什么是网络协议?网络协议指的是计算机网络中互相通信的对等实体之间交换信息时所必须遵守的规则的集合,是网络上所有设备(网络服务器、计算机及交换机、路由器、防火墙等)之间通......
微信小程序入门基础教程:小程序常用组件之文本组件
今天,我们来学习学习其他的小程序组件。
text组件
小程序里的这个组件也是我们的老朋友了,他主要是类似于行标签的用法,类似于html里面的标签,同样的,他和html里面的标签也不一样,更高级,也有更多的用法。
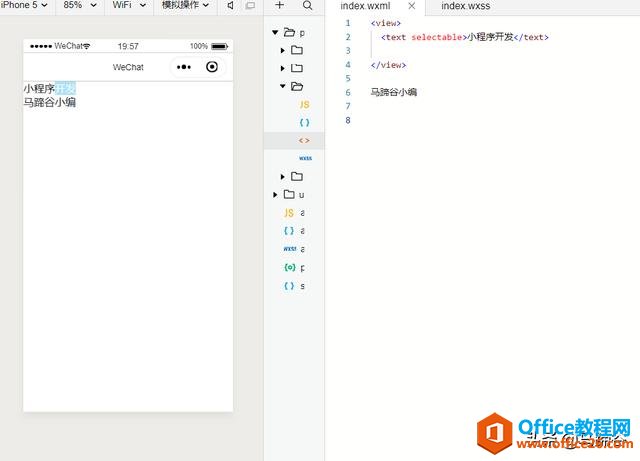
打开微信开发者文档,我们可以看到以下的内容:

text组件属性1:文本可被选
- selectable
这个属性加进
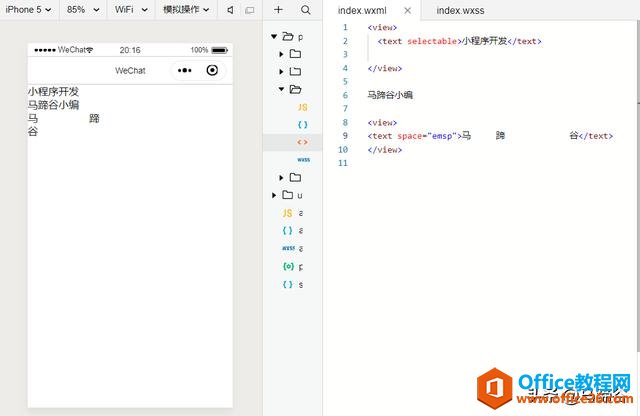
参考代码:
小程序开发

text组件属性2:可多添加几个空格
- space
这个属性是用来加空格的
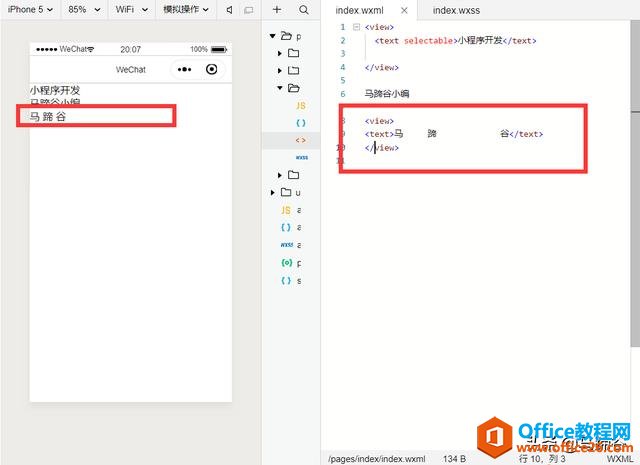
大家来看这行代码,马 蹄 谷
我这里面马蹄谷三个字空了很大的空间,但是呢,没什么用,看下图:

可以看到上图,只实现出了一个空格的效果,那么,我们就需要用到这个space的功能。 打开微信开发文档,这里面的space用三个属性值,我们可以根据实际情况选用合适的值。

