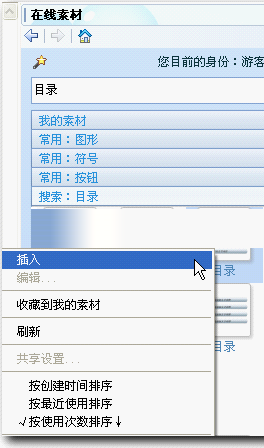
使用过演示文稿的朋友们都知道,常常会在幻灯片的内容上使用超链接可以快速翻到需要的那一页幻灯片。下面小编就来告诉大家如何在WPS演示中使用超链接的命令,一起来看看吧。新建默认模板wps演示文稿,内容版式为空白版式。单击在线素材中的目录项,单击目录选项卡,选中其中一种目录,右击选择快捷菜单中的“插入&rd......
WPS演示使用自定义动画功能制作倒计时动画效果
前不久在论坛上见到一位朋友发帖询问能否利用WPS演示制作出倒计时动画效果,想法不错,就差实践了,倒计时动画效果在很多场合都可以用到哦!下面给大家说说在演示中如何设置,其实只要准备好素材,添加上效果就OK了,下面就以倒计时动画的制作为例,向大家介绍一下WPS演示中自定义动画的设置,可以先预览下动画效果,想学习而不会的朋友们可以借此机会学习下喽,希望本教程对大家有所帮助。

倒计时在教学和演示中应用比较广范,也可以应用于可以告诉用户多久以后您的网站将会发布或者关闭进行维护,还可以用于举办活动的开始和停止的倒计时。制作方法各有特点,我将利用图文教程的方式,详细展示常见倒计时的几种做法,这是其中做法之一。
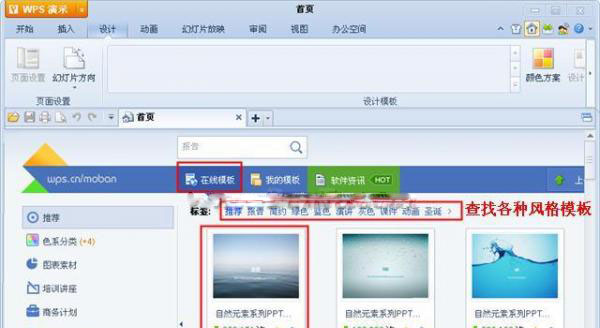
打开wps视频模板,在第一页第一个文本框中修改题目“倒计时”,在第二个文本框中题目修改为“制作人:北方”,字体微软雅黑,字号等项默认。

图-1
在幻灯片任务窗格中,单击第一页后面,出现一条横向闪动的细线,通过按键盘上的回车键,新建一张幻灯片。在其中第一个文本框中修改题目“倒计时一”,设置对齐方式为“居中”,选中在第二个文本框,通过按键盘上的Delete键删除,字体为微软雅黑,字号等项默认。
单击插入-文本框 – 垂直文本框,输入文字“时间还剩 秒”(中间至少加有四个以上空格占位)和“时间到”,调节字体为微软雅黑和字号大小为 32 ,位置任意,等其他对象做好之后再调。

图-2
单击绘图工具栏中的“自选图形”-“更多自选图形”命令,打开“自选图形”任务窗格,单击基本形状中的“圆角矩形”命令按钮,在幻灯片编辑窗口中,通过鼠标拖动出一个圆角矩形。双击此圆角矩形,进入“设置对象格式”对话框,单击其中的“颜色与线条”标签,选择填充功能区中“颜色”后的下拉按钮,在其下拉菜单中选择其中左数第三排第四列中的颜色,单击“确定”按钮完成设置。

图-3
选中做好的圆角矩形,通过使用组合键Ctrl并利用鼠标左键拖动出两个相同的圆角矩形。

图-4
双击第一个圆角矩形,进入“设置对象格式”对话框,单击其中的“颜色与线条”标签,选择填充功能区中“颜色”下的透明度,设置为100%,选择线条功能区中“颜色”后的下拉按钮,在其下拉菜单中选择其中左数第五排第七列中的颜色,设置其后“样式”为 3 磅,单击“虚线”后下拉按钮,出现的下拉菜单,选择其中第二种,

图-5
单击“尺寸”标签,选择尺寸和旋转功能区中“高度”为1.9厘米,“宽度”为 17.1 厘米,其余默认,单击“确定”按钮完成设置。

图-6
双击第二个圆角矩形,进入“设置对象格式”对话框,单击其中的“颜色与线条”标签,选择线条功能区中“颜色”后的下拉按钮,在其下拉菜单中选择其中“无颜色线条”,

图-7
单击其中的“尺寸”标签,选择尺寸和旋转功能区中“高度”为1.74厘米,“宽度”为 17 厘米,其余默认,单击“确定”按钮完成设置。

图-8
设置尺寸不同于第一个圆角矩形,略小就是为了能完全将其填充在第一个圆角矩形内。
第三个圆角矩形设置同第二个圆角矩形,只是大小“高度”为1.5厘米,“宽度”为 5 厘米。右击此圆角矩形,选择快捷菜单中的“编辑文字”命令,此圆角矩形内出现一竖直闪动的线,输入文字“开始计时”,设置字体为微软雅黑,字号为28 ,文字颜色为白色。鼠标单击空白处,退出编辑状态,效果如下:

图-9
选中第二个圆角矩形右击,在快捷菜单中选择“自定义动画”命令,打开自定义动画任务窗格,单击“添加效果”,在其下拉列表中选择“进入”效果中的 “擦除”效果,

图-10
在定义动画任务窗格单击“方向”后下拉按钮,在其下拉列表中选择“自左侧”选项。

图-11
在定义动画任务窗格单击动画对象后下拉按钮,在其下拉列表中选择“计时”选项。在打开的“擦除”效果对话框中,在“速度”选项后的输入框中选中其中数字,输入数字10,我们做的是10 秒倒计时,其它时间的设置可以以此类推,单击“确定”按钮完成设置。

图-12
选中第二个圆角矩形,移动到第一个圆角矩形上,右击第二个圆角矩形,在快捷菜单中选择“叠放次序”子菜单中置于顶层。

图-13
选中第一和第二个圆角矩形,依次单击“绘图”-“对齐和分布” – “水平居中”,同理依次单击“绘图” – “对齐和分布” – “垂直居中”。

图-14
设置后效果如下:

图-15
依次单击“插入”-“文本框”- “竖向”,在幻灯片编辑窗口中向下拖动出一个文本框,文本框出现一条横向闪动的细线,输入数字 9 、 8 、 7 、 6 、 5 、 4 、 3 、 2 、 1 、 0 ,设置字体为微软雅黑和字号大小为40。

图-16
选中此垂直文本,执行“格式”-“行距”命令,打开“行距”对话框,修改行距为 0 行,单击“确定”按钮完成设置。

图-17
选中此垂直文本出现8个空心控制点和一个绿色的旋转控制点,鼠标指向下方的空心控制点,出现黑色双向箭头,按住变成黒十字,

图-18
向上拖动后这些字就会叠加在一起,在文字编辑过程中字叠加在一起是一种错误,但是在演示中就可以被很好地应用起来。

图-19
此时文字还是竖向需要旋转为横向,依次单击“绘图”-“旋转或翻转”- “向左旋转”命令,把文字变为横向。

图-20
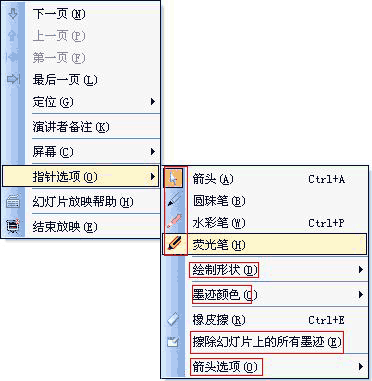
选中这十个数字右击,在快捷菜单中选择“自定义动画”命令,打开自定义动画任务窗格,单击“添加效果”,在其下拉列表中选择“进入”效果中的 “闪耀一次”效果,

图-21
在定义动画任务窗格单击动画对象后下拉按钮,在其下拉列表中选择“效果选项”选项。在打开的“闪耀一次”效果对话框中,单击“动画文本”选项后后下拉按钮,选择“按字母”选项,在出现的“%字母之间延迟”前的输入框中输入100 ,

图-22
选择“计时”选项,单击“延迟”选项后的输入框中输入1,单击“确定”按钮完成设置。

图-23
此时数字位置略有不妥,通过拖动可以确定位置。

图-24
此时的倒计时已具雏形,还需完善。第一十秒倒计时没有十秒,第二无法控制,第三到时提示还没设置。依次单击“插入”-“文本框”- “横向”,在幻灯片编辑窗口中向右拖动出一个文本框,文本框出现一条竖向闪动的细线,输入数字 10 ,设置字体为微软雅黑和字号大小为 40 。
选中数字10右击,在快捷菜单中选择“自定义动画”命令,打开自定义动画任务窗格,单击“添加效果”,在其下拉列表中选择“退出”效果中的 “消失”效果,修改开始为之前,在自定义动画任务窗格中右击此动画对象,选择“计时”选项,打开“消失”对话框,单击“延迟”选项后的输入框中输入 1 ,修改“开始”为之前,单击“确定”按钮完成设置。

图-25
选中文字“时间到”右击,在快捷菜单中选择“自定义动画”命令,打开自定义动画任务窗格,单击“添加效果”,在其下拉列表中选择“进入”效果中的 “出现”效果。在自定义动画任务窗格中右击此动画对象,选择“计时”选项,打开“出现”对话框,单击“延迟”选项后的输入框中输入10,修改“开始”为之前,单击“确定”按钮完成设置。

图-26
在自定义动画任务窗格中按住Ctrl,自下而上依次单击四个动画对象,全部选中,右击选择“计时”选项,打开“效果选项”对话框,单击“触发器”选项按钮,在打开的选项中选中第二项“单击下列对象时启动效果”,单击其后下拉按钮,选择其中“圆角矩形 99 :开始计时”选项,单击“确定”按钮完成设置。

图-27
此时设置全部完成,自定义任务窗格显示如下:

图-28
测试成功后保存。
相关文章