什么是网络协议?网络协议指的是计算机网络中互相通信的对等实体之间交换信息时所必须遵守的规则的集合,是网络上所有设备(网络服务器、计算机及交换机、路由器、防火墙等)之间通......
微信小程序入门基础教程:基础内容组件
基础内容组件
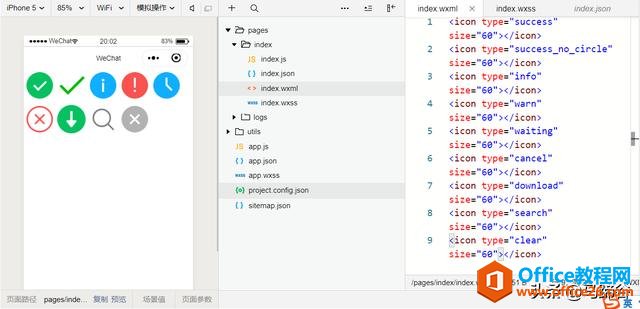
首先我们需要打开微信小程序创作者文档,在这里面我们可以看到基础内容组件有四个,他们分别是

组件
icon组件是图标组件,我们有的时候看到的一些小图标啊,都是这个组件做出来的。
这里可以简单的说一下各个属性:
type:类型,我们可以调用的一些图标。有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear。
size:尺寸,大小。
color:颜色。

大家伙不知道有没有看见,这里的图标就是这个样子的,我们可以根据我们的需求进行使用。

组件属性操作
光输入
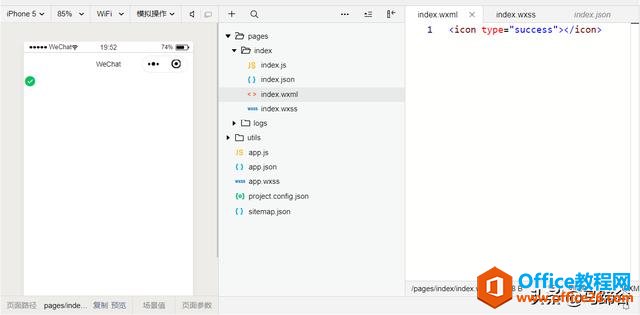
参考代码:

可以看到,现在的模拟器上以及出现了一个图标。一个勾的图标。
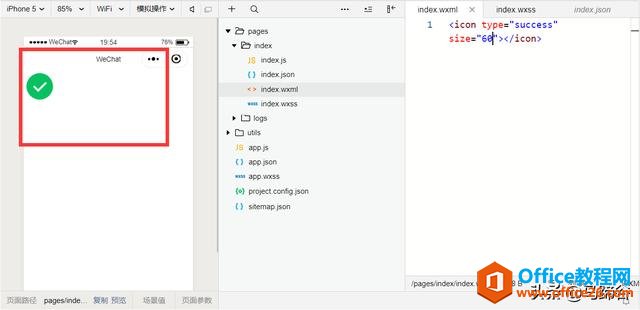
这里我们给他一个大小:size=“60”。可以看到,明显变大了。
参考代码:

这一步其实挺好理解的,那么,颜色怎么用呢?
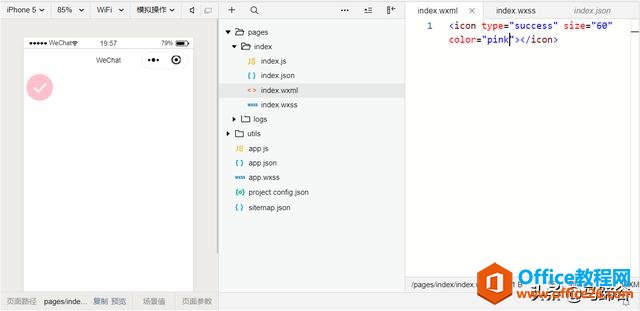
我们在这里加入代码:color=“pink”,按住Ctrl+S保存,打开来再看看。
参考代码:

我们对其他的type里面的属性值都拿来用用看,看看都是什么效果。
这里我们把颜色去掉,保留图标本身的颜色。
参考代码:

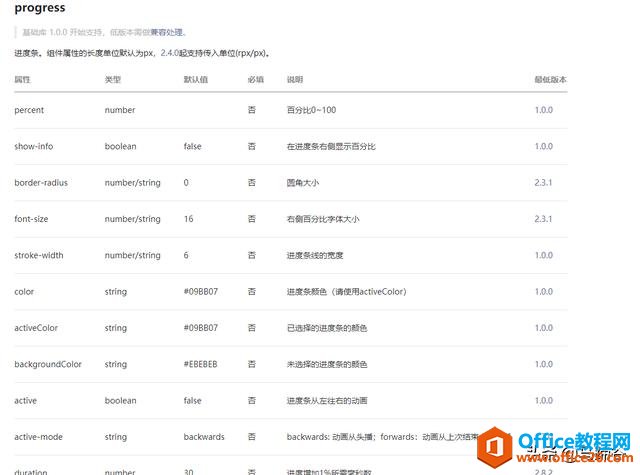
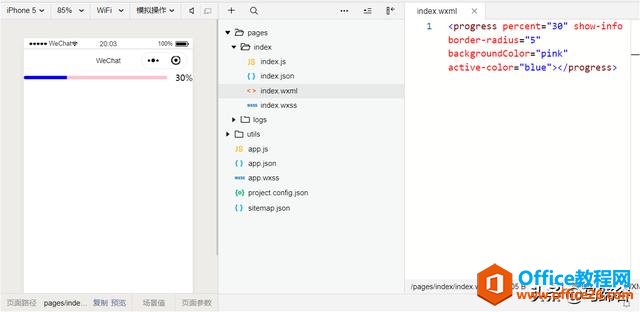
这个组件的意思就是进度条,可以看到,这里面的属性还是挺多的,这个在H5里面也有类似的使用,我们接下来对这个组件进行讲解。

这种开发做小程序的用途不多,倒是开发小游戏的多一点,毕竟一个进度条放在那里,用户等着都没耐心了。
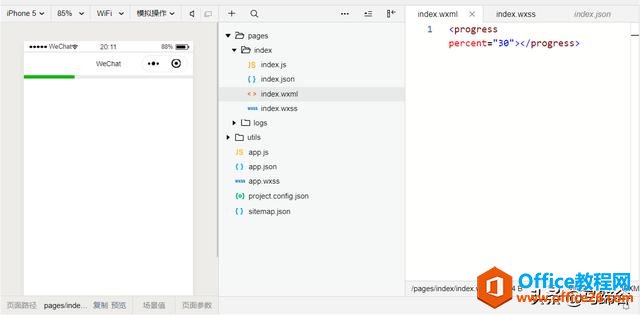
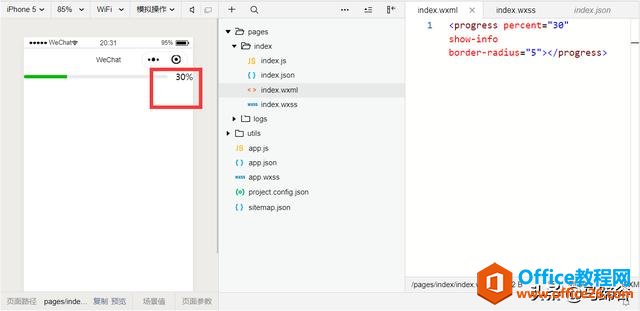
这个属性挺有意思的,输入多少数字都会放到多少的位置上去。
参考代码:

这个属性直接就可以调用。当然了,我们也可以在wxss里面调整这个的大小,但是现在先这样讲着。
参考代码:

这个我猜大家都看的不是很清楚,这个作用就是给方形的进度条变圆。
参考代码:

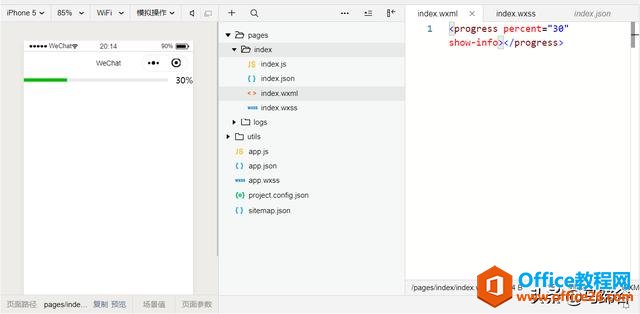
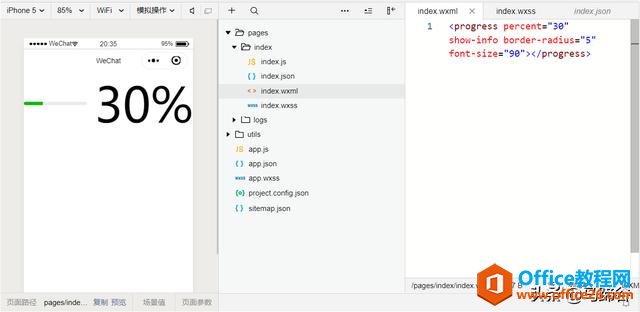
这个组件大家是可以从字面上来理解的,就是调整右边百分比字体的大小,我们也可以放到开发者工具里面来操作一下。
为了让大伙看的更清楚,小编这里用了比较大的数字来表示,不知道大家能不能看到效果。
这个默认的是16,大家可以根据自己的需求改变。
参考代码:

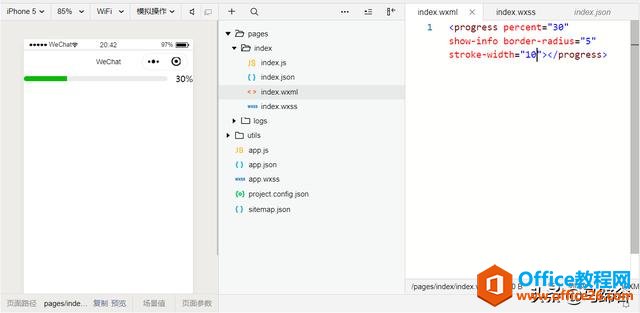
这个组件也是比较好理解的,就是可以将进度条变宽的属性,那么接下来,我们需要实际的操作一下,看看效果。
参考代码:

怎么样,是不是变宽了,那么,我们接下来讲下一个的属性:
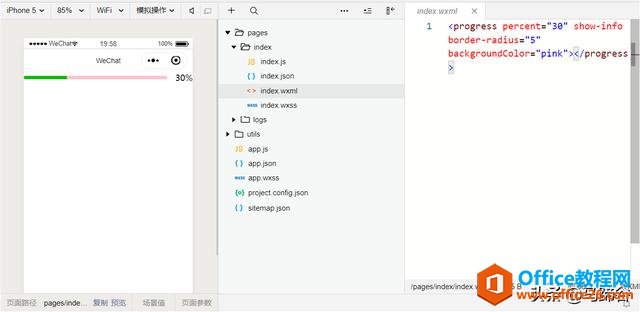
backgroundColor可以改变未读取部分的进度条背景颜色,这个也很有意思啊,我们可以在里面加上代码:backgroundColor=“pink”,看看效果。
参考代码:

这个属性跟上面的那个属性可以结合在一起记忆,我们这边也来简单的说一下,我们可以输入代码:activeColor="blue"。
参考代码:

怎么样,有没有发现颜色变了?大家可以上下的图片比对看看,所有的步骤都是一步步来的,大家可以对比看看。
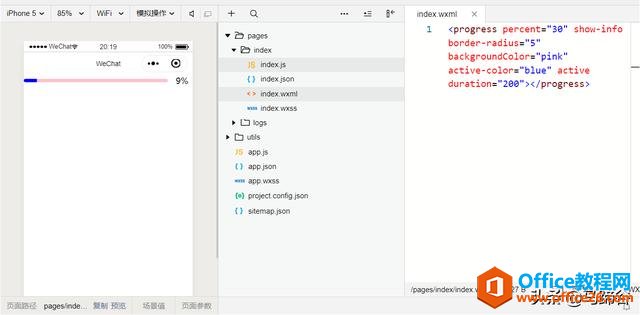
这个是一个进场的动画,比方说我之前输入的地方是30,那么当我们刷新这个页面的时候,这个进度条会从0跑到30,有个动画的缓冲效果。
参考代码:

有没有看到截的位置?是25的指数,我要是截的慢一点,可就到30了。
这个就类似与下载软件,这次没下载完,到下次下载,这个需要结合全局来使用,这次不做多余的讲解。
这个属性要是结合框架来看也是很有意思的,不会有很生硬的感觉。
这个得配合上面的active的组件属性来一起使用,是默认的是30毫秒。
如果小伙伴自己去试试的,就可以看到效果了,还是老话,我演示你是不能看到完整的效果的,gif动图的制作实在是没有这个必要,你要是想学好小程序,需要跟我我的步骤一步步的来。
参考代码:

写在最后
这次我们讲了小程序基础内容组件的icon和program的所有相关的属性,那么,这还没完,我们也会在接下来的内容里给大家更多精彩的内容。
组件
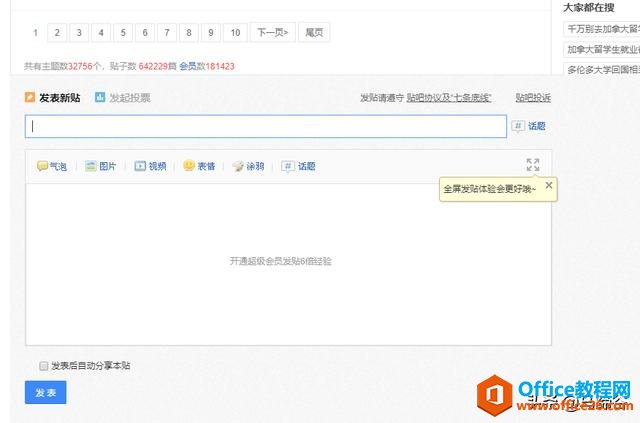
这个组件是富文本组件,什么是富文本呢?
就是下图的这个,怎么样,有没有很熟悉的感觉?

