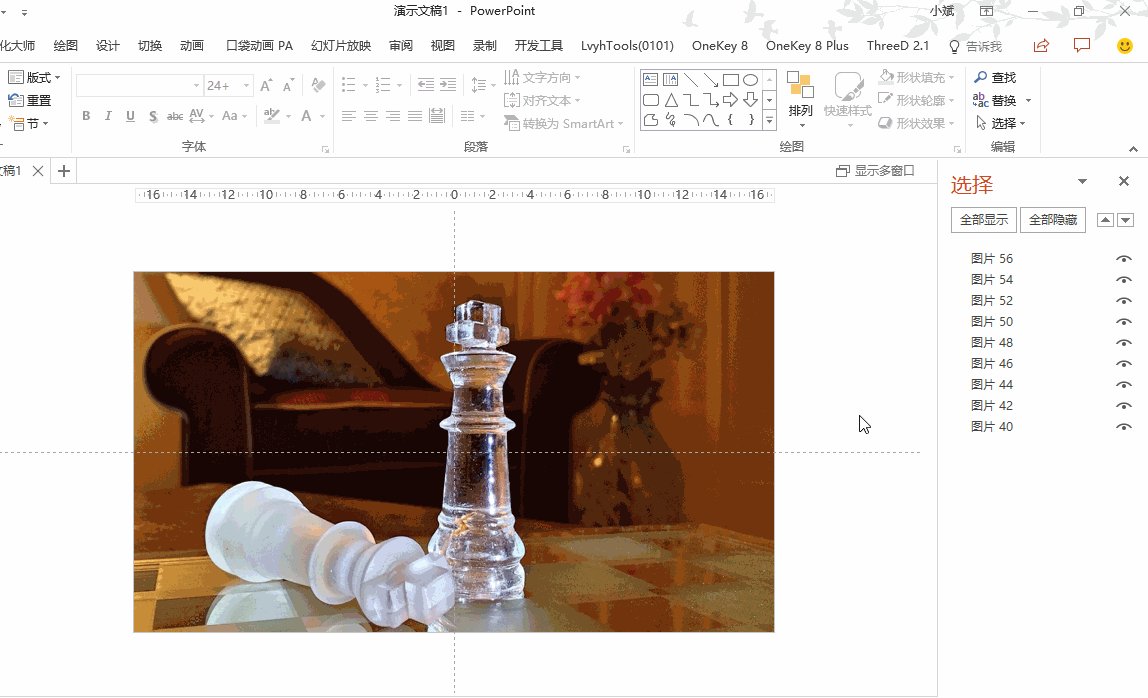
这次,由于不使用平滑切换,所以我可以直接分割图片,选择位于顶层的那一张图片,通过OK插件分成九个小图片,并把中间一个小图片删掉。

③准备矩形
矩形在这个方法里,发挥的是不同的作用,它用于辅助补位。
【补位】是什么?我要先解释一下,在动画中,补位就是通过增加一些虚拟的空间来调整动画中心位置,因此,在旋转、放大缩小图片的时候,展现的效果会有所变化。在这里,我会利用矩形来实现补位。
在这个效果中,除了中间的图片动画中心不需要改变外,其他八个小图都要进行调整,所以,我要准备八个小矩形并放在幻灯片中央。
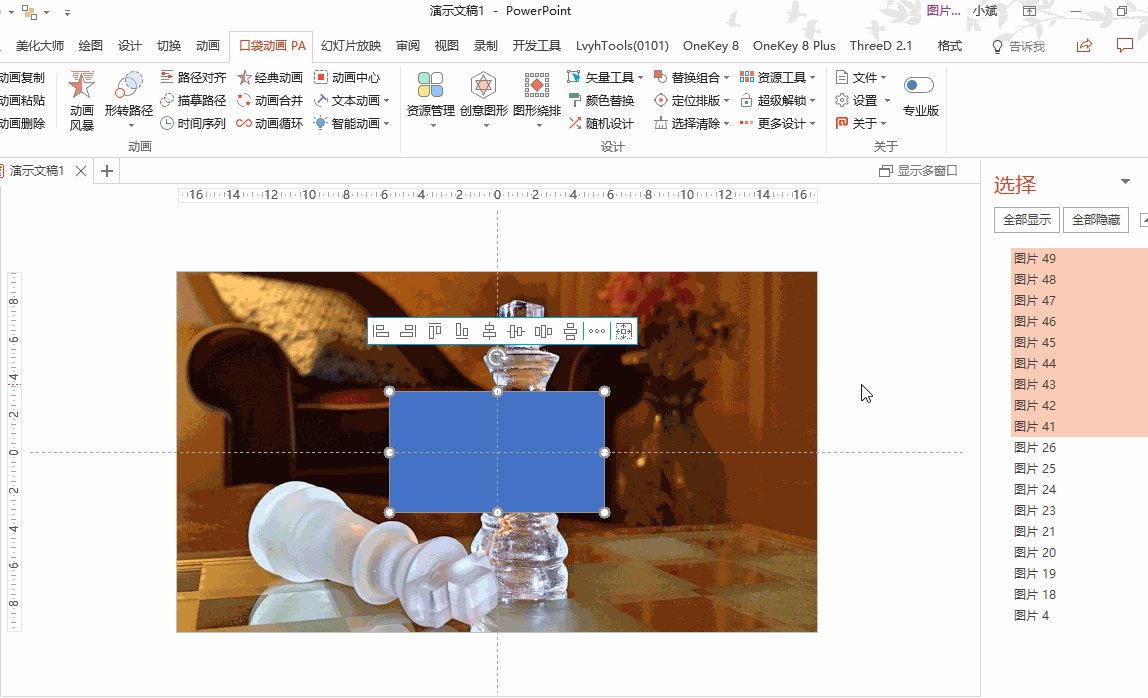
