错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
最近有这么一个需求,就是用到中国的各种行政区,然后还是三级联动,就琢磨写这么一个字段。然后,觉得挺有意义的,写字段的过程也有点心得,就想到拿到博客里分享给大家,一起看看。
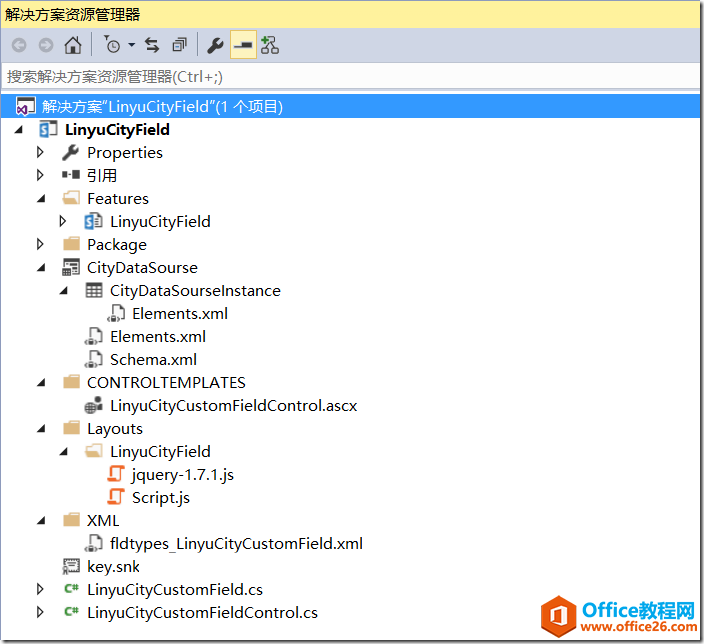
1、 创建字段的解决方案,包括:字段类、字段控件类、字段控件的前台文件、字段的描述文件、城市和区域的数据列表、字段的Feature和其中所需要的JavaScript库和文件。

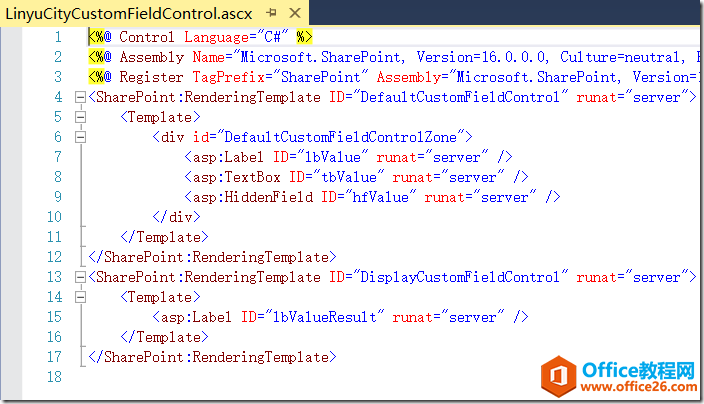
2、 在字段的前台控件上,添加我们需要的控件,当在显示视图(DispForm)的时候,只有一个Label控件用来显示值,除此之外的视图(NewForm和EditForm)的时候,有一个Label控件用来输入下拉框等的html,一个TextBox控件用来保存和修改值,一个隐藏字段用来存一个Guid,防止一个列表加多个字段时,控件的Id有重复。

