错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
SharePoint 2013的查阅项功能,就是可以扩展其他列表字段为当前列表选项,但是选项太多的时候,会造成选择起来非常麻烦,所以,我们采取JS+Ajax的方式,改善一下这个展示,使操作更加方便。
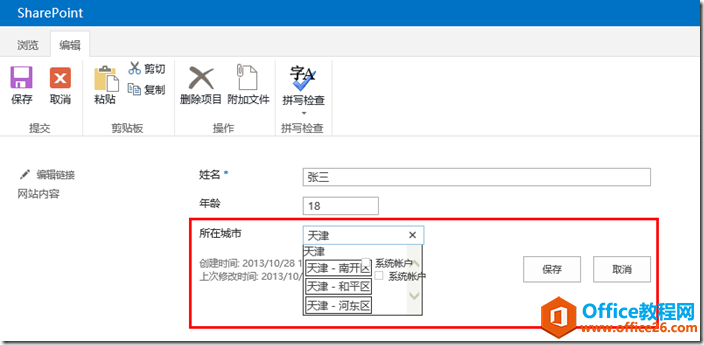
展现效果
如下图,当我在Textbox里输入北京,会把北京开头的选项,加载到下拉选项中,如果什么都不输入,就是全部下拉选项,这样比较方便选项多的时候,进行筛选选择;

原理介绍
1、 使用JS隐藏原来的Select控件;
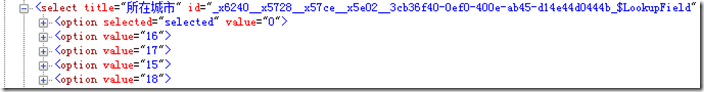
使用F12查看Select的Html代码,发现有Title是字段名,还有id属性,而option的value就是该item的id,所以,我们可以使用JS来操作这个select,如下图;

隐藏Select的JS脚本,就是获取所有的select控件对象,然后找到title相符合的,当然你也可以根据id来获取,id的格式应该是内部字段名称+列表GUID+字段类型标识,看你的习惯了,附JS脚本如下:

function HiddenField(strSelectTitle){ var selectObj = document.getElementsByTagName("select"); for(var i=0;i
2、 使用JS在原来Select位置下面,添加一个Text类型Input,输入文字;
这一步主要是在找到的select节点以后,使用parentNode找到父节点,然后在父节点的innerHTML里加入我们需要的Input,JS脚本附后:

if(selectObj[i].title==strSelectTitle){ selectObj[i].style.display='none'; var Par=selectObj[i].parentNode; Par.innerHTML=Par.innerHTML + "
";}
3、 添加下拉菜单;
以下主要就是你JS脚本,放在页面上就可以,没有什么特别需要说明的地方。当然,我们可以在相关事件上,添加我们需要的代码段。
特别:这些脚本是百度上查到的,但是他也是转载,没有原文链接,所以没有附后;








4、 写Ajax根据Input的值变化,更新下面的下拉结果;
更新方法,将更新的Table放到Id为oOption的div里-->

function ajax() { //创建XMLHttpRequest对象 var xmlHttp = new XMLHttpRequest(); //获取值 var k = escape(document.getElementById("C_Select").value); var url = "http://10.5.97.92/GetLookUpAjax/GetData.aspx?k=" + k; //配置XMLHttpRequest对象 xmlHttp.open("get", url); //设置回调函数 xmlHttp.onreadystatechange = function () { if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { document.getElementById("oOption").innerHTML = xmlHttp.responseText; } } //发送请求 xmlHttp.send(null);}
监视Input值变化,如果变化则执行ajax方法更新下拉列表-->
这个方法利用Input的onpropertychange事件,但是这个时间每有一个键盘动作,就会执行一次,所以我用一个隐藏域存上一次的Value的Length,和这一次比较,不一样的话执行Ajax事件,否则就当做输入但是Input域的Value值并没有变化。

function vChange(){ document.getElementById("hiddenNum").value=document.getElementById("C_Select").value.length; if(document.getElementById("C_Select").value.length>document.getElementById("hiddenNum").value.length) { ajax(); }}
5、 开发一个Ajax访问的页面,返回相关结果;
这个方法没有太多要说明的,记得提升权限;利用Caml语句,获取与传入值匹配的项目集合,拼成Table返回,提供Ajax使用。


SPSecurity.RunWithElevatedPrivileges(delegate(){ //此处放置需要以系统账号身份运行的代码 using (SPWeb web = new SPSite("http://10.10.10.11").OpenWeb()) { SPQuery query = new SPQuery(); if (k != string.Empty) { query.Query = @" " + HttpUtility.UrlDecode(k) + @" "; } else { query.Query = ""; } SPListItemCollection itemcoll = web.Lists["City"].GetItems(query); if (itemcoll.Count != 0) { rev = "| " + item["Title"].ToString() + " |
 View Code
View Code 总 结
整个功能的原理如上所示,利用JS替换页面的标签,变为自己的Input+下拉列表(div模拟),并监听Input的值变化,变化时通过Ajax更新div下拉列表,选择下拉列表,更新Input同时使用JS脚本更新隐藏的自带查阅项的Value值,完成我们的效果。
功能十分简单,代码段也没有难度,就是简单介绍的一个小例子,给有相关需求的人一个参考;也算自己对于SharePoint 2013里使用Ajax的一个练习吧,希望在实践中提高自己的能力。
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称