错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
在SharePoint中,我们常见的操作就是添加我们的自定义ECB菜单,下面,简单介绍下添加自定义BCD菜单的操作。主要介绍两种熟悉的方法,一种通过xml方式,另一种是通过js的方式。
环境:SharePoint 2010 Server,理论上2007和2013也会支持,不过我没有进行测试。
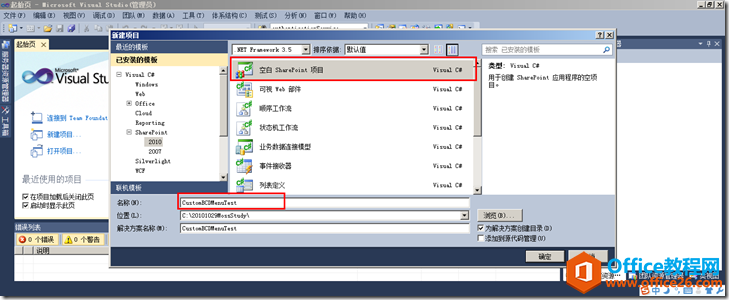
1、 新建一个空的项目,如下图。

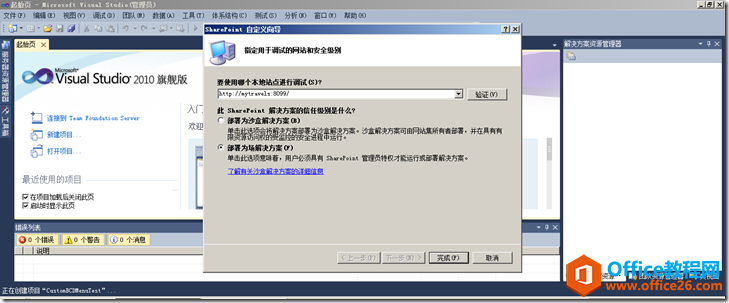
2、选择场的解决方案,测试地址选择你需要的测试地址即可。

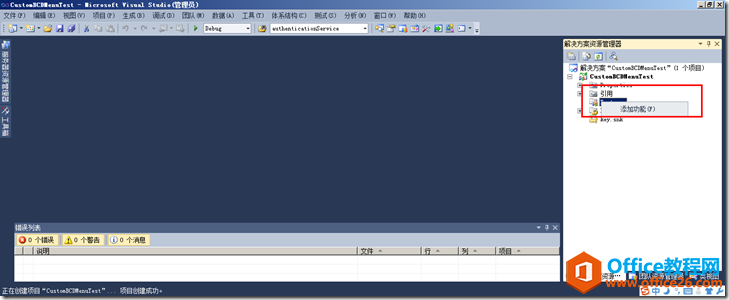
3、在Features上面,右键添加新的Feature,用于我们的Xml文件。

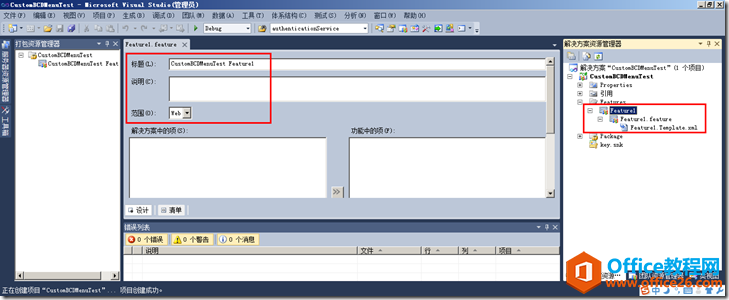
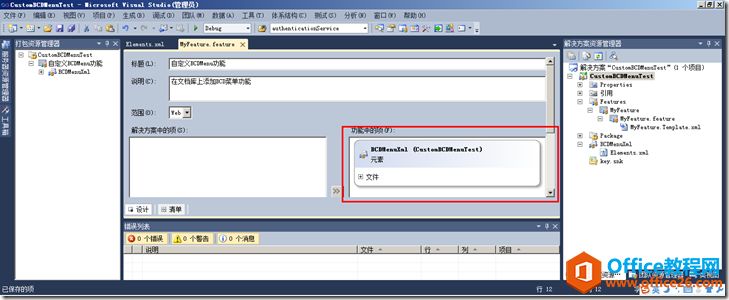
4、修改我们Feature的名字,说明和范围等Feature的属性,方便以后我们进行操作。

5、添加一个空元素,用来添写我们的xml。

6、添加我们的xml文件,注意ID为Guid,最好重新生成一个。

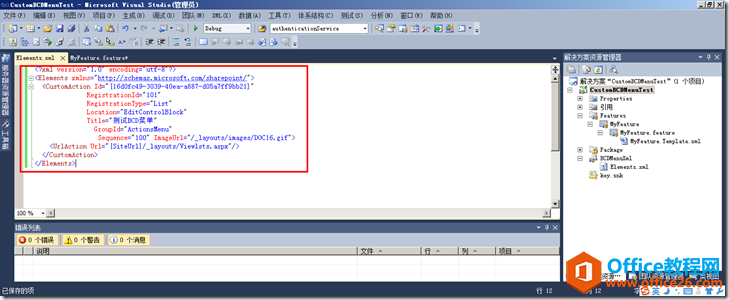
7、Xml文件格式,如下。
| <?xml version="1.0" encoding="utf-8"?> RegistrationId="101" RegistrationType="List" Location="EditControlBlock" Title="测试BCD菜单" GroupId="ActionsMenu" Sequence="100" ImageUrl="/_layouts/images/DOC16.gif"> |
8、Xml项添加到Feature中去,这个添加了xml以后会自动添加到Feature中,我想说的是Feature激活xml功能的原理。

