什么是网络协议?网络协议指的是计算机网络中互相通信的对等实体之间交换信息时所必须遵守的规则的集合,是网络上所有设备(网络服务器、计算机及交换机、路由器、防火墙等)之间通......
微信小程序入门基础教程:初识小程序(从安装到写helloWorld教程)
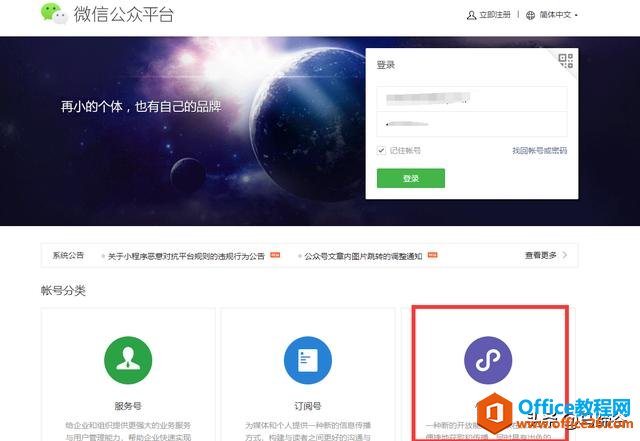
我们从外面先来看一下微信小程序:
微信小程序的特点
- 无需下载APP即可使用
- 用完就走,不必担心安装了太多的应用
- 让应用无处不在随用随取
我们现在用的微信小程序都是别人开发好了的小程序,那么,我们自己能不能开发小程序呢?当然是可以的,那么,就随着小编来进一步的认识一下小程序把。
开发小程序的人群划分
- 有一点的逻辑性
- 对学习新知识有热情
- 无需太多基础
- 如果有js+css的基础可以更快学习
怎么样,看到这个人群划分,是不是觉得自己有能力学好这个小程序呢?没错,小程序本身不难,谁都可以开发简单的小程序,至于你说那些高大上的程序,只要你学的够深入,都是没有问题的。
我们在开发前需要准备哪些准备工具呢?首先就是注册:
小程序的注册(机构、企业、政府开发的方法)
- 选择小程序账号
- 选择注册的账号类型
- 填写邮箱和密码
- 激活邮箱
- 填写主体信息
- 登陆小程序管理平台
- 完善小程序信息
- 绑定开发者
- 获取APPID(上述的操作目的都是为了这一步)
- 下载开发者工具
小程序注册(个人)
- 下载开发者工具
- 个人没有APPID
没有APPID的限制
- 不能上传和发布小程序
- 不能真机运行,可以pc模拟器运行
- 录音、网络状态、拨打电话等功能无法实现
- 获取用户信息是模拟流程
- 不影响我们开发小程序
说白了,没有APPID也是可以开发的,属于测试版的开发,不影响学习,但是以后进入企业工作的时候,还是需要进行企业的步骤获取APPID。
第一个程序-helloWorld
- 开发者工具下载
- 开发者工具安装
- 动手开发helloworld
那么,我们用什么工具进行开发呢?
第一步,这里啊,需要大家来记住一个网址:https://mp.weixin.qq.com//(微信公众平台的位置)

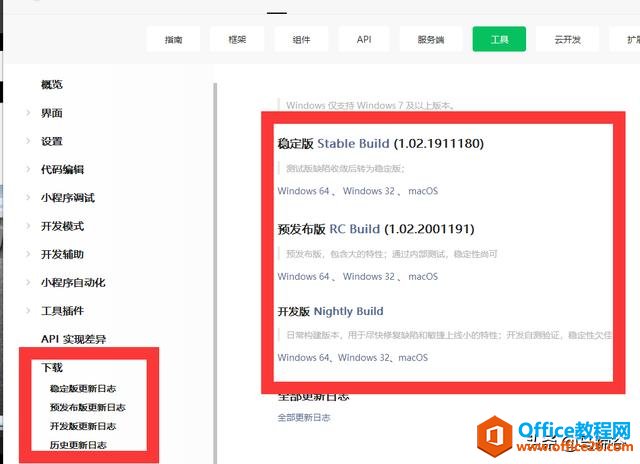
其中,这里面的Windows32是指32位的操作系统,Windows64则是64位的操作系统,
大家根据自己的电脑安装具体的版本即可。

