什么是网络协议?网络协议指的是计算机网络中互相通信的对等实体之间交换信息时所必须遵守的规则的集合,是网络上所有设备(网络服务器、计算机及交换机、路由器、防火墙等)之间通......
微信小程序入门基础教程:swiper滑动轮播组件(轮播图)
今天我们来讲小程序里实现轮播图的方法,大家要专心看哦。
组件
这个组件叫做滑块组件,嗯,听起来还挺形象的,你看滑动轮播图的时候是不是就像滑动一个个方框的一样?
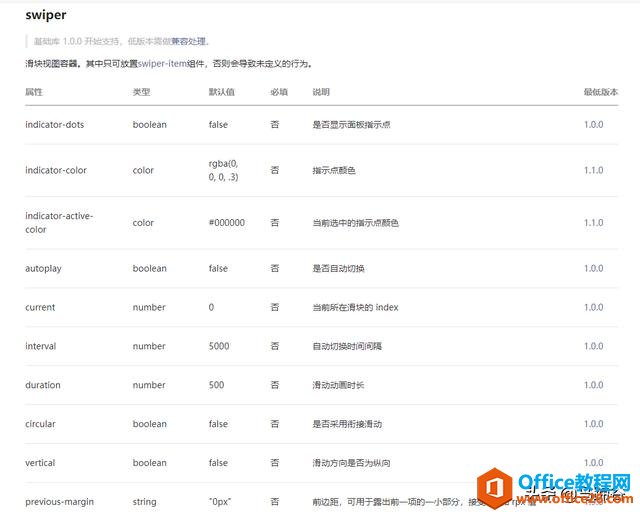
首先,按着老规矩,我们需要先打开微信小程序开发者文档,看一下关于swiper组件的相关内容:

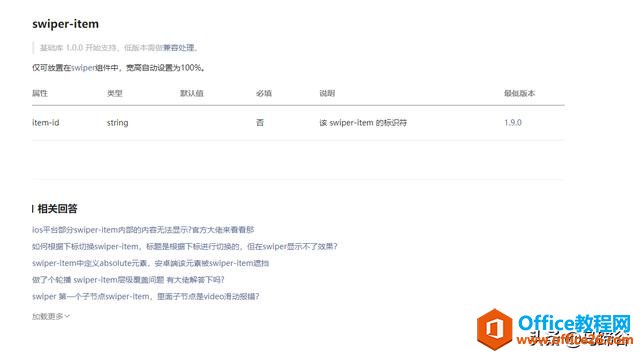
这里要说一下,跟swiper有关的还有这个swiper-item的组件,这个组件和swiper是一块使用的,这个组件可以放一些东西进去。

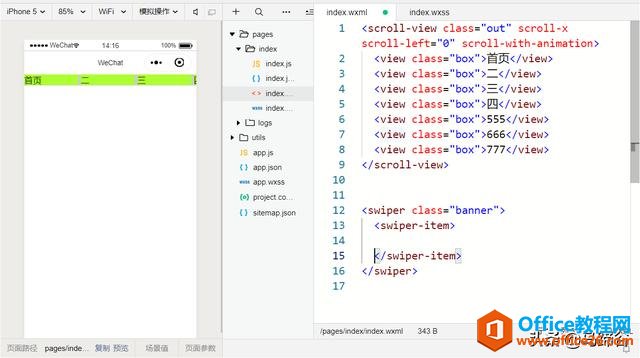
如上面所述,我们的代码开始编写了,首先,需要把swiper和swiper-item的代码写进去。
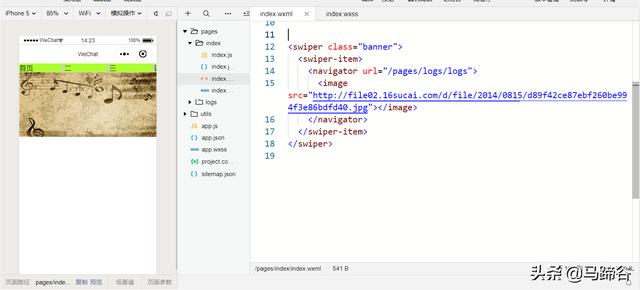
参考代码:

那么,该如何插入第一张图片并让这个图片有链接反应呢?
这里需要多几层嵌套代码,其实不难理解,
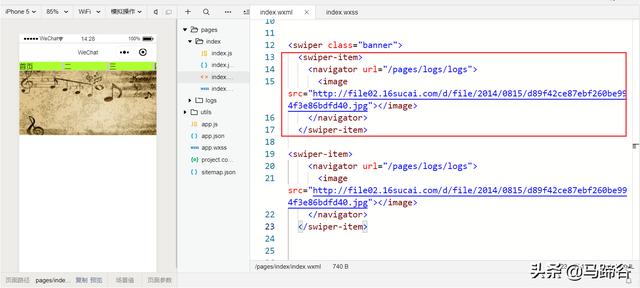
参考代码:

那么,该如何搞多几张图片,让他们实现轮播呢?
简单来说,就是讲

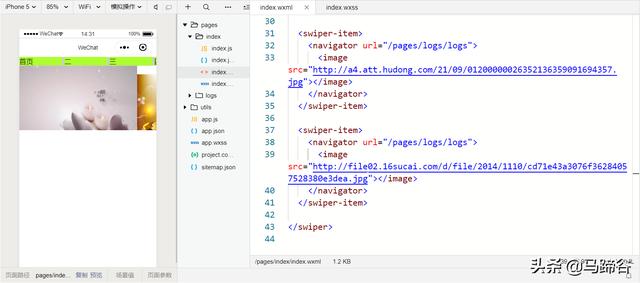
我们给每一张图片都换个背景。
可以看到,现在的小程序已经实现成功了这轮播的效果。

进一步修改
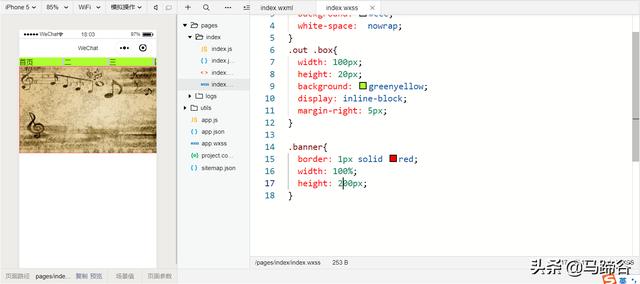
我们给.banner加一个样式,刚才设定了样式,我们现在来对样式加个规范。
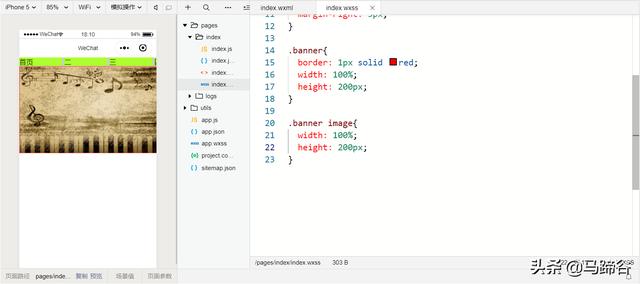
这里我们设置banner有一个1像素宽的红色的实线边框,然后宽为100%,高为200像素。
参考代码:
.banner{
border: 1px solid red;
width: 100%;
height: 200px;
}
我们再给这个图片设置个样式:
参考代码:
.banner image{
width: 100%;
height: 100%;
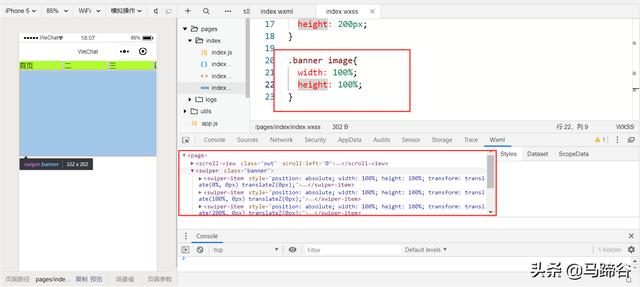
}效果如下,当然,我们可以打开调试器,在wxml里面可以看到他能规定的内容区域。

当然,我们对这个了解下即可,我们可以把这个调整回来,大小根据实际情况调整一下即可。

组件的indicator-dots属性:显示指示点
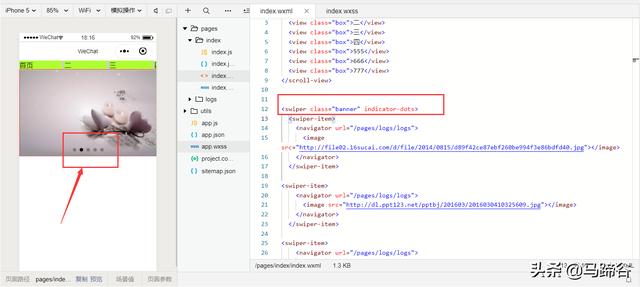
这个有什么用呢?看看加上的效果就知道了:

有没有发现,轮播图上有了堆小点点,这些小点点可以让我们清楚的看到有多少张图片。
参考代码:
但是大家有没有发现,现在的颜色真的很难看,是这种黑色的,遇到深色的就完全看不清了,那么,这种怎么解决呢?
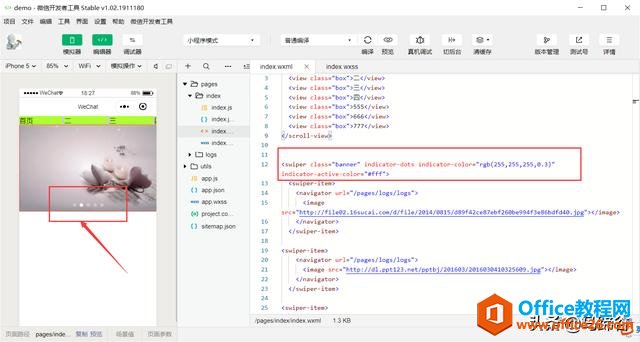
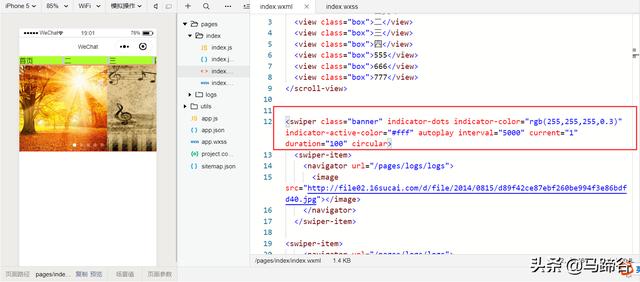
组件的indicator-color和indicator-active-color属性:调整指示点颜色和选中指示点的颜色
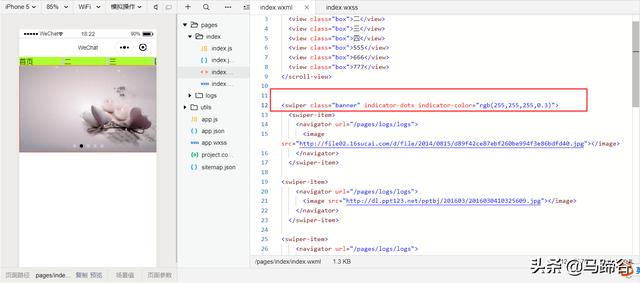
我们在这里试一下,将指示点颜色调整为白色。(indicator-color)
(255,255,255)是白色,0.3是透明度了。数字越大越不透明。越小越透明。
参考代码:

可以很清楚的看到效果,页面里的颜色变成了纯白的透明色,同样的,我们来设置一下选中指示点的颜色:(indicator-active-color)
参考代码:

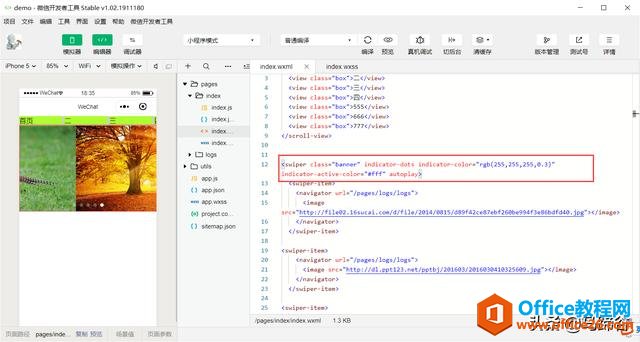
组件的autoplay属性:自动切换
这个就其实挺简单了。我们之间在里面加上一个autoplay就可以了,可以看到,现在的显示器上就已经实现自动切换了。

