什么是网络协议?网络协议指的是计算机网络中互相通信的对等实体之间交换信息时所必须遵守的规则的集合,是网络上所有设备(网络服务器、计算机及交换机、路由器、防火墙等)之间通......
微信小程序入门基础教程:图像媒体组件的使用方法(图片)
今天,我们来学习图像媒体组件的使用方法,希望大家可以在学习后,能掌握图像媒体组件的使用方法。
媒体组件介绍
我们打开小程序开发者文档,可以看到媒体组件有下面的这几种:audio、camera、image、live·player、live·pusher和video。
这里可以简单的说一下:
- audio是音频
- camera是照相机,这个需要获取用户权限
- image是图片,这是我们今天要讲的内容
- live-player这是是直播的
- live-pusher是对直播视频进行录制的
- video是视频

组件
不同于html里面的标签,这个组件的功能比
更强大,可以选的内容也更多,
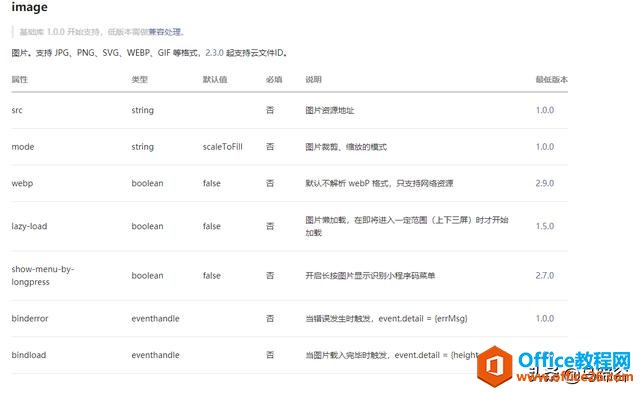
好的,我们先来打开微信开发者文档看一下这个小程序的属性:

要说一下,这里的image组件支持的图片类型有:JPG、PNG和SVG格式,至于以后会不会支持别的也不清楚。但是现在这些也够用了。(SVG是logo可以用的图形)
组件的src属性:引用
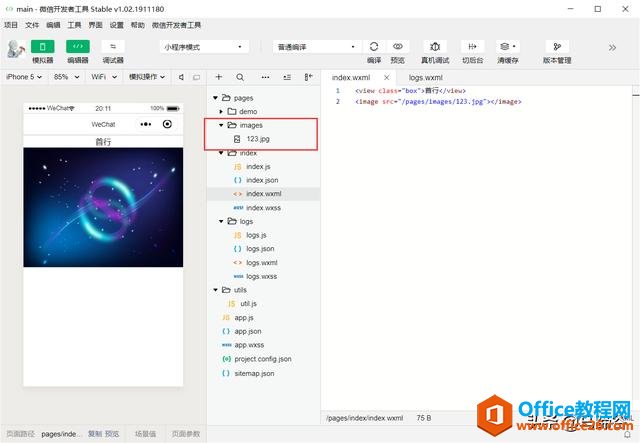
调用本地图片
这个其实可以说的不多,这个属性之前已经讲过了,调用本地图片的时候需要先把本地图片放到这个小程序制作的根目录里面来,可以创建一个images的文件夹,系统会自动识别图片的,其他的不需要太管,只要代码不错就行。
参考代码:

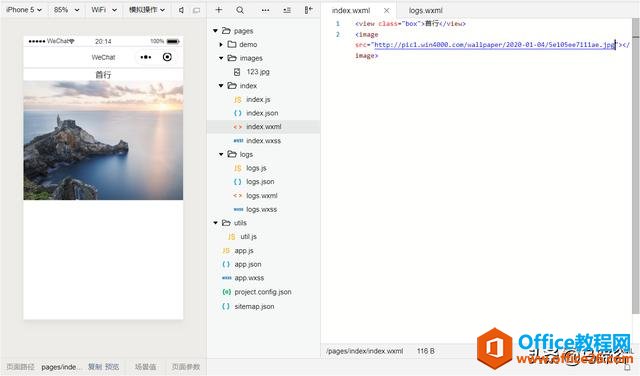
调用网络图片
调用网络图片的方法更加简单,去网上找个图片,复制一下地址,将src后面的链接换成这个网络链接即可。
参考代码:

