什么是网络协议?网络协议指的是计算机网络中互相通信的对等实体之间交换信息时所必须遵守的规则的集合,是网络上所有设备(网络服务器、计算机及交换机、路由器、防火墙等)之间通......
微信小程序入门基础教程:了解代码,初步学习代码
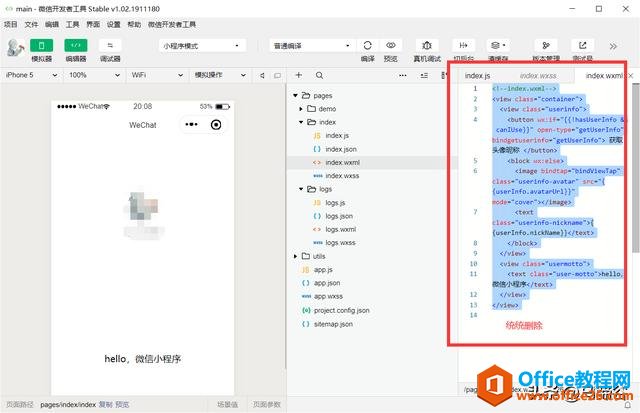
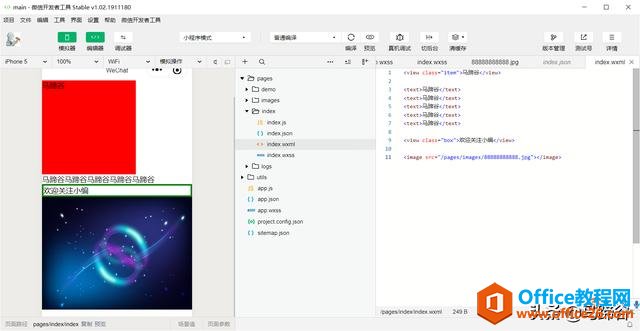
我们讲到了小程序的安装以及基本的代码的编写,第一次学会了修改小程序的代码,能够将页面上显示出“helloworld”的字样,那么,今天我们学什么呢?学习代码,了解代码。
删除
要学好小程序,首先就不能依托于他人的模板,否则什么都学不会。
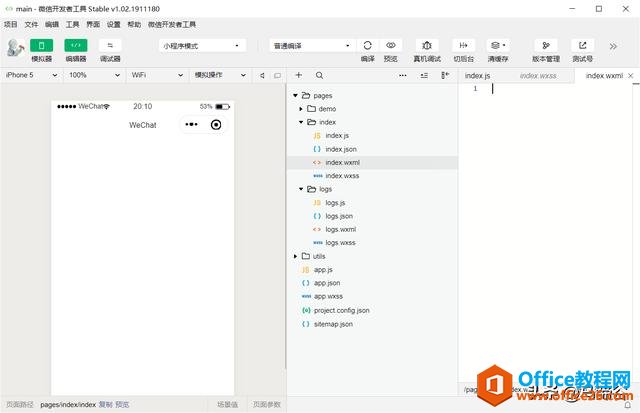
首先,我们需要将代码全部删除。注意:删除的是index.wxml和index.wxss里的代码, 别的地方的代码别动。

删除之后,按一下Ctrl+S,保存一下,系统就会自动保存,我们现在可以看到,页面上已经什么都没有了。

测试
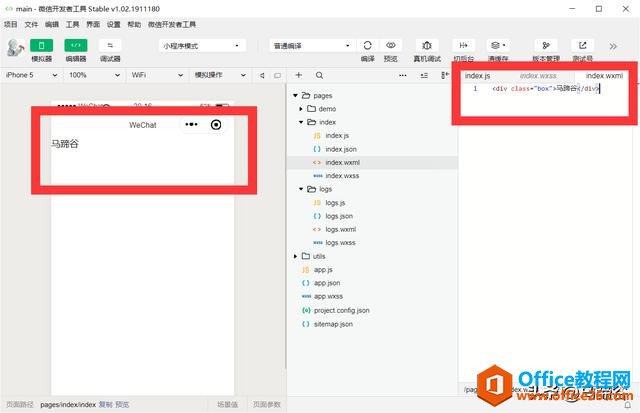
打几个字来测试一下,简答点,打入代码: 用过前端开发的小伙伴们应该知道这个代码的意思,这个代码的意思就是块,也可以理解为区域块,我们现在设置这个代码,将文字放在这个块里,然后我们进行下一步的操作。
ps:这个代码其实不是很正规,小程序给了更为规范的代码,但是怎么说,我们是基础,先用这个,以后再改也不迟。 这里的.box是样式命名,下面我们会用到这个设置的样式。
参考代码:

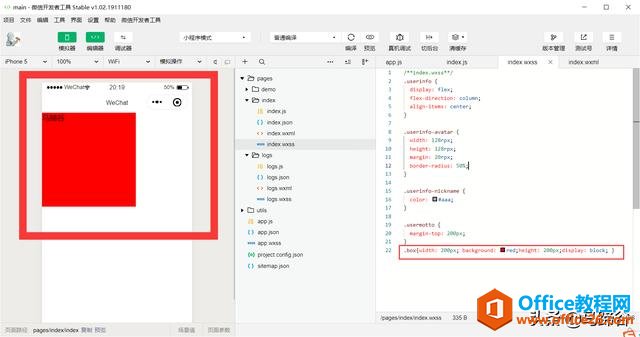
我们转到index.wxss页面里面,在最后的一行输入代码,就会形成左边的样子。 注意一下,这里的height是指方框的高度,width是指方框的宽度,display是个方框,background是背景颜色。
参考代码:
.box{
width: 200px;
background: red;
height: 200px;
display: block;
}

正式讲解
1、块元素
上述讲了个样子,现在我们开始步入正轨的讲:
首先,代码在小程序里使用是严重错误的。
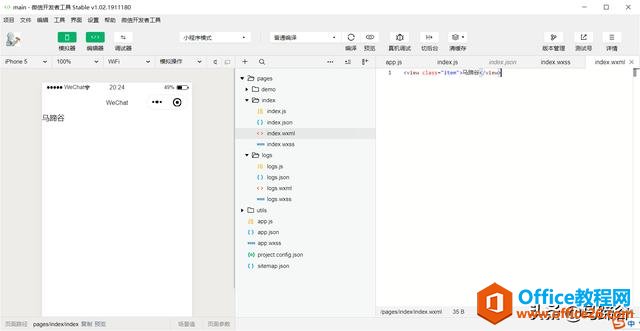
小程序里的块代码应该是

我们将这里的样式命名为“item”。
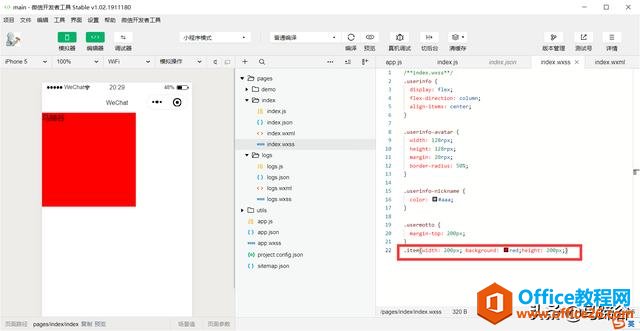
类似,下面的这里的样式修改一下,这个时候,我们就不需要display的这个属性了,因为它本身就是个块元素。

2、行元素
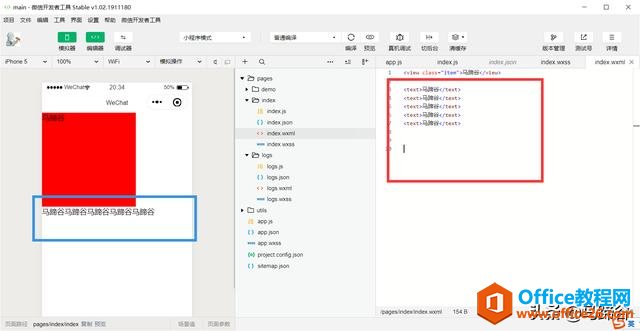
在HTML代码里面,和是一组好搭档,一个是块元素,一个是行元素,在小程序里是肯定没有这个的,那么,小程序里的行元素是什么呢?
由图所示,这个标签可以当成行标签来用。

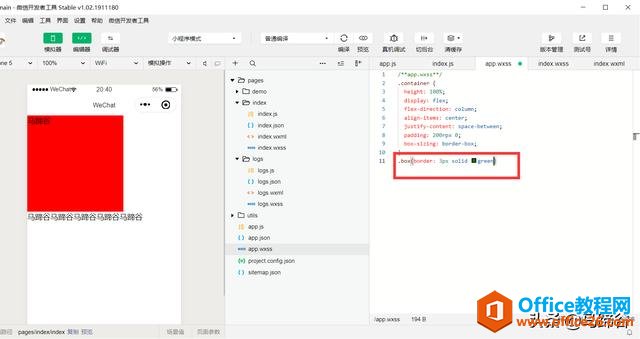
3、整体样式
前面一章我们讲到了app..wxss是全局的边框,那么,我们如何使用这个整体样式呢?
在这里,我们输入以下样式代码:.box{border: 3px solid green} 这里面解释一下:border是框,3px是3像素,这里的px是像素的意思,solid是指实线,green是绿色,指边框的颜色。
参考代码:
.box{
border: 3px solid green
}

