错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
SharePoint列表使用中,经常会用到下拉框,而有些特殊的需求,会用到联动的下拉框,在SharePoint中默认没有这样的字段,所以如果实现,我们需要自己想办法。
这里,我们介绍如何使用JQuery+JavaScript客户端对象模型实现,下面让我简单介绍下实现的全过程。
1、创建基础列表CityList,保存的是城市名称,使用默认字段Title;

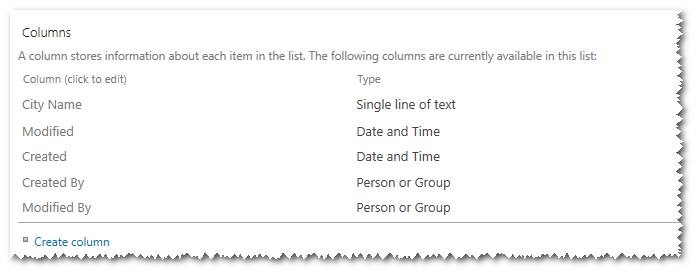
2、列表CityList的所有栏,我把Title字段的名称改为了City Name,如下图:

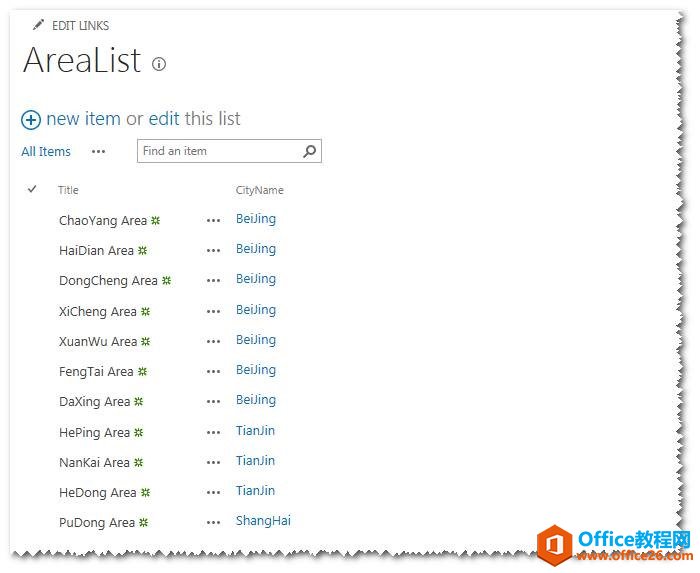
3、创建基础列表AreaList,用于保存所有区和关联的城市,如下图:

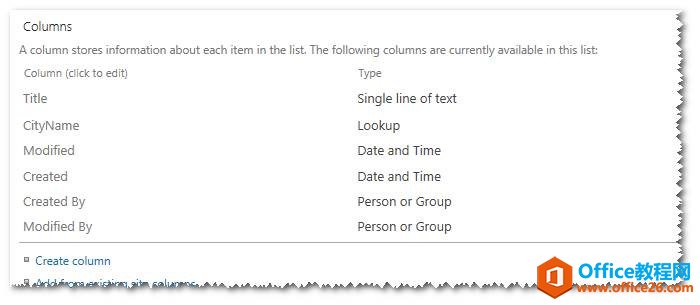
4、列表AreaList的所有栏,这里Title是区的名称,CityName是查阅项,关联自城市列表,如下图:

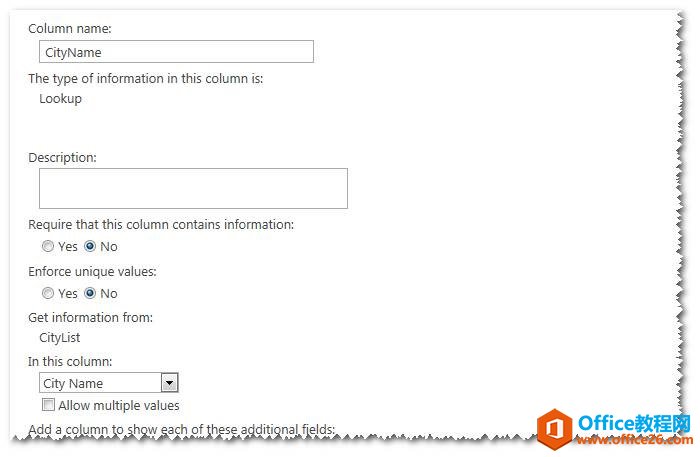
5、栏CityName的详细属性,如下图:

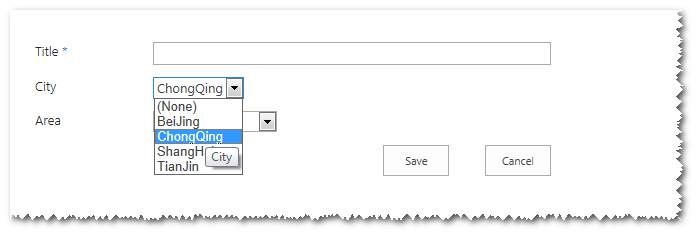
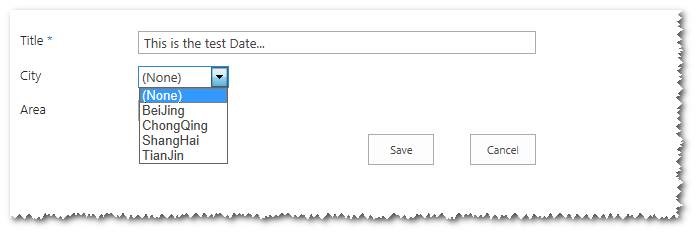
6、创建我们用来展示的列表,City一栏来自CityList,类型查阅项;Area一栏来自AreaList,类型查阅项;默认创建新项目,添加City的截图如下:

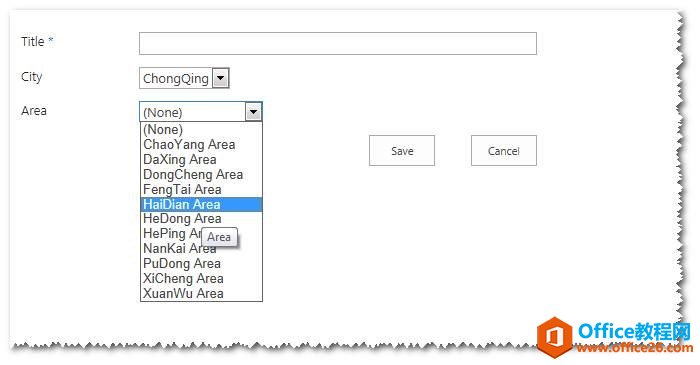
7、默认新建项目,Area栏效果如图,会显示出栏Area所有的内容:

8、在新建页面上,添加内容编辑器,添加如下代码:



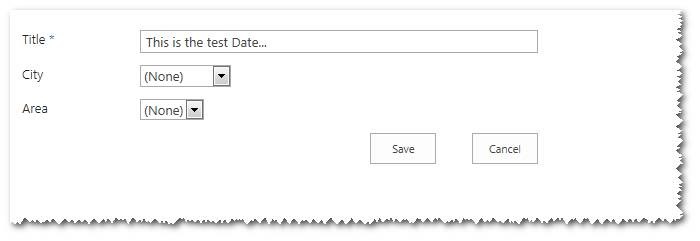
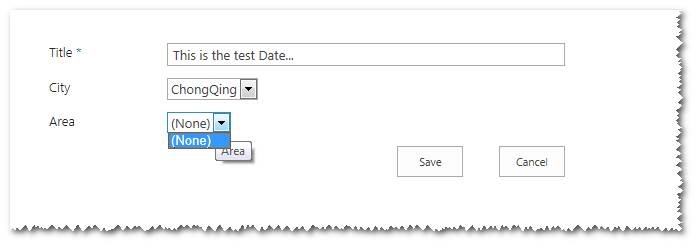
9、再次打开新建项目页面,发现和一开始不一样了,这里Area栏只是None,如下图:

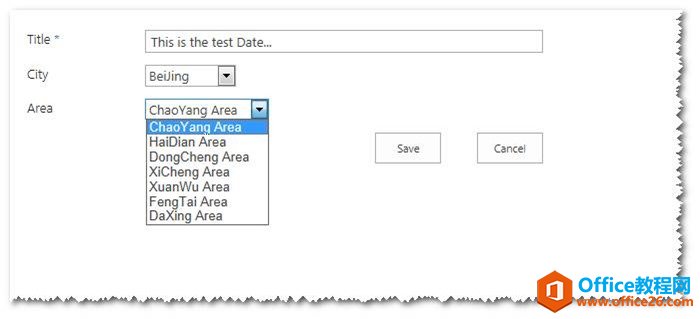
10、在栏City里选中北京,如下图:

11、查看Area栏的内容,只是北京的几个区,不再是所有区了,说明我们的脚本生效了,如下图:

12、当我们选中重庆的时候,因为测试数据中没有为重庆添加区,所以显示为None,如下图:

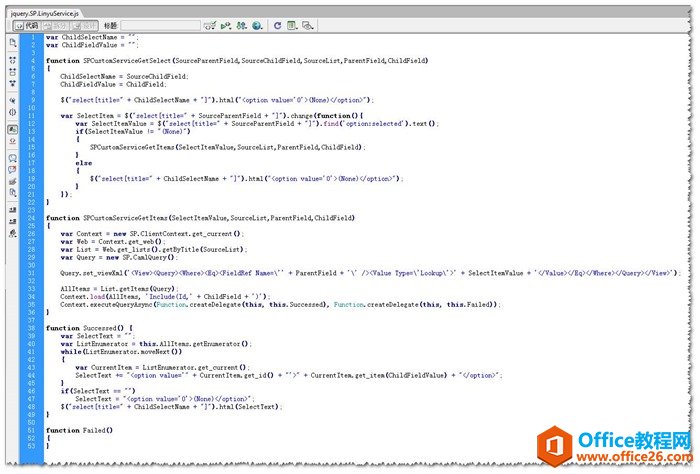
13、查看我写的JS脚本,这是引用的所有脚本;我的这一联动查阅项,就是基于这个脚本和JQuery库实现的,如下图:

总 结
当我想到联动下拉框,首先想到就是JQuery实现,在SharePoint中,很多前台的应用,使用JQuery都非常方便,当然,脚本我会附加下载地址,有兴趣的可以拿去使用。
在写脚本的时候,我尽量封装成类库,前台调用即可,有特殊需要的下载后自己修改吧。
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称