首先,通过「OK插件→插入形状→全屏矩形」,获得一个全屏矩形;通过OK插件把矩形分为等尺寸的9块;再选择九个小矩形,通过「格式→对齐→水平居中和垂直居中」,来使得矩形全部居于幻灯片的中央。

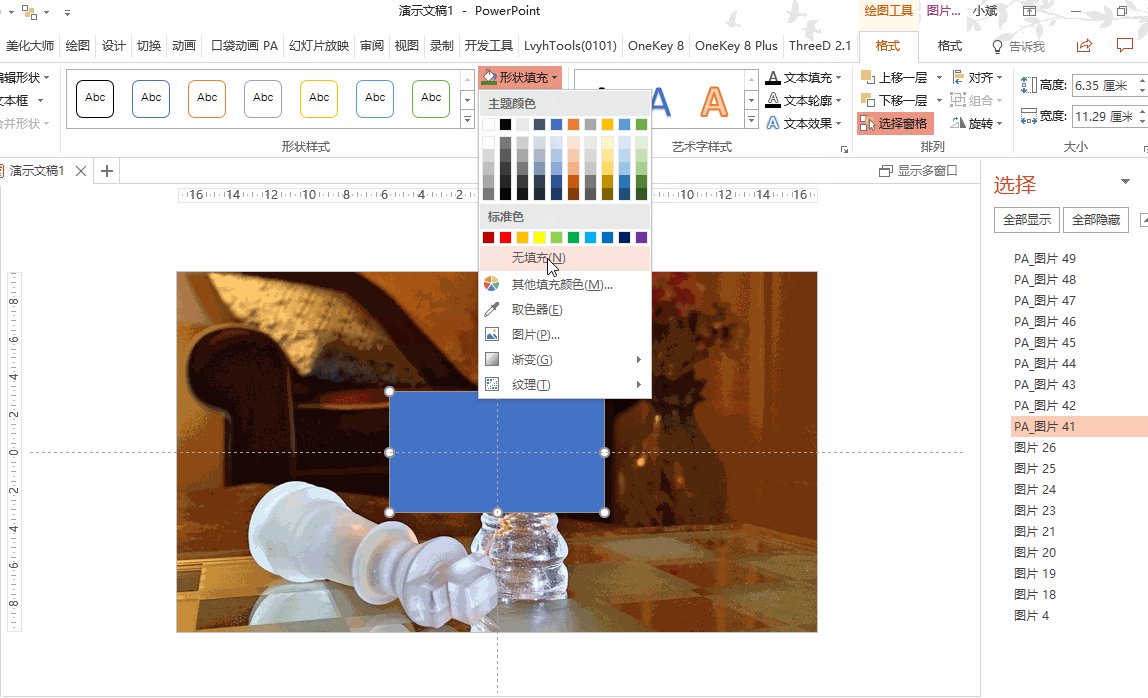
这时候,有没有注意到,矩形并非是真正的矩形,而是以图片的形式存在的,我需要通过「PA插件→矢量工具→形图互转」,来把它们转换为形状,并设置「无填充颜色、无线条」。

其实,如果想要一步分割并保持形状类型,也是有方法的,LV插件切图功能就是这样的效果的,在LV插件的【裁图】区填写要切分的行数和列数,如(3,3),点击【开始切图】即可。
④补位