不过话说在前面,这里的图片不建议调用网络的,这一方面是安全的问题,另外一方面也是版权的问题,如果你不想被人找上门来,最好还是自己的图片放在本地或服务器里比较好。
组件的mode属性
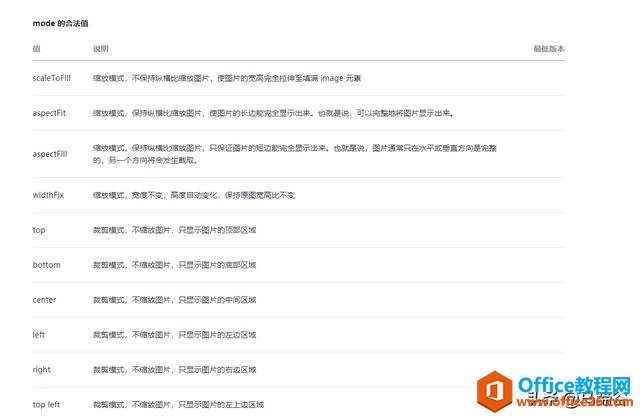
mode属性是个很厉害的属性,那么他有多厉害呢?首先,我们需要查看一下开发者文档里面mode的合法值。
因为截图软件的局限,没有截完,但是总之就是很多。

尺寸的问题
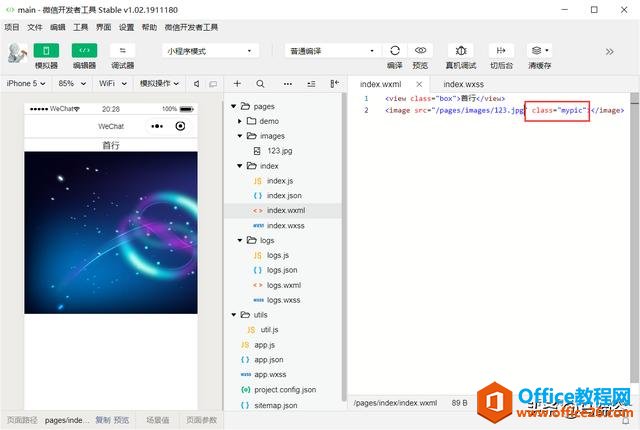
在说mode开始之前,我们先来说说这个尺寸的问题,我们现在这个

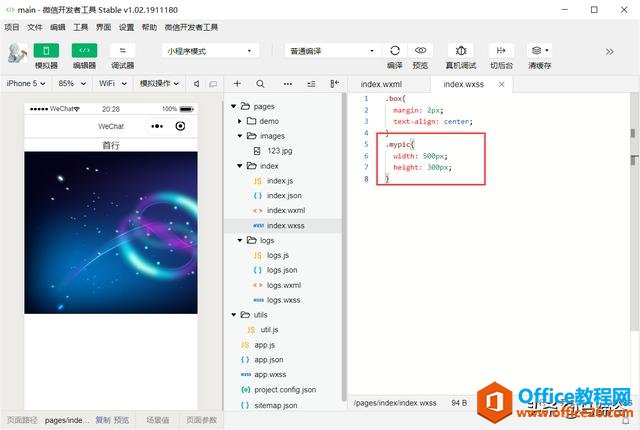
然后在wxss里面设置一下,将这个mypic设置为高300像素,宽500像素,这个时候我们可以看到图片根本放不下,这是因为尺寸决定的。

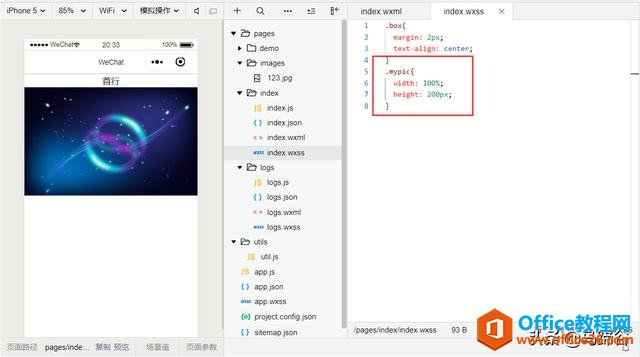
我们在这里可以用百分号来表示,因为我们不可能知道每一台手机的宽度和高度,但是可以用百分比进行调整。大家可以自己去尝试,调到合适的位置最好。

