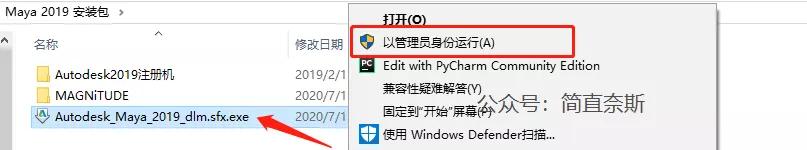
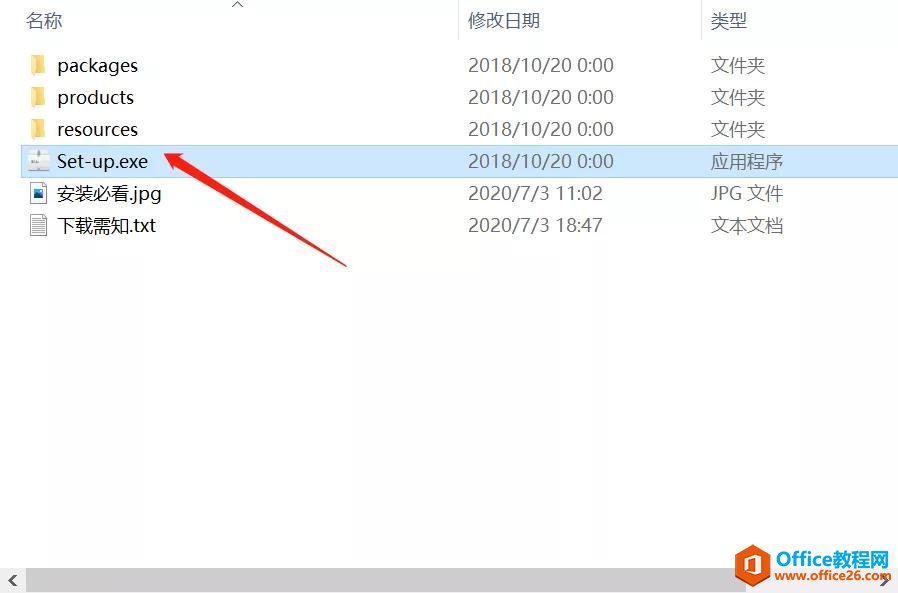
今天给大家分享的是一个常用的计算机动画和建模软件Maya2019。Maya是Autodesk出品的,用于三维建模和动画的软件,使用这个软件,电影、电视、游戏等领域的开发和设计的工作效率都可以得到......
Adobe Dreamweaver CC 2017 (v17.0) 免费下载
Adobe Dreamweaver CC 2017 新增功能和变更:

全新代码编辑器
- 已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
- 代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
代码提示
- Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
- 在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
- 在此版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS 和 Dreamweaver 自带的其他 Web 技术的信息。
代码显示增强功能
- 代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
代码格式设置
- 在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
代码着色
- Dreamweaver 目前支持针对更多文件类型的代码着色。
- 代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、 CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
- 您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
- Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
- Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
- Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
CSS 预处理器支持
- Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
在浏览器中实时预览
- 无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
快速编辑相关代码文件
- 要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
- Dreamweaver 会显示上下文特定的代码选项和内嵌工具。
上下文相关 CSS 文档
- Dreamweaver 在“代码”视图中针对 CSS 属性提供上下文相关文档。
- 现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。
可利用多个光标编写和编辑代码
- 要同时编写多行代码,可使用多个光标。
- 此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
现代化的用户界面
- Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
- 该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
对菜单、工作区和工具栏的更改
- 此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
- 对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
- 开发人员工作区
- 此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
- 标准工作区
- 此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。
菜单更改
- 改进了应用程序菜单,删除了不常用的菜单项,并将其他菜单项移到了更显眼的位置。
工具栏更改
- 工具栏目前在所有视图中均可见,但仅显示您正使用的视图所需的工具。
- 不过,您可以自定义工具栏,以显示您所需的必备工具组。
状态栏更改
- 现在,当您在“代码”视图中工作时,状态栏会显示有用的信息。
“代码片段”面板更改
- “代码片段”面板不仅外观变得更为简洁,而且经过重新设计后也简化了代码片段的插入过程。
“文件”面板更改
- 对“文件”面板进行了重新设计,使之更简洁、更易于使用。
- 简单地说,“文件”面板将仅显示您计算机中本地文件的列表。随着您更多地使用“文件”面板来设置站点、设置到远程服务器的连接、启用存回和取出,“文件”面板中将出现更多选项。
“欢迎”屏幕和“首次使用体验”中的更改
- 启动 Dreamweaver 或关闭所有 Dreamweaver 文档时会显示新的“开始”工作区。您可以在“开始”工作区方便地访问最近使用过的文件、库和起始页模板。
- 如果更喜欢之前的对话框,您也可以按 Ctrl/Cmd + O 启动“打开”对话框,或按 Ctrl/Cmd + N 启动“新建文档”对话框。
查找和替换中的实时高亮显示
- 全新的无干扰“查找和替换”工具栏位于窗口顶部,不会阻挡屏幕的任何部分。
Creative Cloud 资源改进
- 您可以对存储在 Creative Cloud 中的所有资源(包括 Creative Cloud 库中的文件,使用 CC 桌面产品创建的资源以及移动项目)进行归档和还原,并可以添加注释和查看版本历史记录。
发生崩溃后自动恢复文件
- 如果 Dreamweaver 因系统错误、停电或其他问题导致意外关闭,您可以恢复对编辑中的文件所做的所有未保存更改。
Adobe Dreamweaver CC 2017 (v17.0) 免费下载的下载地址:
相关文章
- 详细阅读
- 详细阅读
-
AutoCAD 2021 永久激活版 免费下载详细阅读

今天给大家带来CAD2021版本,不用疑惑哈,这些软件都是提前一年出来的,大家可以下载来体验一下。软件下载解压后,直接双击打开安装~可以随便选个解压目录,到时安装完成后可以删掉。......
2021-11-13 286 AutoCADAutoCAD2021Au
- 详细阅读
-
Photoshop PS CS6 精简版 永久激活版 免费下载详细阅读

今天给大家分享精装版的PSCS6。PS软件是当前比较专业并且使用的最多的修图的软件,大家平时也会用的吧~但是,重点来了,众所周知正版的PS是需要付费的,现在不用担心本奈来了,本奈为大......
2021-11-13 74 Photoshop Photoshop下载