3、 初始化控件的核心代码,主要包括输入城市和区域下拉框控件的Html代码,并且绑定相关的事件。

protected override void CreateChildControls(){ base.CreateChildControls(); if (this.Field != null) { this.lbValue = (Label)TemplateContainer.FindControl("lbValue"); this.tbValue = (TextBox)TemplateContainer.FindControl("tbValue"); this.hfValue = (HiddenField)TemplateContainer.FindControl("hfValue"); this.lbValueResult = (Label)TemplateContainer.FindControl("lbValueResult"); } if (this.ControlMode == SPControlMode.Display) { if (lbValueResult != null) { lbValueResult.Text = this.ItemFieldValue.ToString(); } } else { string myGuid = Guid.NewGuid().ToString().Replace("-", ""); string scriptLink = ""; string scriptInit = @""; string scriptInit2 = @""; Page.ClientScript.RegisterStartupScript(this.GetType(), "scriptLink", scriptLink); string selectHtml = string.Empty; if (this.ControlMode == SPControlMode.New) { Page.ClientScript.RegisterStartupScript(this.GetType(), "scriptInit", scriptInit); selectHtml = ""; } else { string fieldValue = this.ItemFieldValue.ToString(); string[] filedValues = fieldValue.Split('-'); selectHtml = initEditHtml(myGuid, fieldValue); Page.ClientScript.RegisterStartupScript(this.GetType(), "scriptInit2", scriptInit2); } if (hfValue != null) hfValue.Value = myGuid; if (lbValue != null) lbValue.Text = selectHtml; }}
4、 编辑页面时初始化控件的代码,包括省、城市、区域。

public string initEditHtml(string myGuid, string fieldValue){ string html = string.Empty; string[] fvs = fieldValue.Split('-'); string province = string.Empty; string city = string.Empty; string district = string.Empty; using (SPSite site = new SPSite(SPContext.Current.Site.ID)) { using (SPWeb web = site.OpenWeb(SPContext.Current.Web.ID)) { SPList list = web.Lists.TryGetList("CityDataSourse"); SPQuery query1 = new SPQuery(); SPQuery query2 = new SPQuery(); SPQuery query3 = new SPQuery(); SPListItem item1; SPListItem item2; SPListItem item3; switch (fvs.Length) { case 1: query1.Query = "" + fvs[0] + " " + fvs[0] + " " + fvs[1] + " " + fvs[0] + " " + fvs[1] + " " + fvs[2] + " 
5、 前台JavaScript的原理,根据当前选项的ID获取下一级控件并初始化,Id是下一级控件的Id后缀部分,vv也就是关联的ParentId。
http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201608/t20160809_1386477.html

function initSelect(Id, vv) { try { var hfId = $("#DefaultCustomFieldControlZone input[type='hidden']").val(); if (vv == "11" || vv == "12" || vv == "31" || vv == "50") { $("#" + hfId + "district").hide(); } else { $("#" + hfId + "district").show(); } var mycontext = new SP.ClientContext.get_current(); var mysite = mycontext.get_web(); var query = new SP.CamlQuery(); query.set_viewXml("" + vv + " 
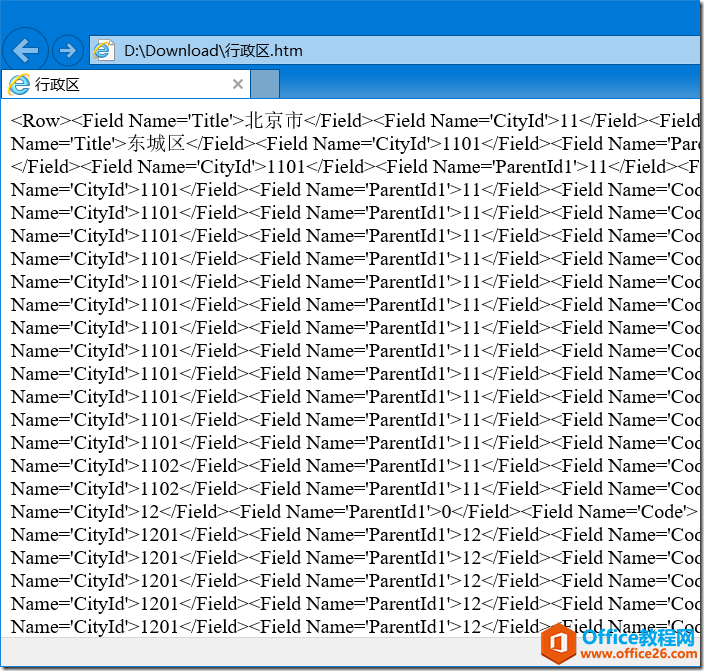
6、 初始化行政区,根据国家统计局的最新县及县以上行政区划代码,用jquery获取DOM元素,并且格式化成我需要的格式,放到列表实例里面使用,这样激活解决方案以后,就有数据源了。

