错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
需求:编写一个新闻展示的WebPart,要求可以分类,类别是从WebService中获取的字符串,要求可以在属性中勾选分类,显示该分类的信息,分类可能会增加。我要做的就是动态生成属性中的新闻类别,至于新闻展示就很简单了。
首先,新建一个WebPart的类,然后添加引用,添加强命名,修改输出路径到bin下,然后加到网站中,引用进去,方便查看效果。
然后,添加另一个类,EditorPart类,我们要做的,就是生成我们的控件,然后重写EditorPart的两个方法,来把类别输出到SharePoint属性面板中去。
| protected override void CreateChildControls()//初始化控件 public override bool ApplyChanges()//保存设置 public override void SyncChanges()//初始化EditorPart |
protected override void CreateChildControls()//初始化控件
这个函数,是初始化控件的,编写方法,我们需要的控件,我这里只是需要CheckBox做勾选,还有一个Button做全选。
| protected override void CreateChildControls() { string type = GetTypeStr(); string[] type2 = type.Split(';'); typecount = type2.Length; Table table = new Table(); table.CellPadding = 0; table.CellSpacing = 0; table.Style.Add(HtmlTextWriterStyle.Height, "190px"); table.Style.Add(HtmlTextWriterStyle.Width, "200px"); TableRow row = new TableRow(); TableCell cell1 = new TableCell(); TableCell cell2 = new TableCell(); for (int i = 0; i < type2.Length; i++) { cb[i] = new CheckBox(); cb[i].Text = type2[i]; this.Controls.Add(cb[i]); row = new TableRow(); cell1 = new TableCell(); cell2 = new TableCell(); cell1.Style.Add(HtmlTextWriterStyle.TextAlign, "left"); cell1.Controls.Add(cb[i]); row.Cells.Add(cell1); table.Rows.Add(row); } btn.Click += new EventHandler(btn_Click); btn.Text = "全选"; this.Controls.Add(btn); row = new TableRow(); cell1 = new TableCell(); cell2 = new TableCell(); cell1.Style.Add(HtmlTextWriterStyle.TextAlign, "left"); cell1.Controls.Add(btn); row.Cells.Add(cell1); table.Rows.Add(row); this.Controls.Add(table); } |
public override bool ApplyChanges()//保存设置
这个函数,是保存我们的变量的,但是需要把要保存的值回传到属性中去,才可以保存,也就是说EditorPart只有一个编辑功能,所以我在属性中声明了一个string类型的Test变量,用来保存。This也就是EditorPart中的参数,而生成的webpart对象,则是属性了。
| public override bool ApplyChanges() { this.EnsureChildControls(); MyTestWebPart webpart = this.WebPartToEdit as MyTestWebPart; if (webpart == null) return false; webpart.Test = ""; for (int i = 0; i < this.typecount; i++) { if (this.cb[i].Checked == true && this.cb[i] != null) { webpart.Test += "1;"; } else { webpart.Test += "0;"; } } return true; //throw new NotImplementedException(); } |
public override void SyncChanges()//初始化EditorPart
这个和上面的函数,作用是相反的,也就是EditorPart读取到部件属性的函数,我读取到我的Test变量,然后通过这个变量,再初始化EditorPart的选项,使看起来EditorPart保存了设置一样。
| public override void SyncChanges() { EnsureChildControls(); MyTestWebPart webpart = this.WebPartToEdit as MyTestWebPart; if (webpart == null) return;
string GetTest = webpart.Test; string[] GetTestGroup = GetTest.Split(';'); for (int i = 0; i < GetTestGroup.Length; i++) { if (GetTestGroup[i] == "1") { cb[i].Checked = true; } } } |
最后,在WebPart中获得编辑界面就可以了。这个就是在部件的属性面板中,初始化EditorPart的函数了,Title也就是属性的标题了。
| public override EditorPartCollection CreateEditorParts() { EditorPartCollection baseParts = base.CreateEditorParts(); List EditorPart part = new MyTestEditerPart(); part.ID = this.ID + "_tagValueEditor"; part.Title = "新闻类别"; editorParts.Add(part); return new EditorPartCollection(baseParts, editorParts); } |
声明了一个Test的变量,用来保存EditorPart的值,然后Browsable设置成了false,不让用户看到。呵呵。
| private string _Test = ""; [Browsable(false), FriendlyName("textbox类别"), Category("设置"), Description("请输入类别"), DefaultValue(""), WebPartStorage(Storage.Shared)] public string Test { get { return _Test; } set { _Test = value; } } |
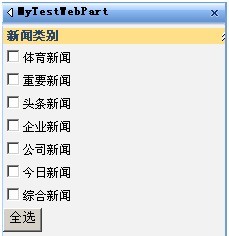
效果:如下图所示,新闻类别,然后可以类别全选或者取消全选。

部件展示效果:[现在是勾选那个分类,页面上显示那个分类]

*************************************************************************************
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称