接着讲
刚才讲了个插曲,那么我们接下来顺着刚才的内容接着讲下去。
把刚才的大小删掉,用原图片来跟大家讲。

- scaleToFill
这个合法值倒不必说了,系统默认的就是这个,他的意思就是让图片完全填满,不是很建议使用的,是比较懒的一种合法值。(用的最少,会压缩)
- aspectFit
这个合法值也是缩放,但是他是有规矩的缩放,保留一定的比例,比方说你是图片是9X16的,他缩放也是9X16,这个还是可以的。(按照长边来缩放)
- aspectFill
这个合法值类似于上一个,但是不完全一样,这个合法值是宽为比例,可能保留了宽,你的高也会因而受到限制。(可能会被裁剪)
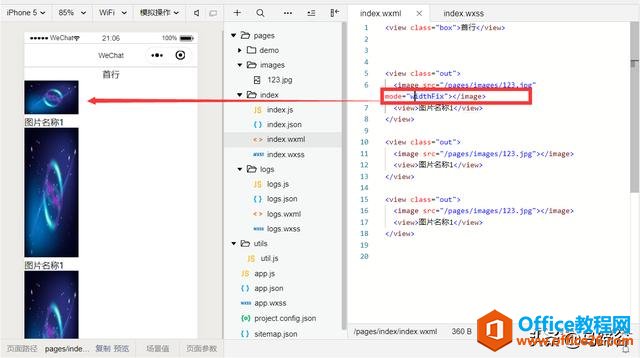
- widthFix
宽度不变,高度自动变化,保证原图的大小。(比较好的方法之一)
我觉得可能是小编找的图片太好了,这张图片放大的看起来效果都差不多,小伙伴们可以自己去尝试尝试。

插入内容(widthFix详细讲解)
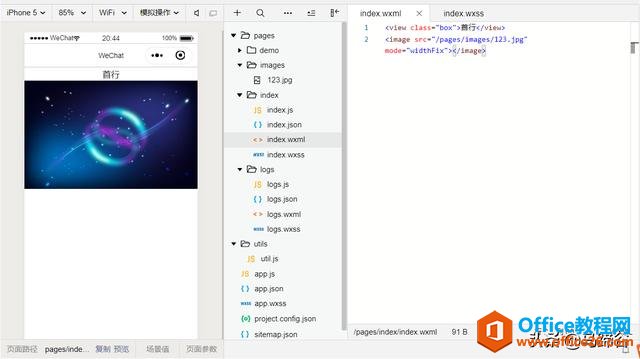
我们如果在正式编程的时候,是不会单独的使用
参考代码:

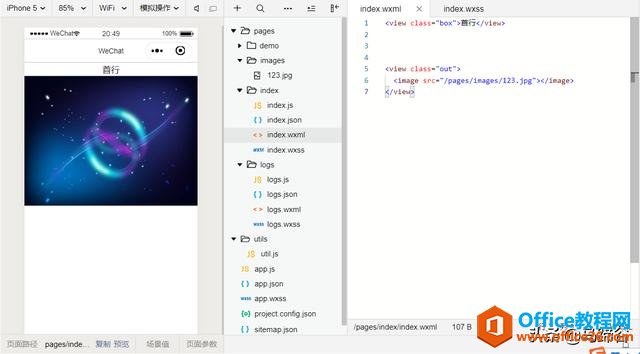
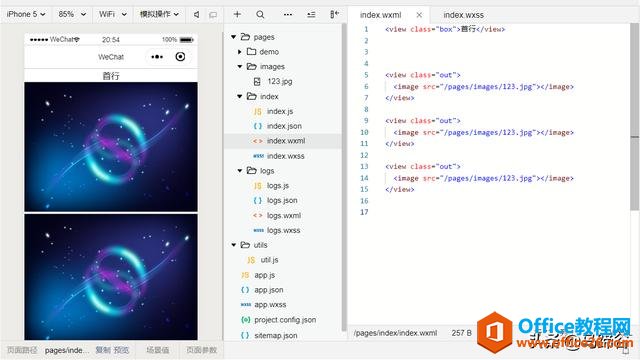
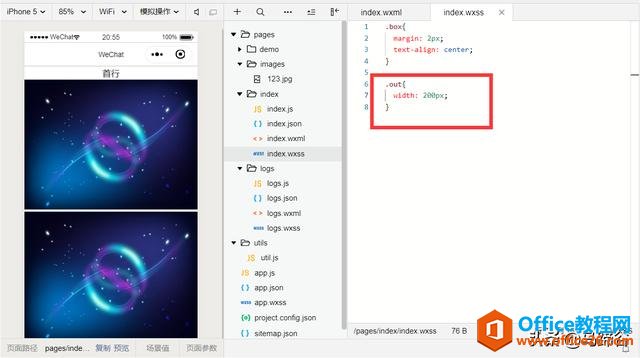
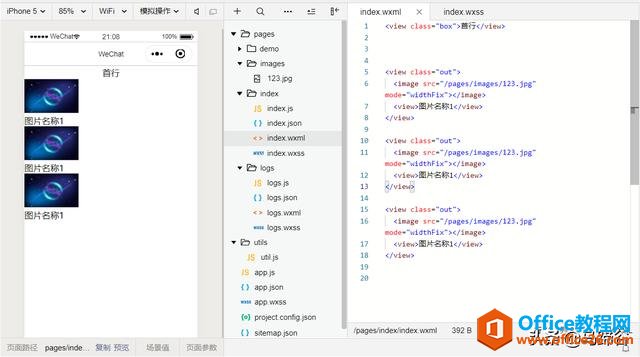
我们将这段代码负责N份,小编这里复制了三份,这个时候我们需要对这个out设置样式。