7、 初始化行政区的JavaScript脚本,水平有限,写的比较烂,大家参考即可。

function GetResult() { var h1 = ""; var h2 = " "; var h3 = " "; var h4 = " "; var h5 = " |
"; var result = ""; var num = 0; $(".TRS_PreAppend p").each(function(){ var spans = $(this).find("span"); if($(spans[1]).text()!="县"&&$(spans[1]).text()!="市辖区") { if($(spans[0]).text().substring(0,2)=="11"||$(spans[0]).text().substring(0,2)=="12"||$(spans[0]).text().substring(0,2)=="31"||$(spans[0]).text().substring(0,2)=="50") { if($(spans[0]).text().substring(2,6)=="0000") { result += h1 + $(spans[1]).text() + h2 + $(spans[0]).text().substring(0,2) + h3 + "0" + h4 + $(spans[0]).text() + h5; num++; } else { result += h1 + $(spans[1]).text() + h2 + $(spans[0]).text().substring(0,4) + h3 + $(spans[0]).text().substring(0,2) + h4 + $(spans[0]).text() + h5; num++; } } else { if($(spans[0]).text().substring(2,6)=="0000") { result += h1 + $(spans[1]).text() + h2 + $(spans[0]).text().substring(0,2) + h3 + "0" + h4 + $(spans[0]).text() + h5; num++; } else { if($(spans[0]).text().substring(4,6)=="00") { result += h1 + $(spans[1]).text() + h2 + $(spans[0]).text().substring(0,4) + h3 + $(spans[0]).text().substring(0,2) + h4 + $(spans[0]).text() + h5; num++; } else { result += h1 + $(spans[1]).text() + h2 + $(spans[0]).text().substring(0,6) + h3 + $(spans[0]).text().substring(0,4) + h4 + $(spans[0]).text() + h5; num++; } } } } }) $("#Result").text(result); }
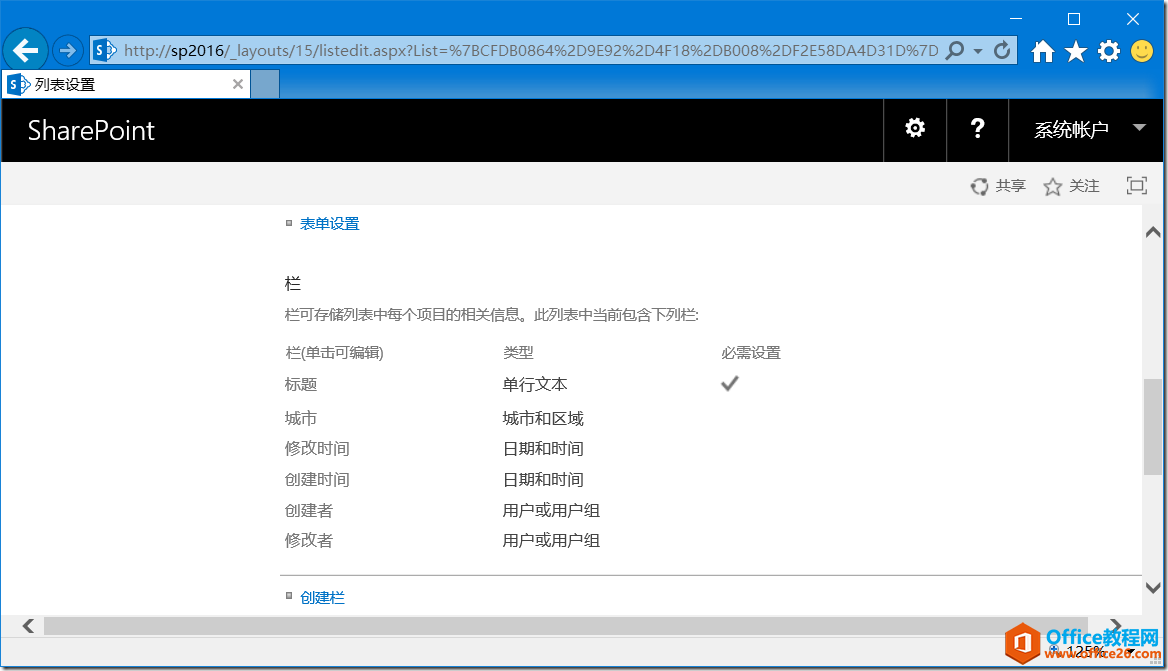
8、 添加的城市字段,类型为城市和区域,如下图。