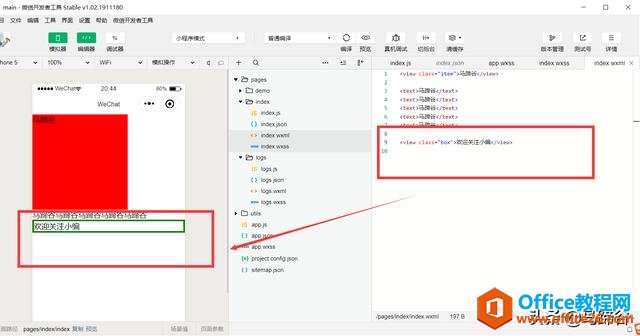
在index.wxml页面输入
参考代码:
欢迎关注小编

说明
这里的要注意一点,就是app.wxss的优先级没有index.wxss里面的优先级高,换句话说,在index.wxss里面输入样式规范要更重要。
4、插入图片
在HTML里插入图片是,这里是
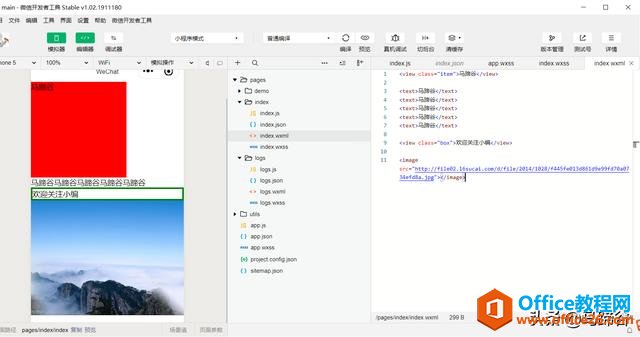
调用网络的图片是可以的,但是不太建议调用百度图片。
调用网络图片的方法,首先是找到一个网络的图片,图片的结尾应该是jpg、png、而不是html。
参考代码:
这是网络图片的位置。

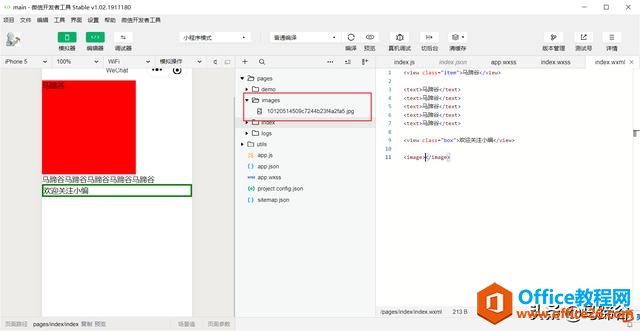
那么,小程序里本地的图片怎么导入呢?
首先,你需要在目录里创建一个images的文件夹,然后将本地的图片放进这个小程序的终端文件夹里。

可以看到,小程序里面现在的图片已经完成导入了。
参考代码:

写在最后
经过讲解,大家会了吗?
第二章我们讲了块标签的使用方法、行标签的使用方法,和样式的使用方法,还了解了图片的插入方法,那么,我们下一节会讲什么呢?敬请期待把。
小程序是我们现在生活中随处可见的功能,微信的小程序、头条的小程序等等,未来,还会有更多的APP、更多的客户端用上小程序,而我们,也将在小程序的世界里寻觅那么一点的光彩。
标签: 微信小程序入门基础教程
相关文章
- 详细阅读
-
区块链核心技术体系架构的网络层主要包括什么详细阅读
区块链核心技术体系架构的网络层主要包括:A、网络管理B、P2P网络C、HTD、发现节点E、心跳服务网络管理网络管理包括对硬件、软件和人力的使用、综合与协调,以便对网络资源进行监视......
2022-04-28 328 区块链核心技术
-
软件调试的目的是什么详细阅读

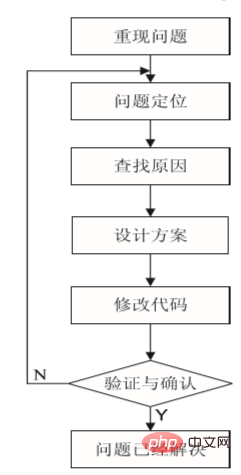
软件调试的目的是:改正错误。软件调试的概念软件调试是泛指重现软件缺陷问题,定位和查找问题根源,最终解决问题的过程。软件调试通常有如下两种不同的定义:定义1:软件调试是为了......
2022-04-28 359 软件调试
- 详细阅读
- 详细阅读