点击这个开发者工具,进入到下载页面,点击下载。

安装好了之后,页面就会出现这样的一个程序,这便是我们进行操作的主程序了。

等待安装,安装的时间不会太长,大约一分钟到两分钟左右,系统快的可能更快些。

安装好了之后,页面就会出现这样的一个程序,这便是我们进行操作的主程序了。
认识页面
打开开发工具,首先,需要使用微信扫码。

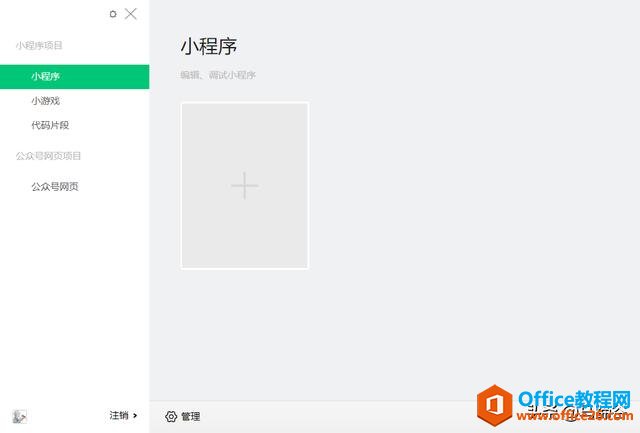
这个时候回弹出一个页面,我们需要点击创建小程序。

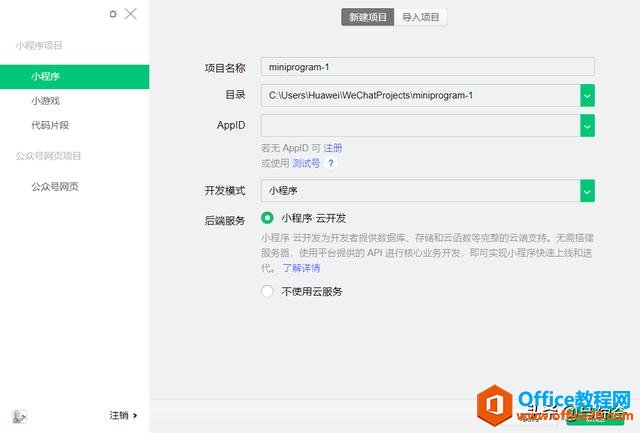
设置小程序的名字,路径,和类型,当然了,刚才说了,我们不是企业、机构,只能以个人注册小程序,那么,我们就来使用测试号,使用系统的APPID来编程。

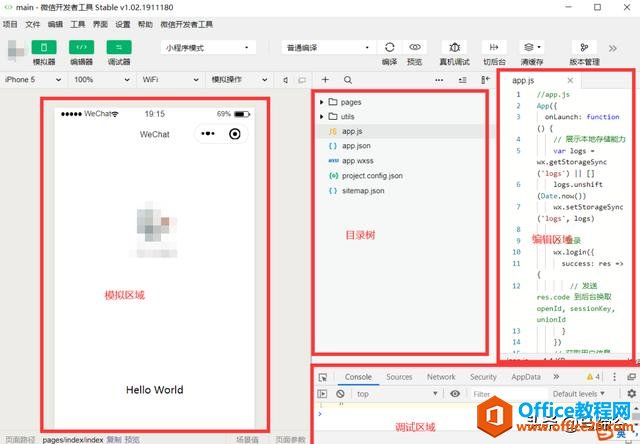
接下来,我们认识一下页面的布局,页面的布局主要分为模拟页面、编程页面,目录树、编辑页面,和调试页面为主要组成部分,当然,还有其他的页面我们是可以通过设置调出来的。