我们平常在论坛、贴吧、邮箱邮件的里面,都可以看到类似的富文本组件,这些富文本组件我们可以输入想要发送的内容,然后实现发文的效果。
组件的用途
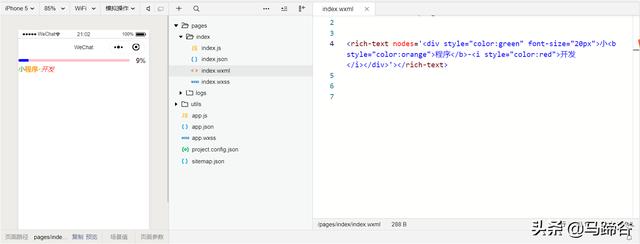
参考代码:
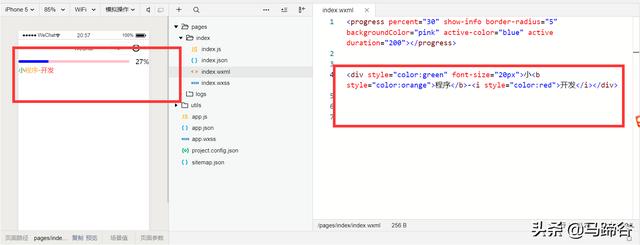
小程序-开发大家对这段代码应该不是很陌生吧,这是很简单的一串HTML代码,这堆代码按照规范,是不可以在小程序上运行的,而事实上也的确如此,我们来看一下这段HTML代码在小程序上运行的效果。

不知道大家发现了没有,这段HTML代码放到小程序里面,只能识别颜色,对于(加粗)(斜体)这些标签是无法识别的,那么,我们该如何让这些标签识别呢?
答案就是在外面加上一个富文本标签。
组件属性:nodes(套用HTML代码)
这里需要nodes引用那一段代码才行,注意啊,因为HTML代码里面有双引号,所以我们这个nodes不能用双引号,只能用单引号,但是意思都是差不多的,可以理解看看。
参考代码:

怎么样,从中有没有看到效果。
是不是加粗的也有了,斜体的也有了?
不过值得提醒的是,这个方法是比较费劲的一种方法,是一种吃力不讨好的方法,包括现在,也包括我们以后用js代码来执行程序,都是一样的,要是费起劲来,也能麻烦死你。
这个用法最大的难点就是你要熟练掌握HTML代码的编程规范,而且这个富文本也有局限性,一些HTML代码里面的代码是不支持使用的,如果使用了会很麻烦。
我们以后会用插件来更好的方法。
组件属性:space(显示连续空格)
这个是显示连续空格的一个属性,我们在这里也不详细去讲解了,之前我们已经说过这种属性在别的组件上面的用法和用途了,大家可以看我的历史文档,学习。
标签: 微信小程序入门基础教程
相关文章
- 详细阅读
-
区块链核心技术体系架构的网络层主要包括什么详细阅读
区块链核心技术体系架构的网络层主要包括:A、网络管理B、P2P网络C、HTD、发现节点E、心跳服务网络管理网络管理包括对硬件、软件和人力的使用、综合与协调,以便对网络资源进行监视......
2022-04-28 328 区块链核心技术
-
软件调试的目的是什么详细阅读

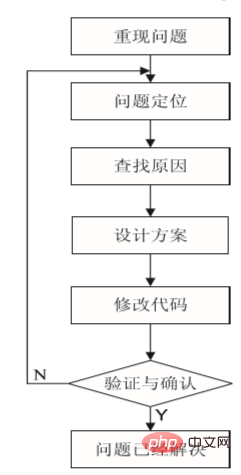
软件调试的目的是:改正错误。软件调试的概念软件调试是泛指重现软件缺陷问题,定位和查找问题根源,最终解决问题的过程。软件调试通常有如下两种不同的定义:定义1:软件调试是为了......
2022-04-28 359 软件调试
- 详细阅读
- 详细阅读