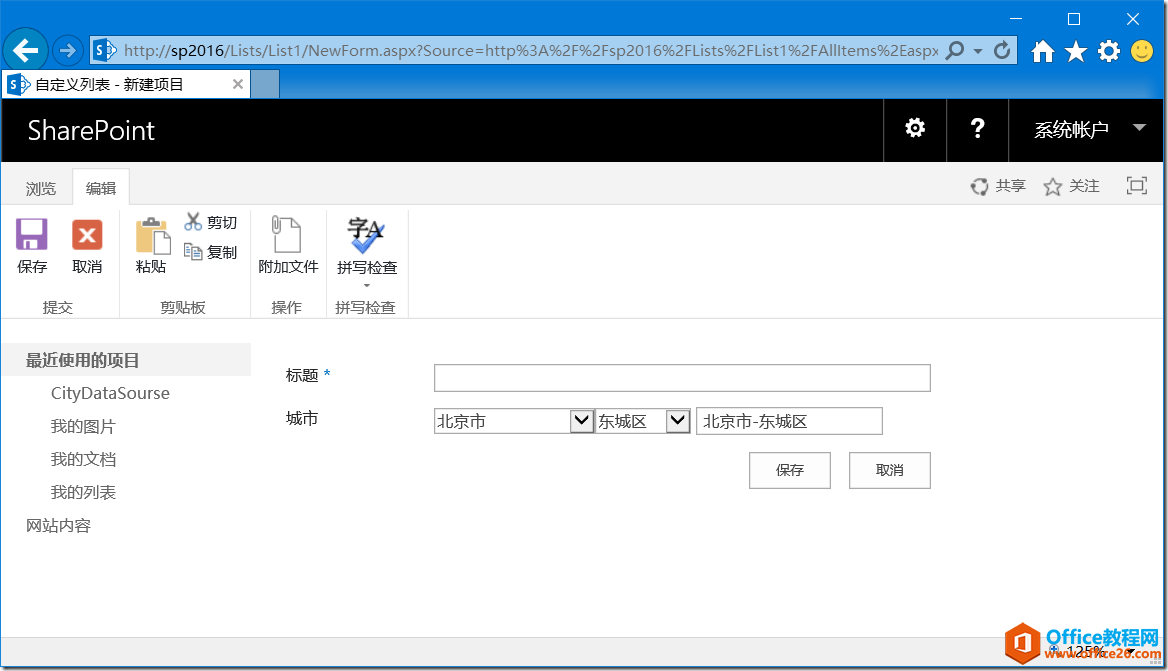
9、 城市字段的效果图,选中省会初始化市,然后初始化区。如果直辖市是初始化区,如下图:

总结
整个代码的思路就是首先创建一个字段,然后字段的前台控件主要是展示,TextBox里面是值的修改和保存,用JavaScript和前台控件进行交互。为了防止一个列表加多个字段,控件的Id会重复,特意加了Guid作区分。同时,总结行政区的时候也很费劲,突发奇想用JavaScript去整理,然后花了不到两个小时,就整理好了,如果有其他格式的,改改就能用。善哉善哉。
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称