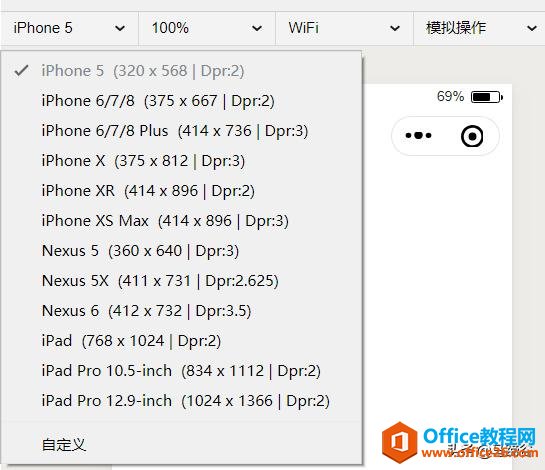
在左上角的这里,我们可以选择模拟器的手机型号,还可以选择缩放大小,和网络方式

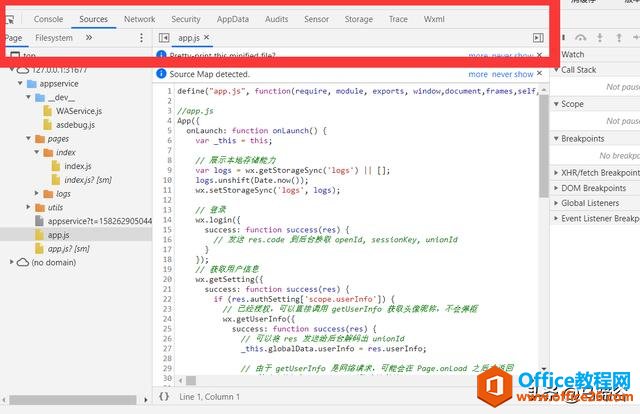
调试区域详解
- console:控制台,可以看到各种错误文件
- sources:存放编译之后的文件
- network:监视微信小程序的网络数据和操作
- storage:缓存,和用户体验有关
- APPdate:每个页面保存数据流,数据对象,面向对象的内容也在内
- wxml:代码的呈现效果
有印象的会发现,这个和平常浏览器里面用右键查看审查元素的样子很像,没错,他们是一家人,都是一样的。

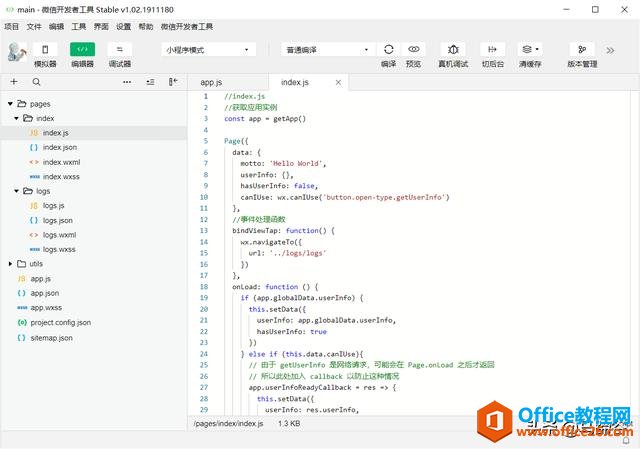
代码结构分析
- pages文件夹:存放页面的位置
index.js:微信小程序的操作和动作,可以获取微信的信息,一些操作的位置
index.wxml:在平常开发前端的时候,这个叫做HTML,页面结构(外观,呈现效果)
index.wxss:对照前端的css,样式文件,呈现的样子,美化,修饰
- app.js:是小程序的脚本代码
- app.json:是对整个小程序的全部配置
- app.wxss:是对整个小程序的公共样式表
- index.wxml:是页面的结构文件=HTML
- index.js:是页面的脚本文件=js
- index.wxss:是页面的样式表=css

