错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
在SharePoint 2013中,SPField新增加了一个属性是JSLink,使用客户端脚本修改字段前台展示,我们可以用很多方法修改这个脚本的引用,然后来修改脚本,下面,我们举一个简单的例子。
具体过程
A. 创建一个栏 -> B.使用工具修改JSLink的默认值 -> C.写JSLink的脚本
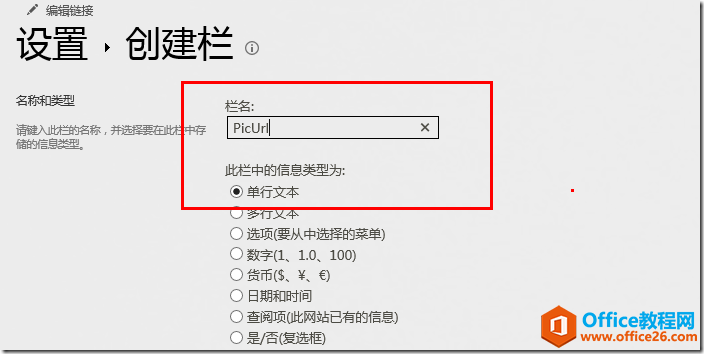
1、在新列表,创建一个字段PicUrl,如下图:

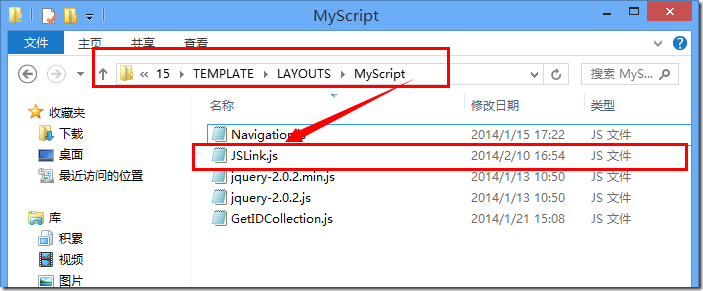
2、在layouts下新建一个文件夹,里面放JSLink.js(名字可以随便取);

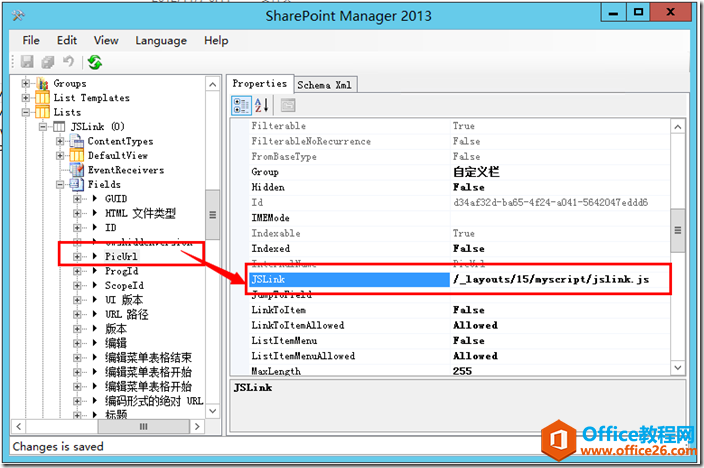
3、使用SharePoint Manager 2013,找到相应字段修改其JSLink属性,如下图:

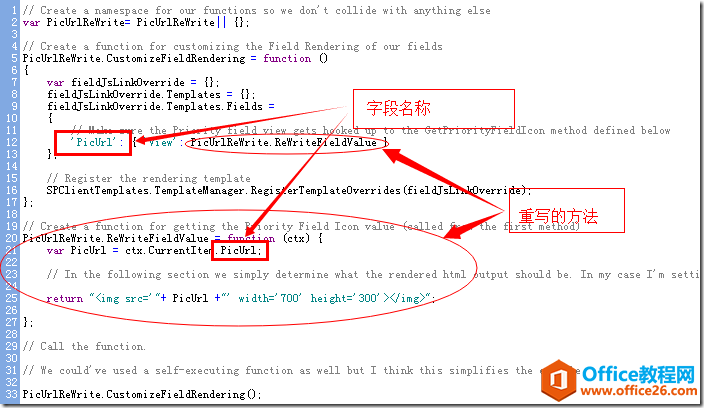
4、JSLink.js内容及介绍,如下图:
重点就是下面的JS如何写,模板建议大家不要动,重写下面画圈的方法即可。注意方框部分里面是字段名称,不要写错,就可以。
个人试想这里面还可以写复杂一点的脚本,但是没有试过,待以后需要的时候尝试一下,留个博客,方便以后查找,呵呵。



1 // Create a namespace for our functions so we don't collide with anything else 2 var PicUrlReWrite= PicUrlReWrite|| {}; 3 4 // Create a function for customizing the Field Rendering of our fields 5 PicUrlReWrite.CustomizeFieldRendering = function () 6 { 7 var fieldJsLinkOverride = {}; 8 fieldJsLinkOverride.Templates = {}; 9 fieldJsLinkOverride.Templates.Fields =10 {11 // Make sure the Priority field view gets hooked up to the GetPriorityFieldIcon method defined below12 'PicUrl': { 'View': PicUrlReWrite.ReWriteFieldValue }13 }; 14 15 // Register the rendering template16 SPClientTemplates.TemplateManager.RegisterTemplateOverrides(fieldJsLinkOverride);17 }; 18 19 // Create a function for getting the Priority Field Icon value (called from the first method)20 PicUrlReWrite.ReWriteFieldValue = function (ctx) {21 var PicUrl = ctx.CurrentItem.PicUrl;22 23 // In the following section we simply determine what the rendered html output should be. In my case I'm setting an icon. 24 25 return " ";26 27 }; 28 29 // Call the function. 30 31 // We could've used a self-executing function as well but I think this simplifies the example32 33 PicUrlReWrite.CustomizeFieldRendering();
";26 27 }; 28 29 // Call the function. 30 31 // We could've used a self-executing function as well but I think this simplifies the example32 33 PicUrlReWrite.CustomizeFieldRendering();View Code 5、新建一条数据,如下图所示:

6、默认展示效果,如下图:

7、查看修改JSLink后展示,如下图:

标签: SharePoint字段属性之JSLink使用详解在
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称