那么,有的小伙伴就会问了,要是先修改轮播图的切换时间怎么办?
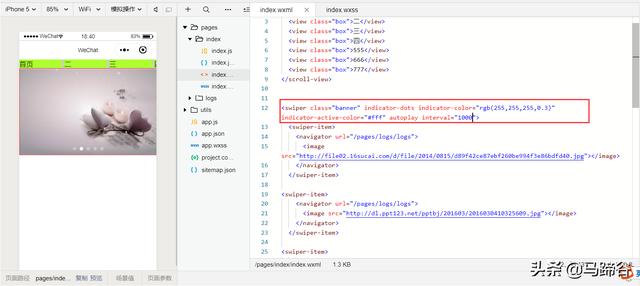
组件的interval属性:调整轮播图自动切换的时间
这里面我们可以修改时间的长短,默认的5000毫秒,我们可以修改的时间更短或更长。单位是毫秒。
参考代码:

这个大家可以自己去试试,挺有意思的。
,
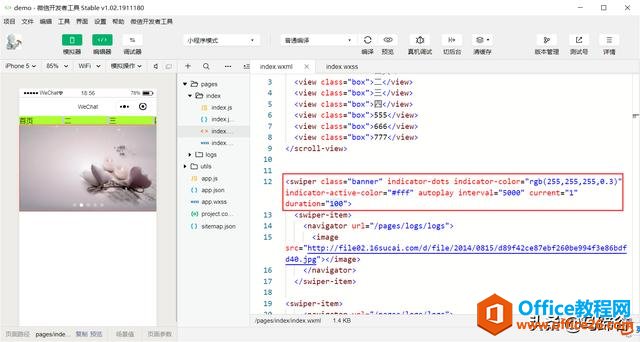
组件的duration属性:切换的动画时间长短
这个属性也是挺有意思的,我们平常在进行切换的时候都会看到一个切换动画,系统默认的切换动画是500毫秒,这个属性的单位也是毫秒,我们可以根据自己的需求调整时长。
我们在这里设置100毫秒,这样就比较快了。当然,我们如果设置为0,那么就没有动画跳转了。
参考代码:

不过讲到这里,大家有没有发现,我们最重要的内容还没有开始讲,就是拖到最后一张图片无法衔接到第一张图片去。
组件的circular属性:衔接图片的效果
我们把这个代码加到
参考代码:

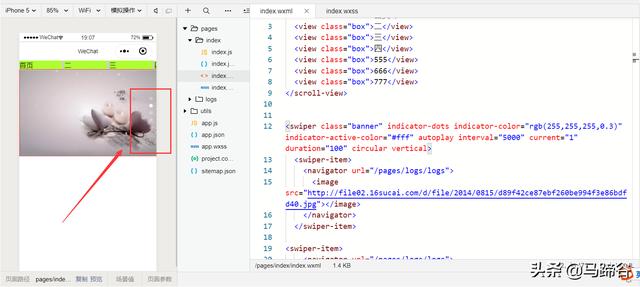
组件中的vertical属性:纵向拉动
这个属性好理解,跟上面的差不太多,大家平常收到的邀请函基本上都是这个代码完成的。这边也来给大家简单的看一下。
参考代码:

通过图片可以很清楚的看出来,指示点跑到了最右边去了,我们也必须只能通过上下滑动来实现图片的跳转了。
这种一般是做引导页,全屏的轮播图比较好用,要是用平常的轮播图,就不建议了,因为用户不会很喜欢上下滑动。
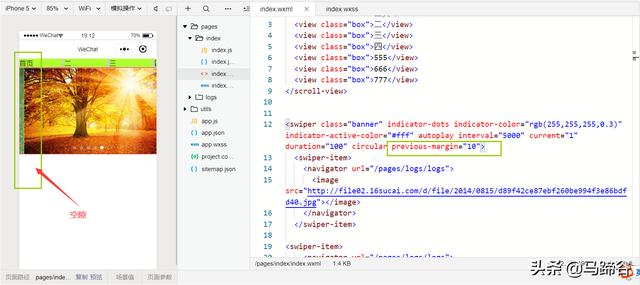
组件中的previous-margin和next-margin属性:图片左间隔和右间隔
我们可以简单的使用一下这个属性,在
参考代码:
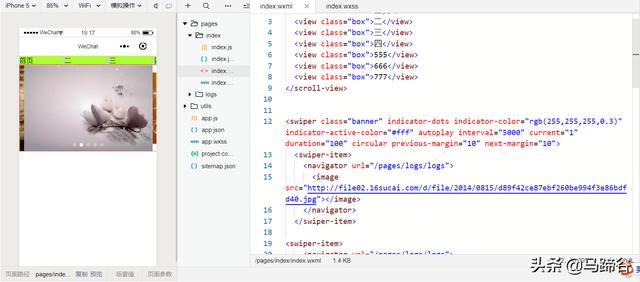
同样的方法,我们可以打上next-margin=“10”,这样可以让图片的右边也有10像素的间隙。
参考代码:

进一步优化:
那么,这样看起来不是很美观,有没有办法可以添加一些间隙呢?
这里我们需要来到index.wxss页面,设置一个样式代码:
参考样式代码:
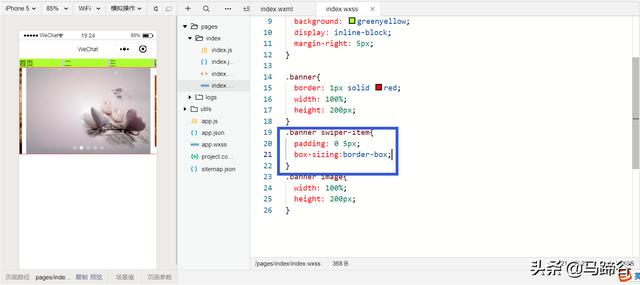
.banner swiper-item{
padding: 0 5px;
box-sizing:border-box;
}
大家有没有看到,现在的图片左右已经有了一个白色的间隙。我们可以根据实际需要,进一步美化。
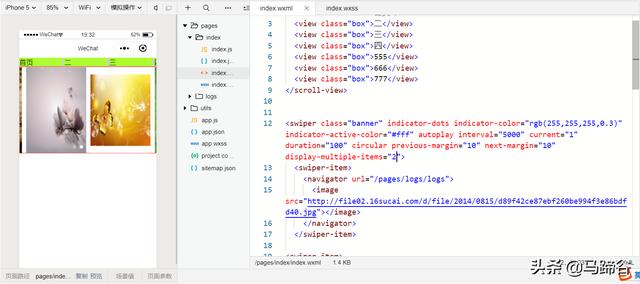
组件中的display-multiple-items属性:同时显示的滑块数量
这个组件就跟上节课我们说的
参考代码:

可以看到,现在的图片上同时显示出来了两张图片,大家可以自己去尝试一下,挺有意思的。
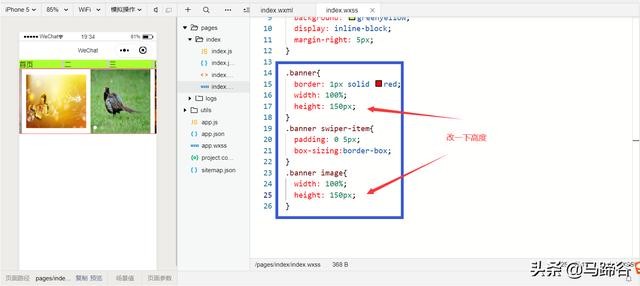
当然了,为了看起来更好看一些,我们可以在wxss里面修改一下高度,这个看个人的喜好吧,主要还是好看为主。

组件中的easing-function属性:设置轮播动画的类型
- default:默认缓动函数(一慢一快)
- linear:线性动画(匀速)(其实没有默认的好看)
- easeInCubic:缓入动画(先慢最后快)
- easeOutCubic:缓出动画(先快最后慢)
- easeInOutCubic:缓入缓出动画(开头结尾慢,中间快)

标签: 微信小程序入门基础教程
相关文章
- 详细阅读
-
区块链核心技术体系架构的网络层主要包括什么详细阅读
区块链核心技术体系架构的网络层主要包括:A、网络管理B、P2P网络C、HTD、发现节点E、心跳服务网络管理网络管理包括对硬件、软件和人力的使用、综合与协调,以便对网络资源进行监视......
2022-04-28 328 区块链核心技术
-
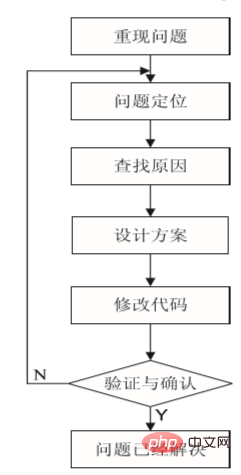
软件调试的目的是什么详细阅读

软件调试的目的是:改正错误。软件调试的概念软件调试是泛指重现软件缺陷问题,定位和查找问题根源,最终解决问题的过程。软件调试通常有如下两种不同的定义:定义1:软件调试是为了......
2022-04-28 359 软件调试
- 详细阅读
- 详细阅读