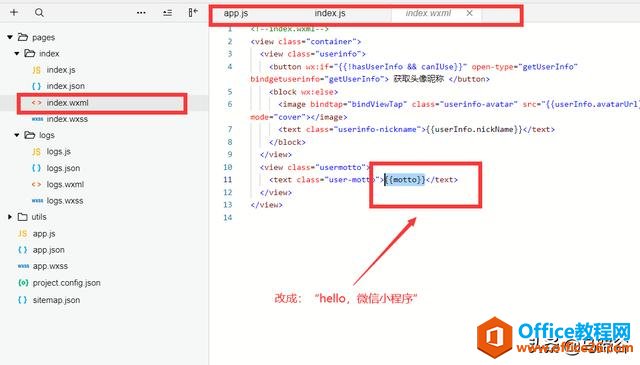
实现HelloWorld
讲了那么多,该如何实现helloworld样子呢?看我接下来的操作:
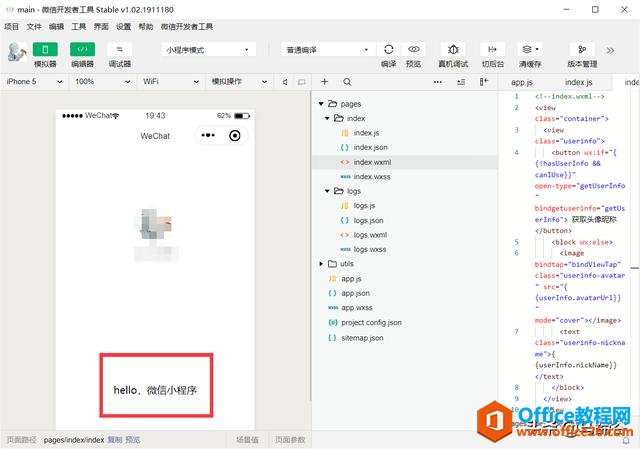
如图所示,在创建的这个小程序栏目里面,找到“index.wxml”,将下面的这个里面改成“hello,微信小程序”即可

完成!!!

注意:没有APPID的话,制作出的小程序是无法上传在真机测验的,希望大家注意。
每个公众号的主体可以绑定五个小程序。
对比:微信小程序和普通的web前端有什么区别?

有没有发现?微信小程序很多是一样的,尤其是看上去和感觉,对吧,不过,也有以下的几点不同:
三大不一样
- 后缀不一样
- 小程序,没有DOM操作,但是web前端可以对节点进行操作,小程序封装了,无法操作
- 配置,web是通过url来控制的,小程序是json进行配置的
标签: 微信小程序入门基础教程
相关文章
- 详细阅读
-
区块链核心技术体系架构的网络层主要包括什么详细阅读
区块链核心技术体系架构的网络层主要包括:A、网络管理B、P2P网络C、HTD、发现节点E、心跳服务网络管理网络管理包括对硬件、软件和人力的使用、综合与协调,以便对网络资源进行监视......
2022-04-28 328 区块链核心技术
-
软件调试的目的是什么详细阅读

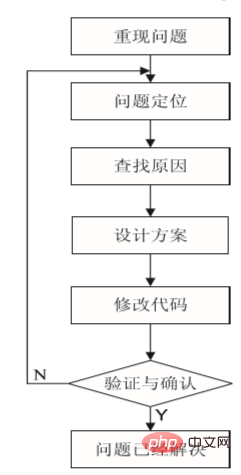
软件调试的目的是:改正错误。软件调试的概念软件调试是泛指重现软件缺陷问题,定位和查找问题根源,最终解决问题的过程。软件调试通常有如下两种不同的定义:定义1:软件调试是为了......
2022-04-28 359 软件调试
- 详细阅读
- 详细阅读