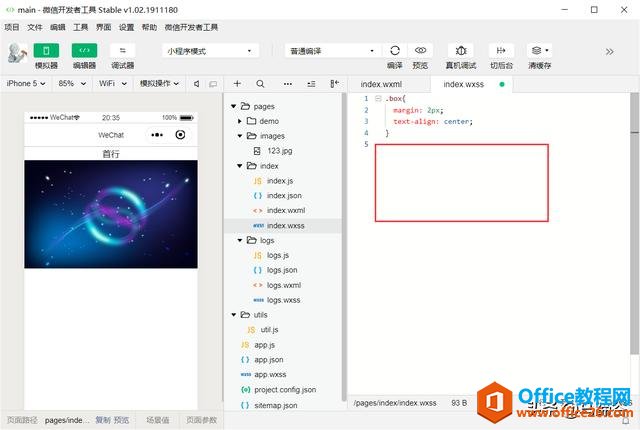
我们在这里设置宽度为200px,200就够了,高度不需要设置。
参考代码:
.out{
width: 200px;
}

补充一句,Ctrl+/就可以注销代码了。
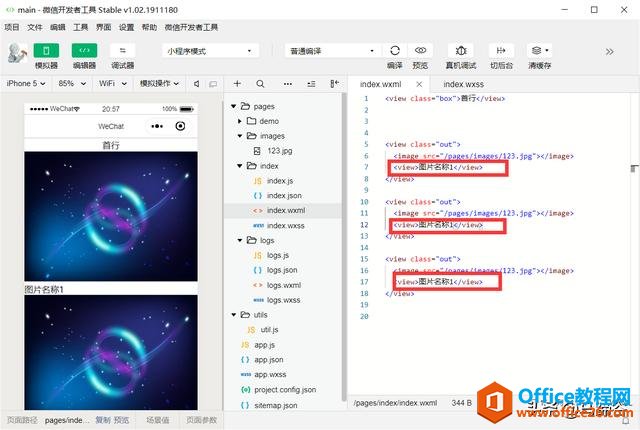
我们在这里接着讲,我们可以在每个图片下面插上一个view组件,在里面输入:图片名称。
参考代码:
图片名称1

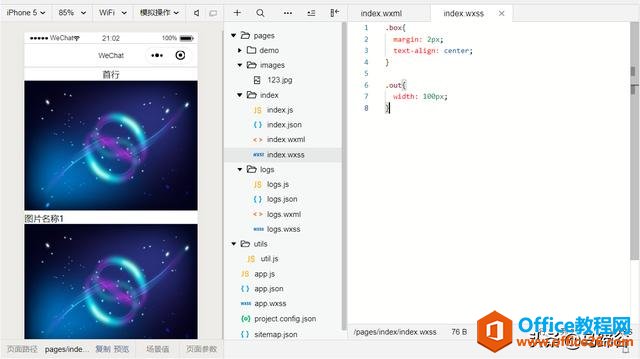
我们可以将之前的out大小改一下,改成100px像素的大小。
嗯,好像没什么用。