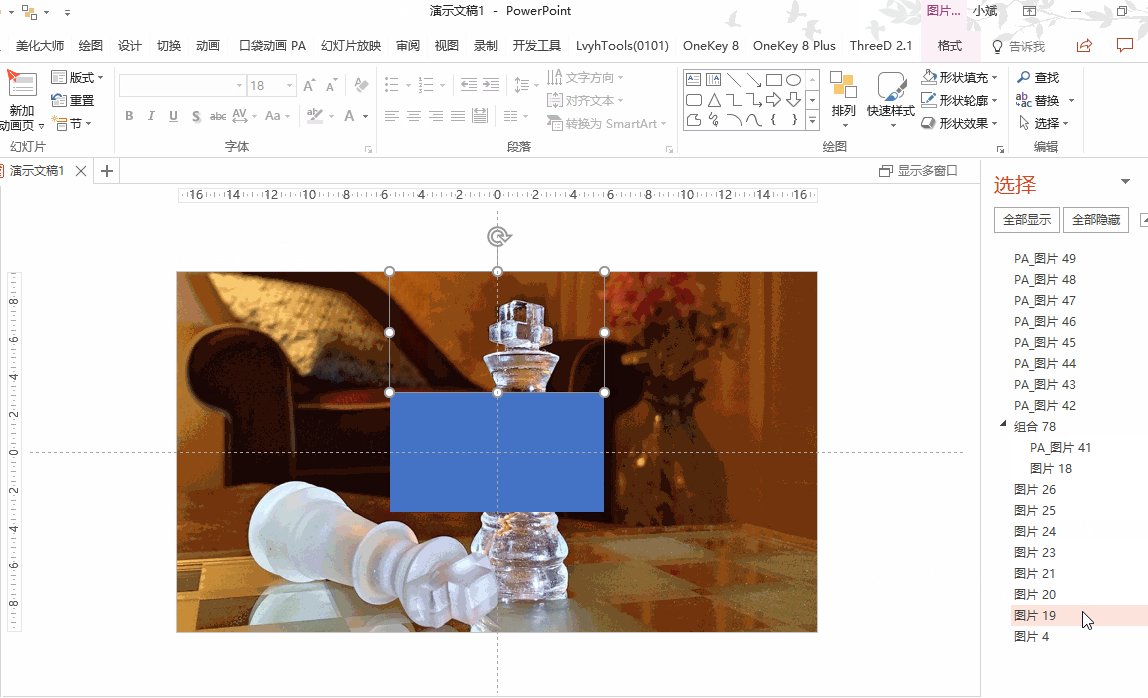
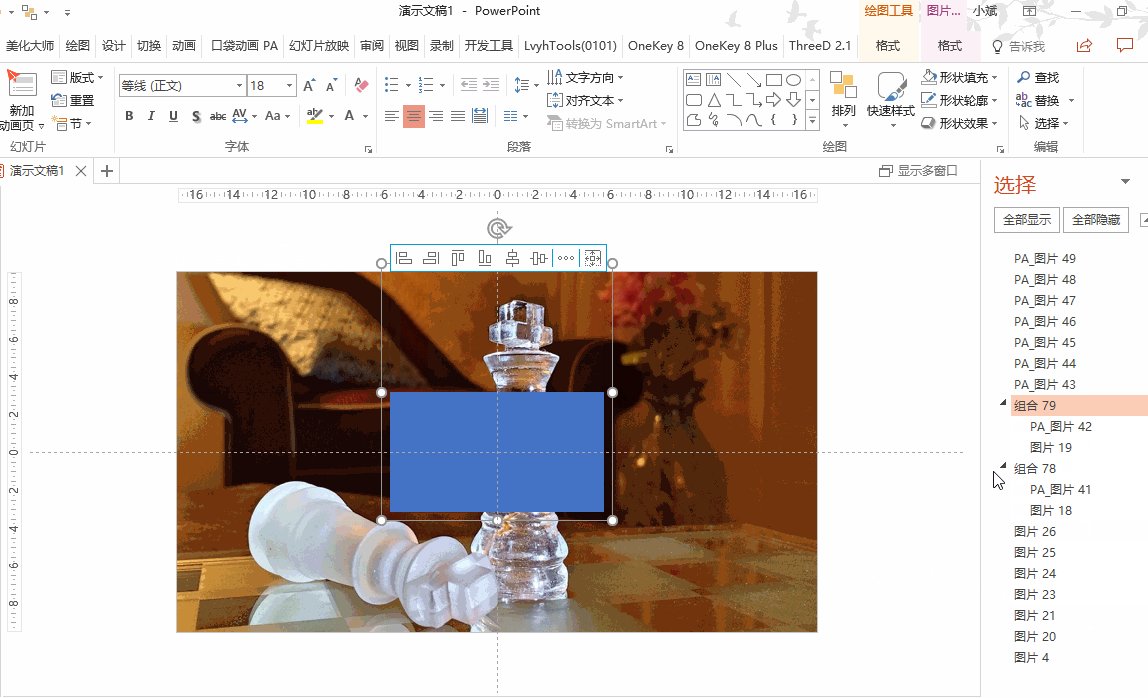
以第一张小图(左上角的小图)为例,选择小图和一个小矩形,通过「Ctrl+G」快捷键,完成组合;后面每个小图,分别都与一个小矩形进行组合。这样,补位就算完成了。

⑤放大/缩小动画
补位工作做好之后,就要添加动画了,动画选择的是强调动画中的【放大/缩小】动画。
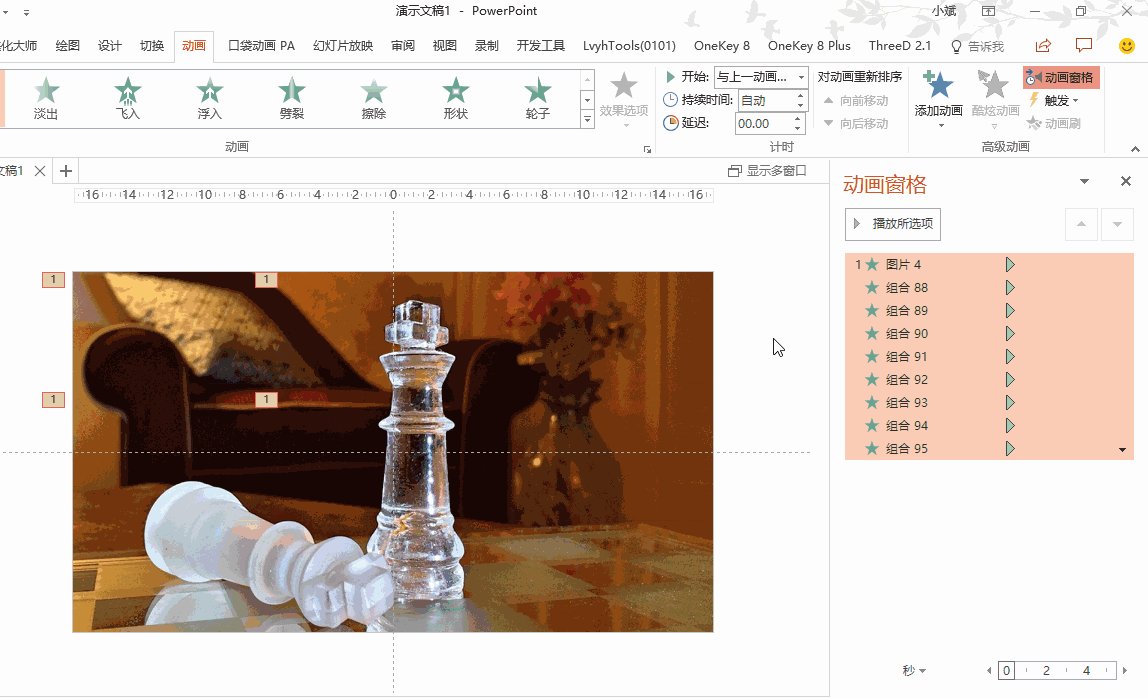
这时候,我们可以看到的是一幅能正常组合在一起的图片,但这是最后获得的效果图,我们需要用巧妙的方法来调整图片图片大小,来调出开始时的场景。
