错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
SharePoint 2013基于HTML5的响应式的布局,就简单的尝试了一下,感觉还不错。当页面在不同的浏览器可视区域上浏览的时候,会通过不一样的css文件来进行展示,使用户在浏览页面中能尽可能的达到最佳体验。
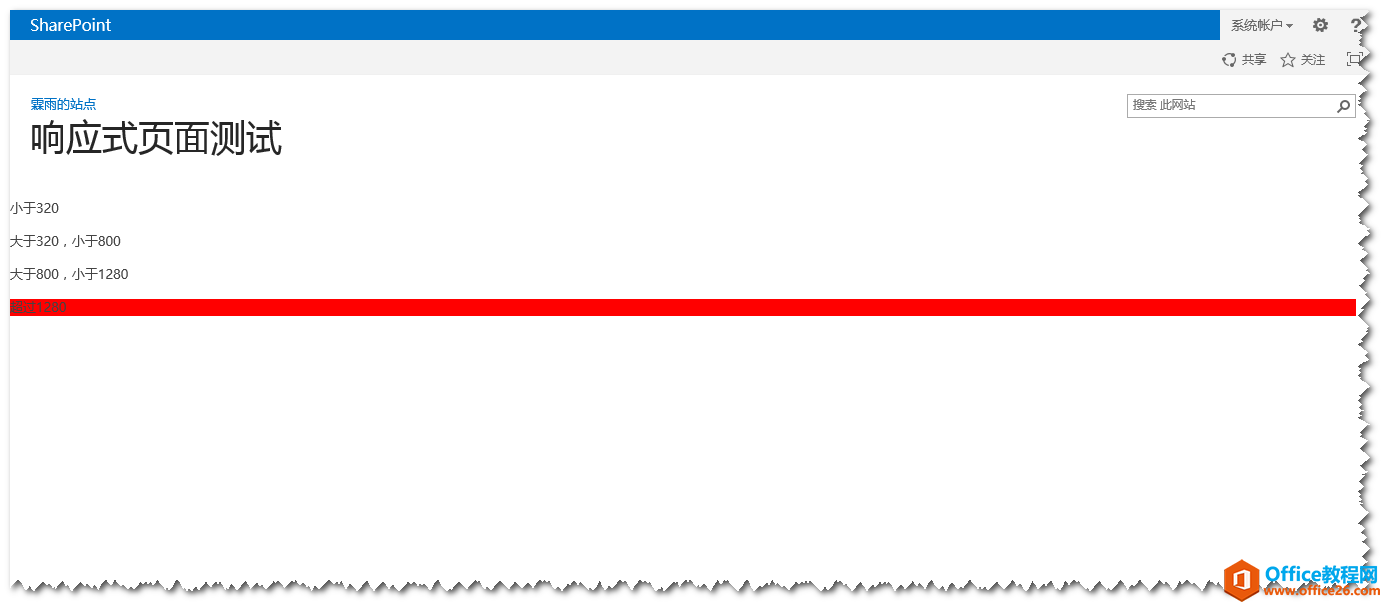
下面简单看看效果,在1380px浏览器可视区域中浏览,下面的css生效:

(浏览器的可视区域为1380)
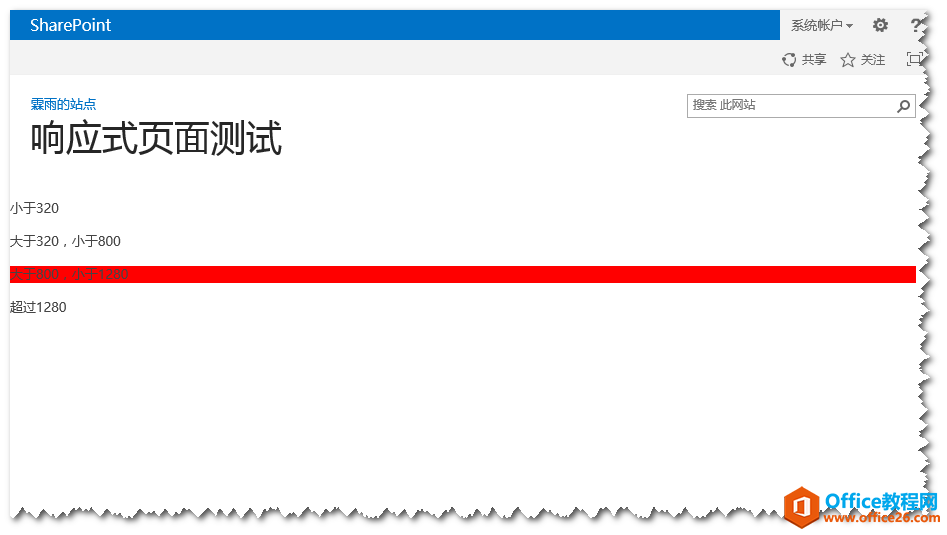
在920px浏览器可视区域中浏览,下面的css生效:

(浏览器的可视区域为920px)
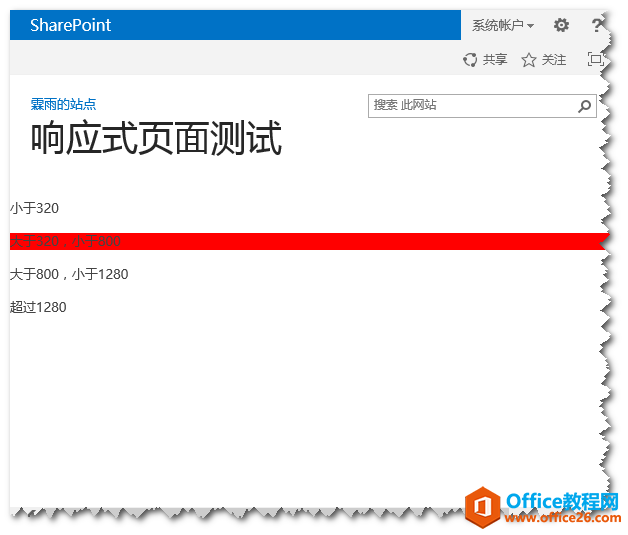
在600px浏览器可视区域中浏览,下面的css生效:

(浏览器的可视区域为600px)
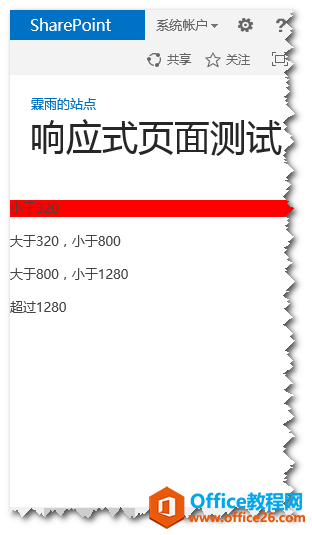
在290px浏览器可视区域中浏览,下面的css生效:

(浏览器的可视区域为290px)
当然,真正要做好一个响应式布局,肯定不是这样简单的,需要复杂的设计和Css编写,代码量很大,这里只是一个最简单的例子,让大家了解sharepoint中的这一html5特性而已。我这里只是写了Css文件和Html代码,加入到页面中,没有做更复杂的布局,只是为了举例,好了,不多说了,代码附后!
下面是样式文件:

1

下面是HTML文件:

1 "content"> 2 "below320">小于320 3
4 "between320to800">大于320,小于800 5
6 "between800to1280">大于800,小于1280 7
8 "pass1280">超过1280 9 10

总 结
当然,这样的响应式布局优点就是不同分辨率设备兼容性好,缺点是代码量偏大,隐藏元素影响加载速度。不过凡事都有利弊吧,不过也为将来多终端网站提供了一个不错的思路,也希望能对需要的人以帮助。
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称