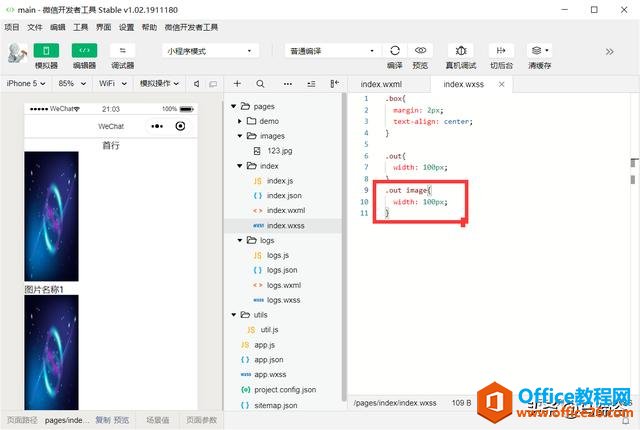
那这样,我们在里面加上这个代码,就可以实现图片的方位了:(还是在这个页面里)
参考代码:
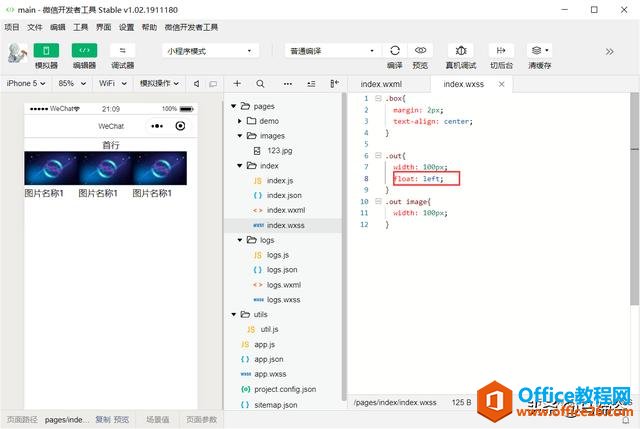
.out image{
width: 100px;
}

注意看!注意看!
这里是不是变化了?
参考代码:
图片名称1

将所有的图片都简单的设置一下,怎么样,是不是好看多了。

来到wxss页面,在.out后面加个float:left。将这三个放到一个水平线上来。
参考代码:
.out{
width: 100px;
float: left;
}

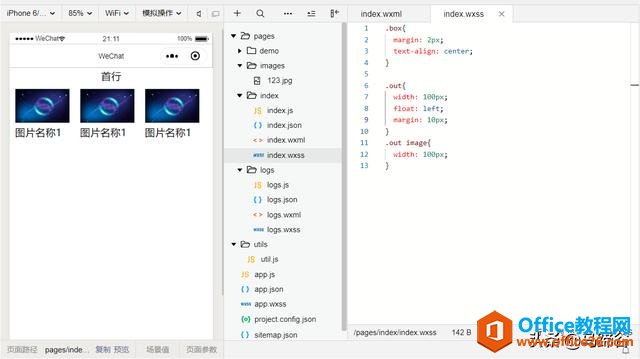
不过是不是感觉有些拥挤?那我们可以增加一个间距:
搞定了。
参考代码:
.out{
width: 100px;
float: left;
margin: 10px;
}

mode属性还有像这些的程序,这些程序需要结合特殊的情况来使用,大家可以自行去尝试一番,这里就不介绍了。

组件的lazy-load属性
这个属性是懒加载,需要借助js来完成,用户在看图片的时候需要加载几张图片之后才会出现这个图片。
组件的show-menu-by-longpress属性
这个属性很好理解,就是长按识别二维码。
组件的binderror和bindload属性
- 现在还讲不了,要等我们到框架的时候才能讲的到。
标签: 微信小程序入门基础教程
相关文章
- 详细阅读
-
区块链核心技术体系架构的网络层主要包括什么详细阅读
区块链核心技术体系架构的网络层主要包括:A、网络管理B、P2P网络C、HTD、发现节点E、心跳服务网络管理网络管理包括对硬件、软件和人力的使用、综合与协调,以便对网络资源进行监视......
2022-04-28 328 区块链核心技术
-
软件调试的目的是什么详细阅读

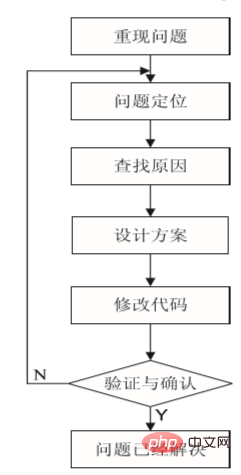
软件调试的目的是:改正错误。软件调试的概念软件调试是泛指重现软件缺陷问题,定位和查找问题根源,最终解决问题的过程。软件调试通常有如下两种不同的定义:定义1:软件调试是为了......
2022-04-28 359 软件调试
- 详细阅读
- 详细阅读