错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
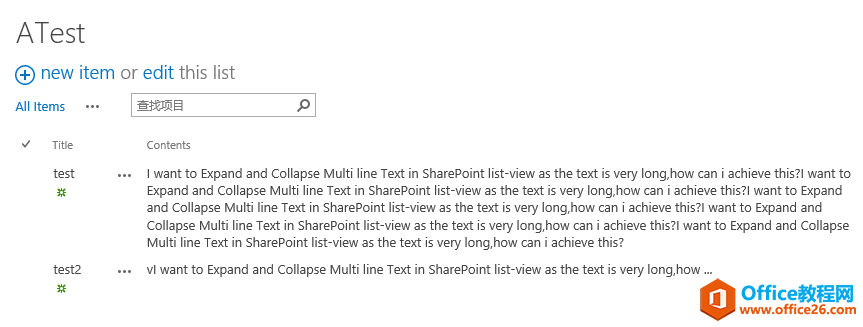
最近有这么个需求,用户希望在所有项目视图显示多行文本字段,然后,又不希望显示的过场,也就是处理一下长度。
一开始就想到用js的方式去处理,偶然间发现还可以用jslink,尝试了一下,非常好用,分享给大家。
完整代码

// List View - Substring Long String Sample // Muawiyah Shannak , @MuShannak (function () { // Create object that have the context information about the field that we want to change it's output render var bodyFiledContext = {}; bodyFiledContext.Templates = {}; bodyFiledContext.Templates.Fields = { // Apply the new rendering for Body field on list view "Body": { "View": bodyFiledTemplate } }; SPClientTemplates.TemplateManager.RegisterTemplateOverrides(bodyFiledContext); })(); // This function provides the rendering logic function bodyFiledTemplate(ctx) { var bodyValue = ctx.CurrentItem[ctx.CurrentFieldSchema.Name]; //This regex expression use to delete html tags from the Body field var regex = /(<([^>]+)>)/ig; bodyValue = bodyValue.replace(regex, ""); var newBodyValue = bodyValue; if (bodyValue && bodyValue.length >= 100) { newBodyValue = bodyValue.substring(0, 100) + " ..."; } return "" + newBodyValue + ""; } 
后来,用户又希望鼠标点击缩略文档的时候,能显示所有内容,天啊,满足客户需求,毕竟,客户就是上帝!!!
简单的改了一下默认脚本的return的值,如下:
return "" + bodyValue + "" + newBodyValue + "";
然后,再加一个切换效果的脚本,如下:

function changeShow(obj){ var spans = $(obj).find("span"); if(spans[0].style.display == "none") { spans[0].style.display = "block"; spans[1].style.display = "none"; } else { spans[0].style.display = "none"; spans[1].style.display = "block"; }}
这样,就满足用户单击可以切换缩略文本和完整文本的功了。
运行效果

相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称