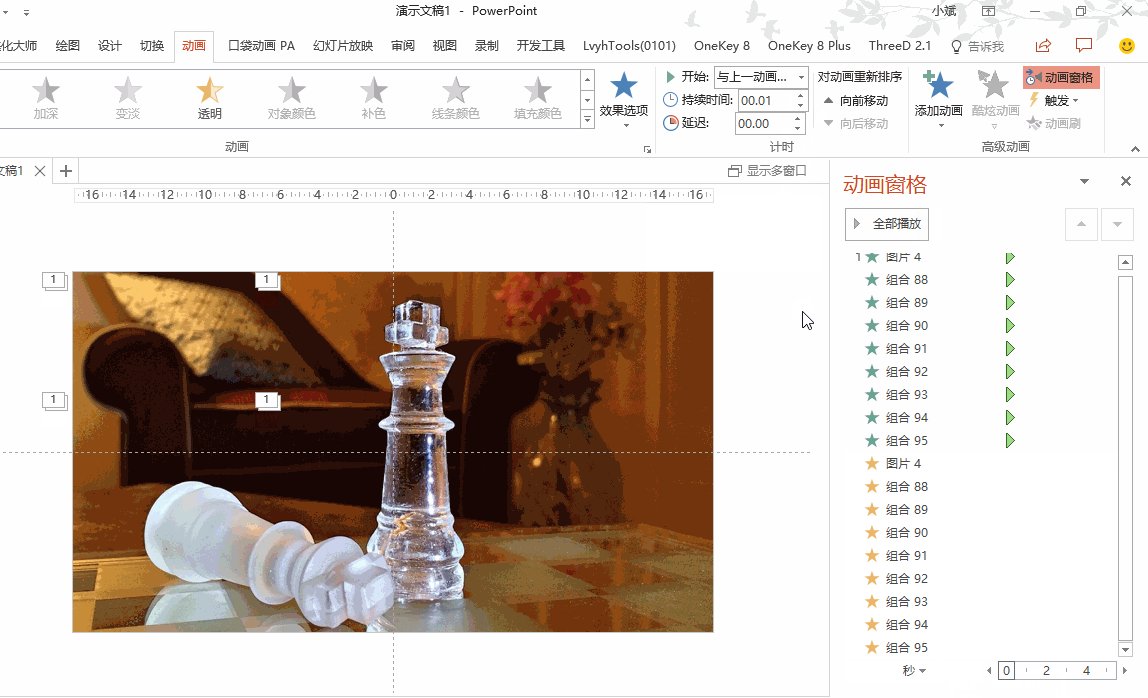
放大/缩小动画既可以放大,也可以缩小图片,所以可以先让图片发生一个反向变化的动画;不过,我们并不需要看到图片的这个变化过程,我们只需要这个过程的结果,而动画的持续时间不能为0,最少也得0.01s,所以我们可以再同时添加一个【出现】动画,来让图片出现得晚一点。所以,每个图片,分别需要添加3个动画。
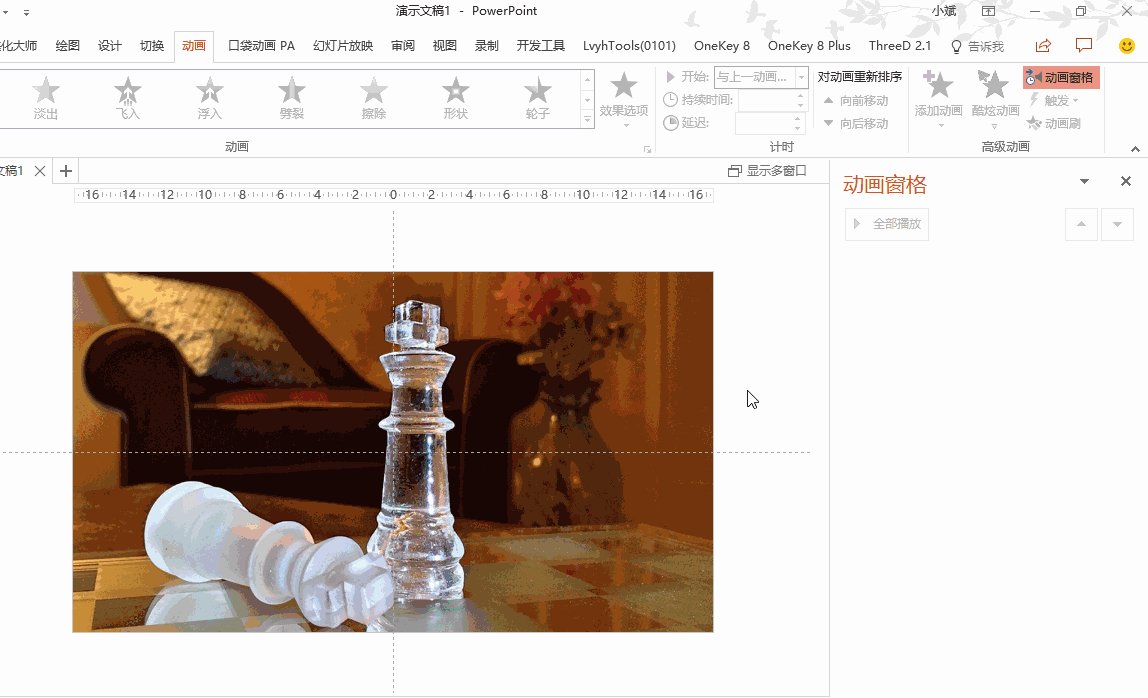
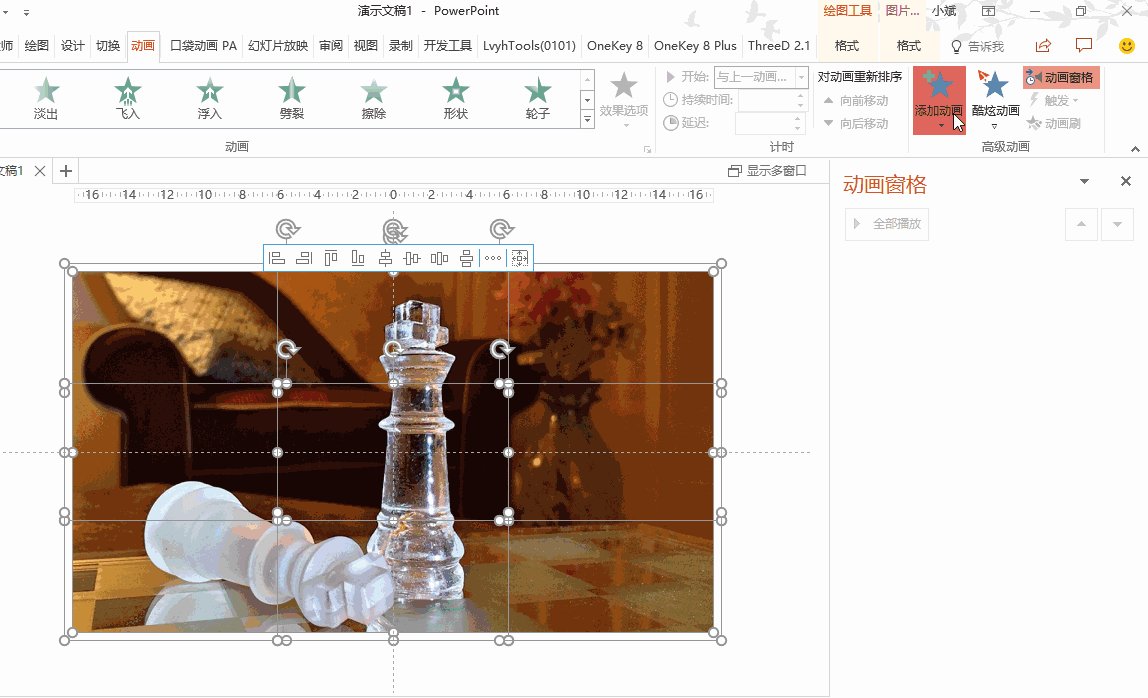
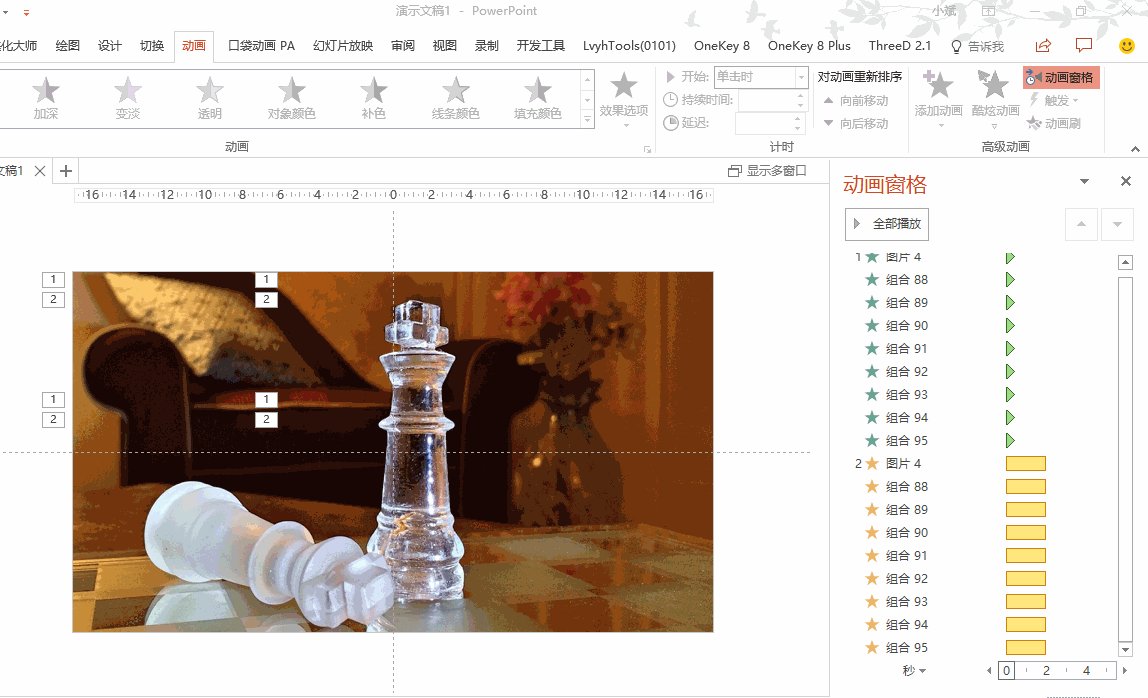