space里面的属性简介:
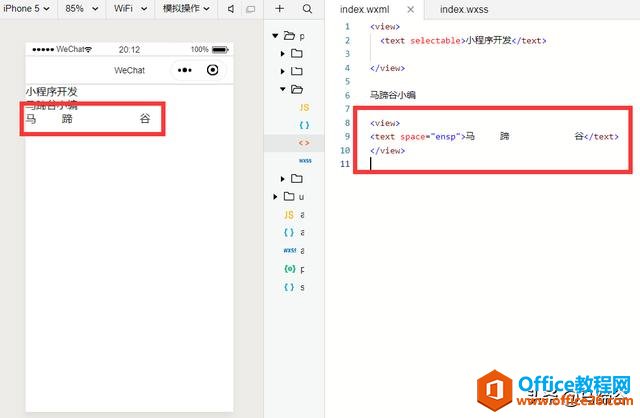
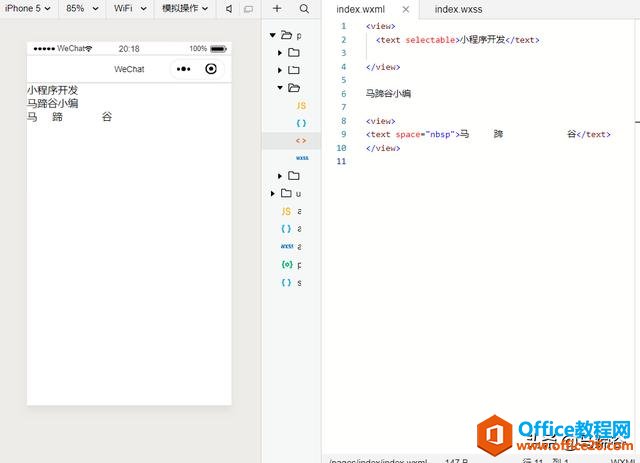
- ensp:英文空格
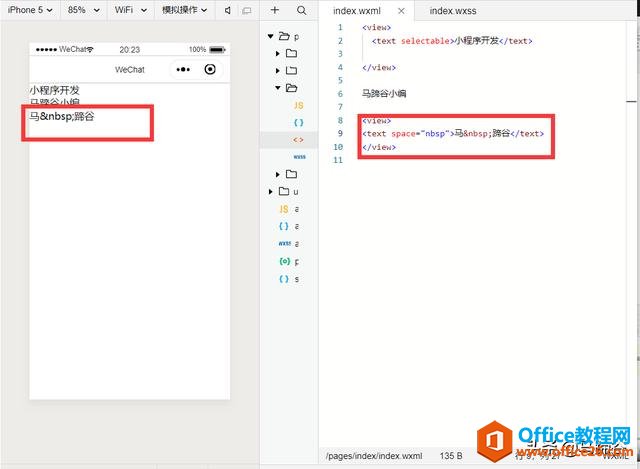
- emsp:中文空格
- nbsp:根据字体大小调整空格
你看,我们放进去ensp这个属性之后,我在代码里空多少格,显示也是多少格。这里显示的空格是英文的空格。

emsp则是中文的空格,我们使用这个参数以后可以看到页面上显示出来的空格更大了,这是因为一个中文的空格符等于两个英文的空格符。
可以看到,这里小编的文字都空到第二行来了。

nbsp则是根据字体设置空格大小,看起来跟英文的差不多。他是比较活泼的属性了。可以根据用户手机上的字体大小调整合适的空格间距。

text组件属性3:是否解码
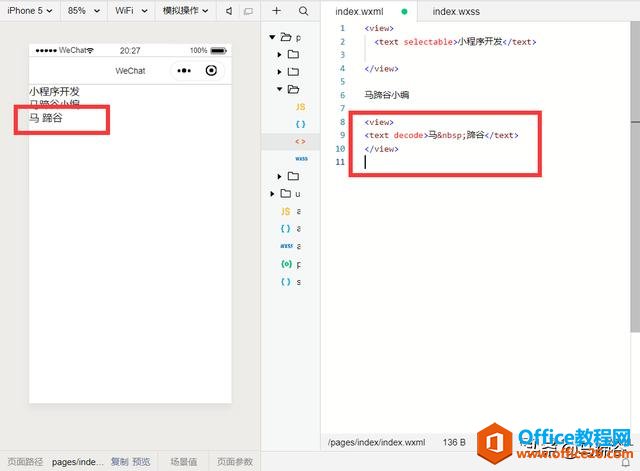
- decode
这个属性用于
比方说我在这个里面输入马 蹄谷
此时可以看到,显示是不会讲这个代码解析的,因为我们还没有把这个decode放进去。

这样,我们就可以清楚的看到,现在这里面的代码已经被我们解析出来了,怎么样,是不是很简单呢。

写在最后
小程序的我们生活中很多时候都会遇到的应用,头条的程序,微信的程序,等等。学好程序,可以帮助我们更好的发现生活的乐趣,可以更好的学习和生活。
标签: 微信小程序入门基础教程
相关文章
- 详细阅读
-
区块链核心技术体系架构的网络层主要包括什么详细阅读
区块链核心技术体系架构的网络层主要包括:A、网络管理B、P2P网络C、HTD、发现节点E、心跳服务网络管理网络管理包括对硬件、软件和人力的使用、综合与协调,以便对网络资源进行监视......
2022-04-28 328 区块链核心技术
-
软件调试的目的是什么详细阅读

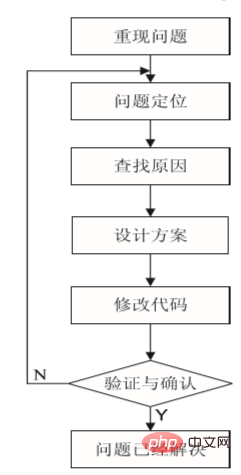
软件调试的目的是:改正错误。软件调试的概念软件调试是泛指重现软件缺陷问题,定位和查找问题根源,最终解决问题的过程。软件调试通常有如下两种不同的定义:定义1:软件调试是为了......
2022-04-28 359 软件调试
- 详细阅读
- 详细阅读