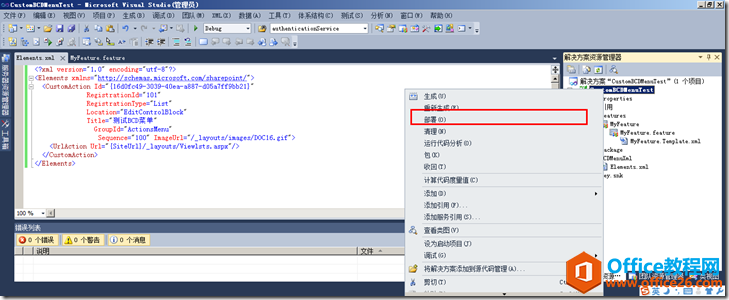
9、部署我们写好的解决方案到测试站点,SharePoint 2010中的VS会自动激活这个解决方案。

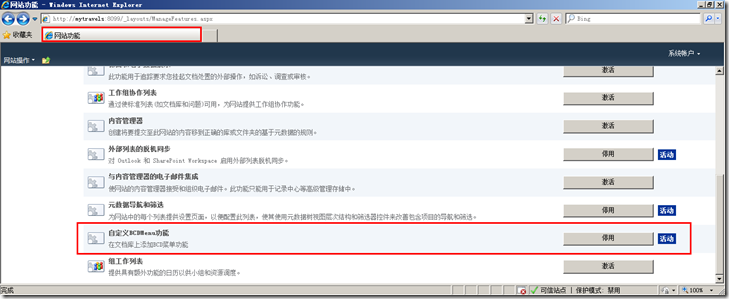
10、去网站功能,看看我们部署的Feature,已经被激活了。因为我们是web范围的,所以是网站功能中;可以试试site范围的,就需要去网站集功能里面看看了。

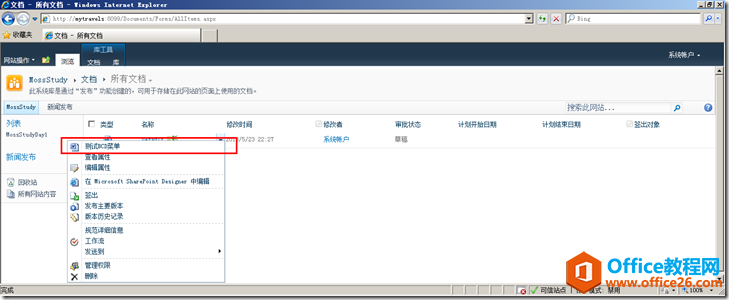
11、看看我们添加ECB菜单的效果。

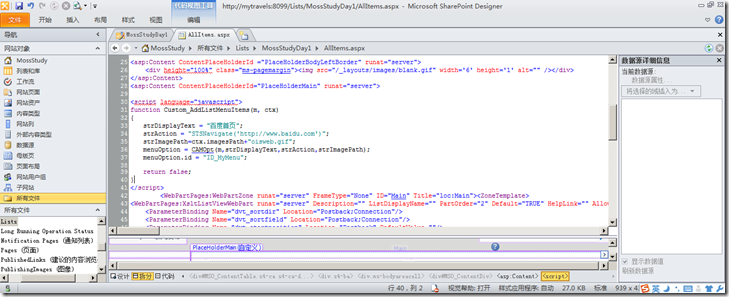
1、通过spd打开我们需要扩展ECB菜单的页面,添加我们写好的js,最后在介绍这样操作的原理。

2、js文件如下,当然,js操作不仅仅可以完成现在这样的单级菜单,还可以完成二级菜单等,有需要的可以查找相关资料自己研究下。
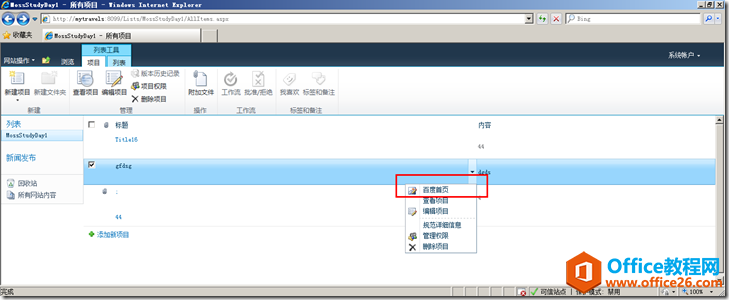
3、看看我们添加js文件后的效果(我不是百度的广告贴,只是习惯这样,⊙﹏⊙b汗)点击以后会连接到百度首页。

4、原理介绍:其实sharepoint本身的ECB菜单,就是通过js脚本实现的,有兴趣的可以打开下图所示位置,layouts/2052(中文版位置)下的core.js文件,sharepoint 的ECB菜单,就是调用下面js里面的方法,我们也依照SharePoint的模式,去调用下面的方法即可完成我们想要的效果。

总结:我们完成一件事儿,可以有很多方法,相对来说,第一种方法批量添加Library菜单比较方便,而第二种方法,更灵活,也适合单独列表的个性化定制。当然,介绍的内容比较简单。
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称