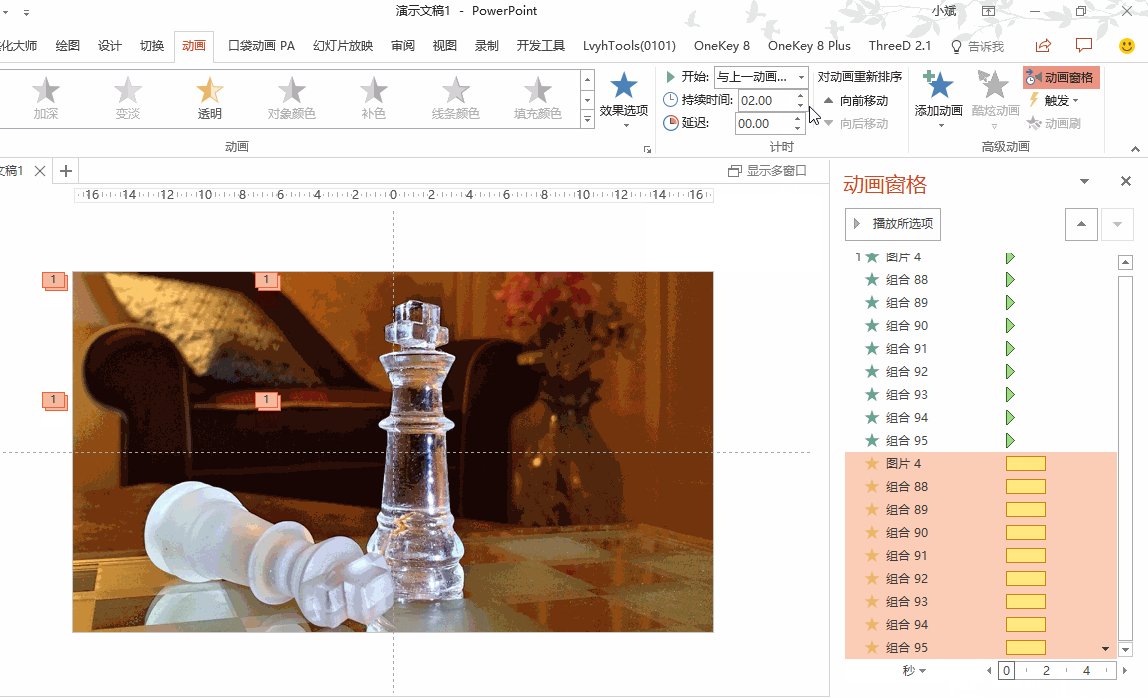
第一个动画:先选择8张小图片和1张大图片,通过「动画→添加动画→进入→出现」,添加【出现】动画。

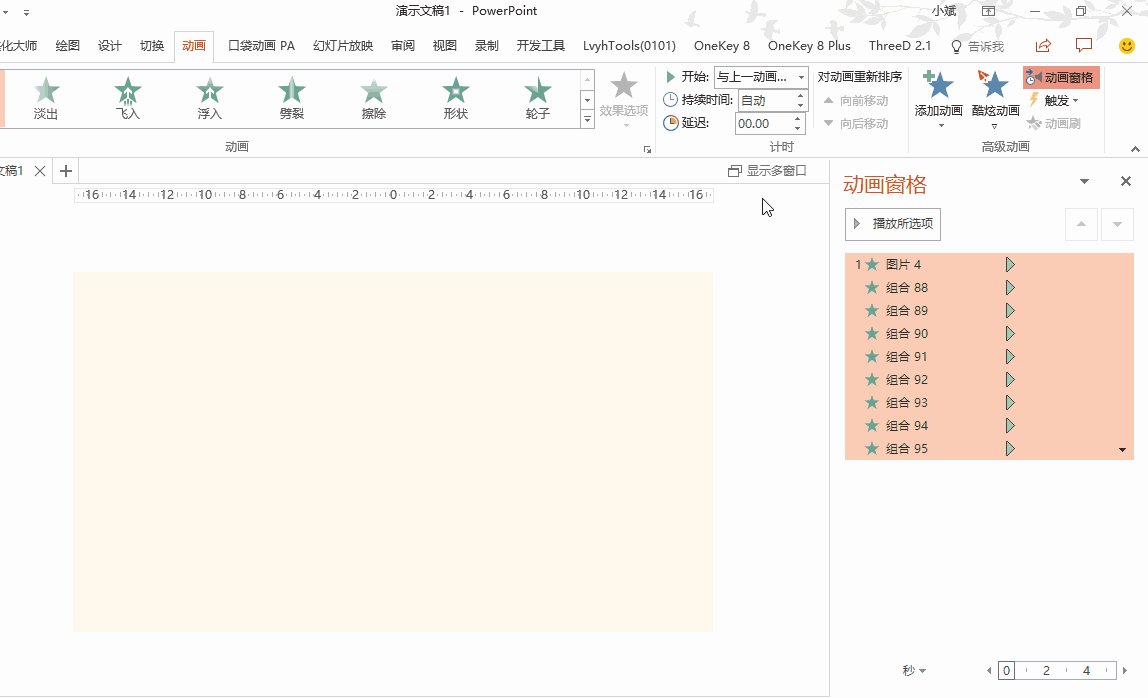
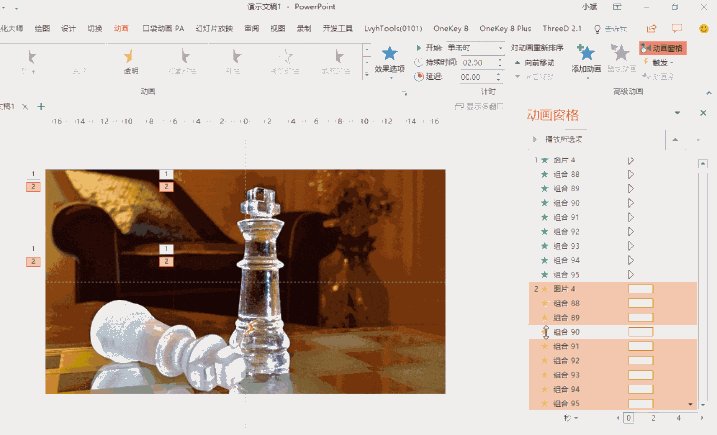
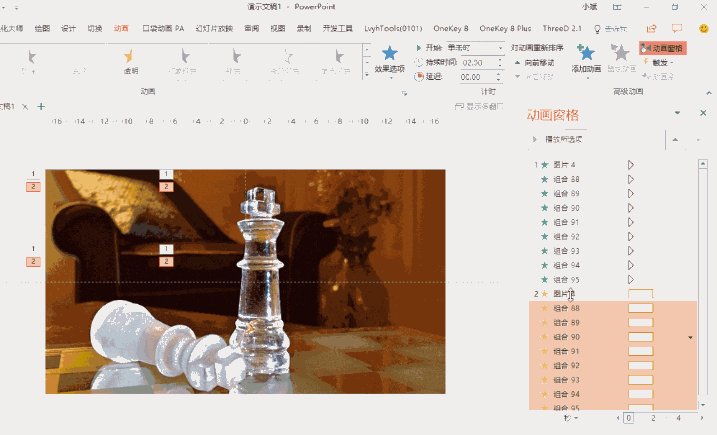
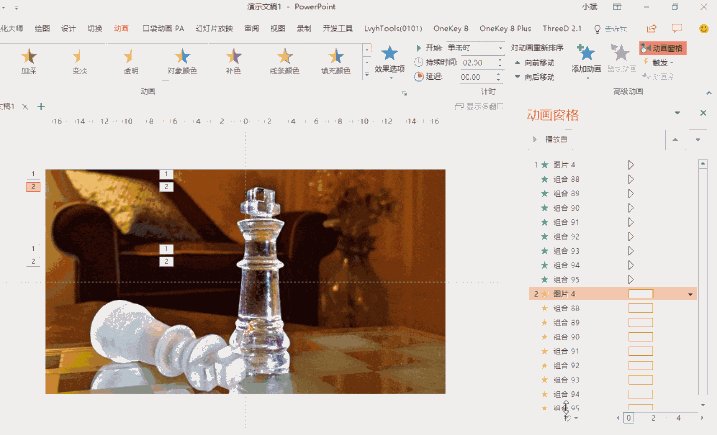
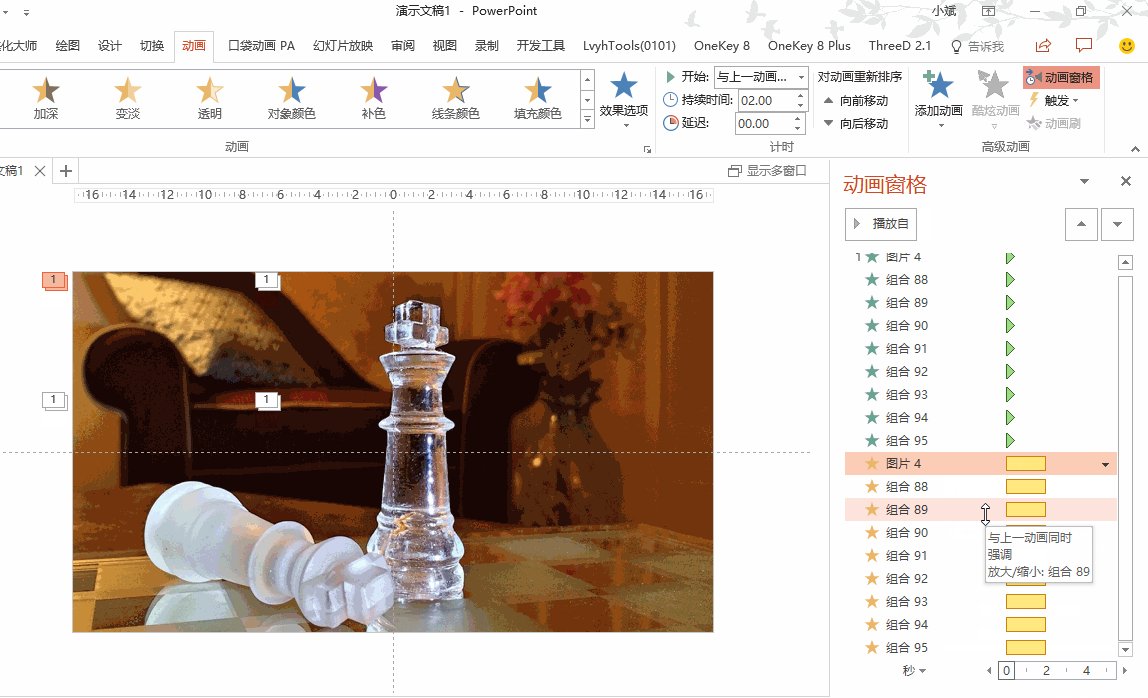
第二个动画:继续选择9张图片,通过「动画→添加动画→强调→放大/缩小」,添加了一个【放大/缩小】动画。点击「动画→动画窗格」,打开窗格,选择8张小图的强调动画,右键点击,打开【效果选项】窗口,把【效果】下的尺寸改为200%;而对于单张大图,则相应地修改为50%。

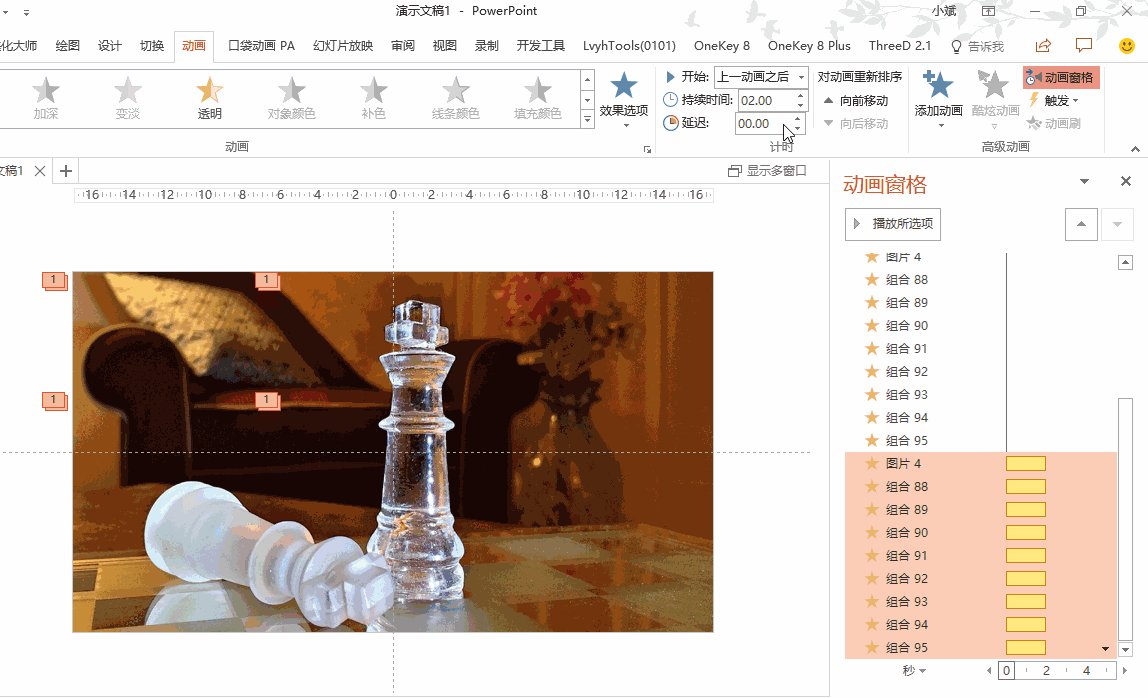
选择首个强调动画,右键点击,选择【从上一项开始】,这样就会与【出现】动画同步发生。

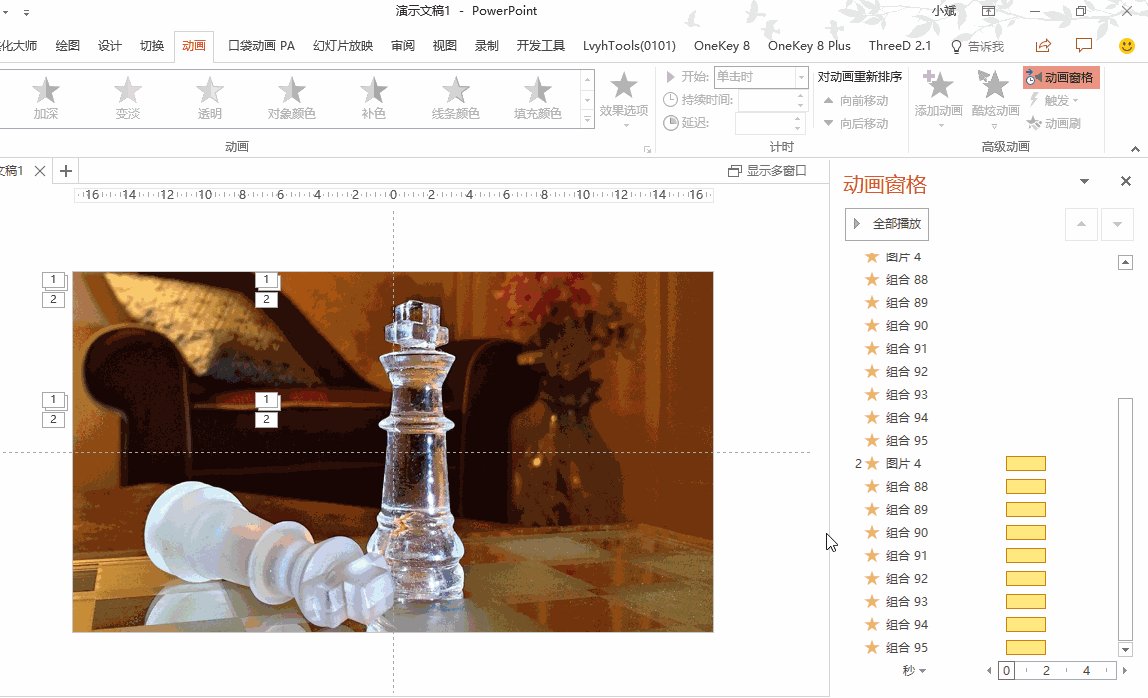
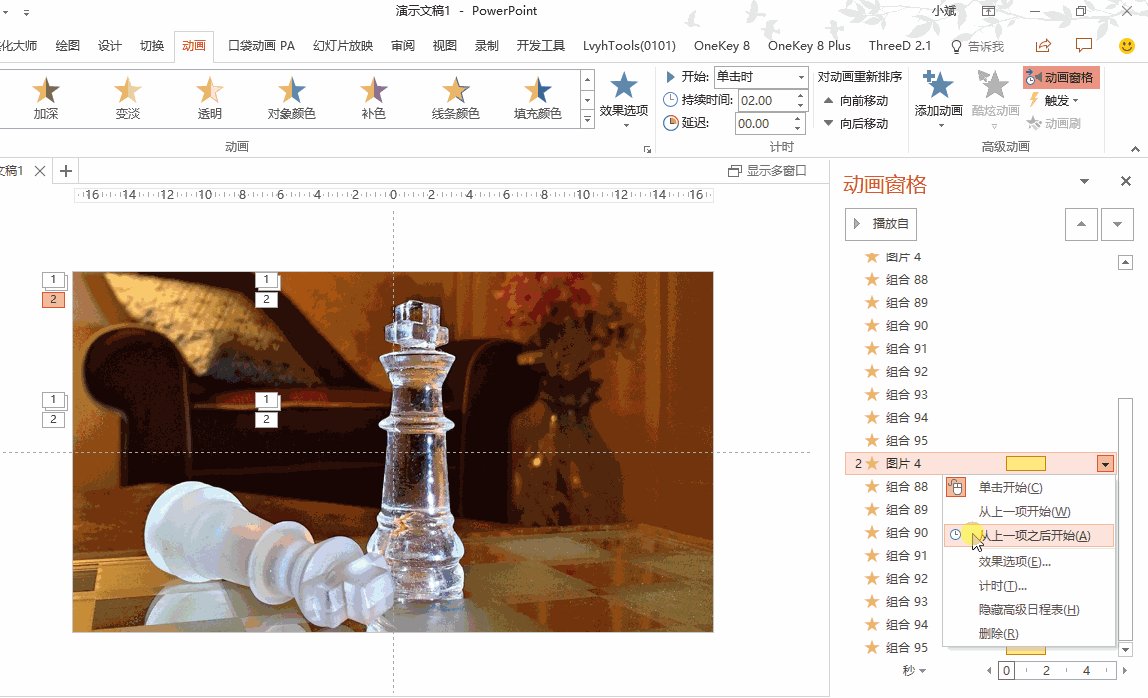
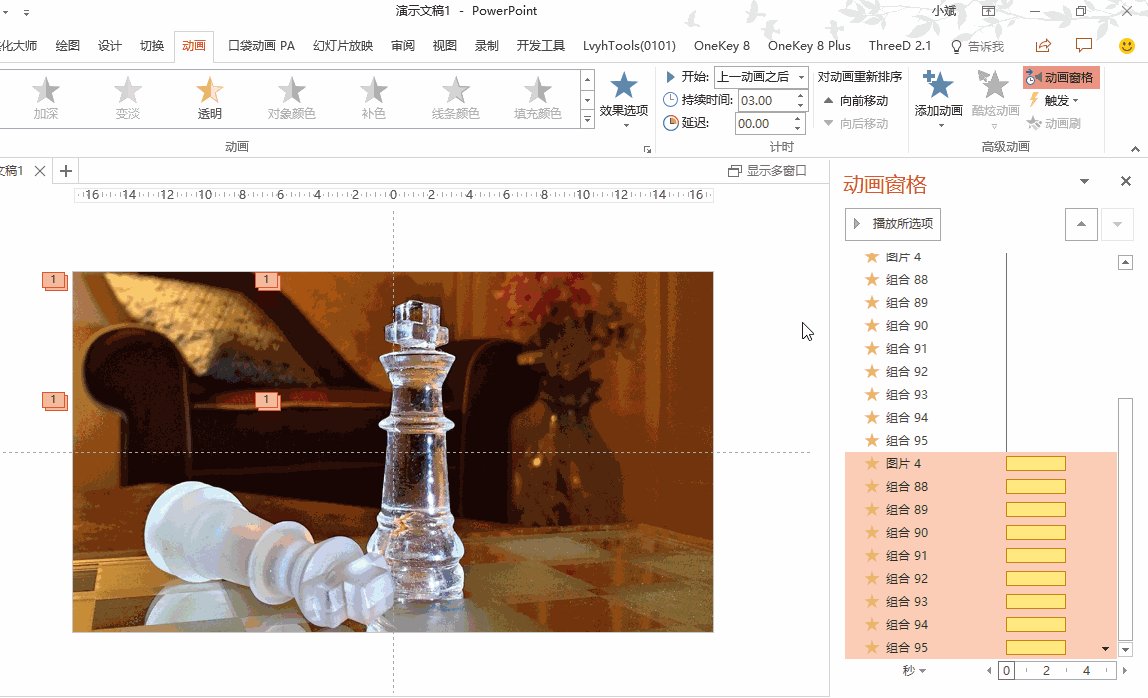
第三个动画:这与第二个动画的设置方法一致,只是参数要反过来,也就是,小图的效果尺寸为50%,而大图的尺寸为200%。再选择分组中的首个强调动画,右键点击,选择【从上一项之后开始】,这样就会在变化完成后,再发生动画。

〖总结〗
对于【九宫格缩放】这种效果,我提供了两种制作方法,分别是;
❶ 裁剪+平滑切换动画
❷补位+放大/缩小动画
并提及了3款强大的插件:OK插件、PA插件、LV插件。
标签: PPT九宫格缩放效果
相关文章

有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题

我们有时候在使用PPT过程中需要在PPT中批量插入图片三种方法,你知道怎样在PPT中批量插入图片吗?今天小编就教一下大家在PPT中批量插入图片三种方法。一、把多张图片批量插入到一张幻灯......
2022-05-05 355 PPT批量插入图片

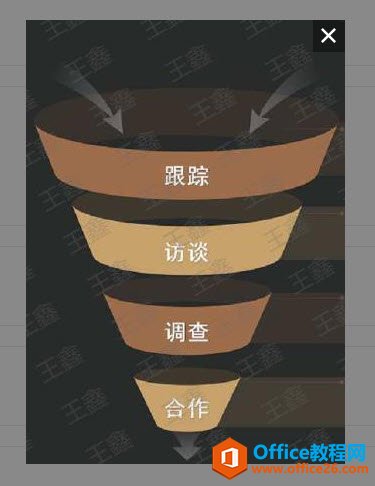
如何在PPT中绘制倒金字塔的逻辑表达效果老规矩,方法看看效果。是一个倒金字塔逻辑思路表达,表达经过层层筛选总结,最后合作得以实现的表达。这种有立体的环形的金字塔怎么绘制呢?......
2022-05-05 491 PPT绘制倒金字塔效果

用PPT演示文稿的操作中,我们会根据需要进行背景设置,如果想使用电脑上的图片,例如团队照片、网上下载的图片,我们该怎么操作呢?第一步,在页面空白处,点击右键,点击【设置背景......
2022-05-05 261 PPT背景