理想*人生的梦学习*信息*阅读人际关系*家庭*朋友健康*饮食*锻炼日期:天气:什么日子:生日:工作理财*金钱快乐*惊喜*其他未来日记*近日摘要......
2022-04-28 59 OneNote教程 OneNote九宫格日记模板
目录相关的宏官网有很多,而且代码已经比较成熟,但多是在现有内容层级结构的基础上生成一个单向目录(目录链接指向页面),但目录与页面互链的宏,官网似乎没有(很少关注官网,现在怎么样不清楚,反正之前看是没有)。互链功能是我onenote笔记管理的重要规范之一,官网没有现成代码,只能自己写了。
一、按目录生成互链页面分区,编程初衷
从层级结构而言,onenote是天然的、绝佳的知识体系管理工具。笔记本-分区-页面-标题,层级结构相当清晰明了。说白了,onenote一个笔记本(或分区)就是一本书。
我的知识体系都在onenote中进行管理。一本好书首先要有一个好的目录结构,目录结构从哪来?我通常会对特定主题进行同主题阅读,然后构建一个自己的目录体系。
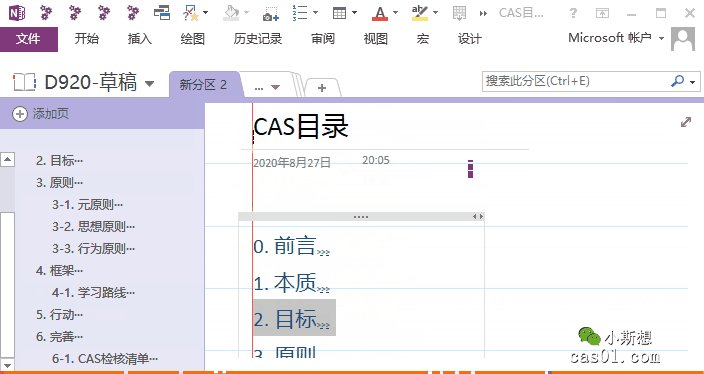
在onenote中,可以利用Onetastic很方便地直接按目录文本建立分区页面目录。我最初就是这么做的。但目录不可能一次性就建好,还得不断完善,于是慢慢引入了互链的概念。通过目录文本与分区页面的互链,可以很方便地实现相互跳转,后续调整目录结构时也可以由此衍生出一套相对高效的规范(具体就不展开了,以后若讲到笔记规范,再接着讨论)。
二、脚本用法
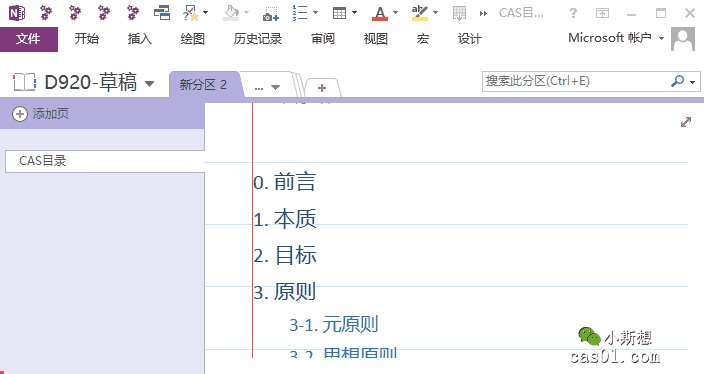
1.建立目录文本。最好规范在三个级别内(即不要超过两个缩进),因为onenote分区页面只有三个级别。当然,多个级别也能导入,但超过3级别的都会被当做3级别处理,而且部分页面的顺序可能出现颠倒。
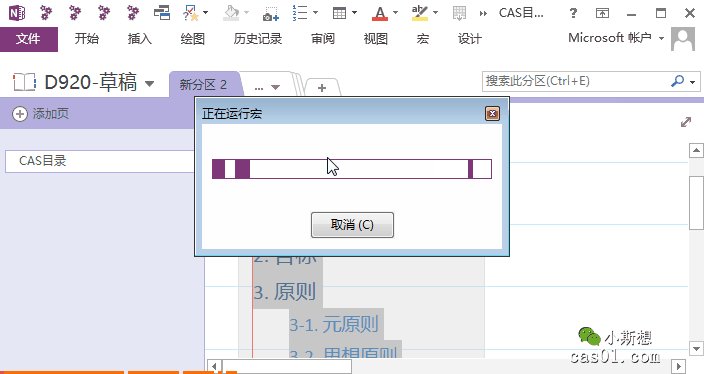
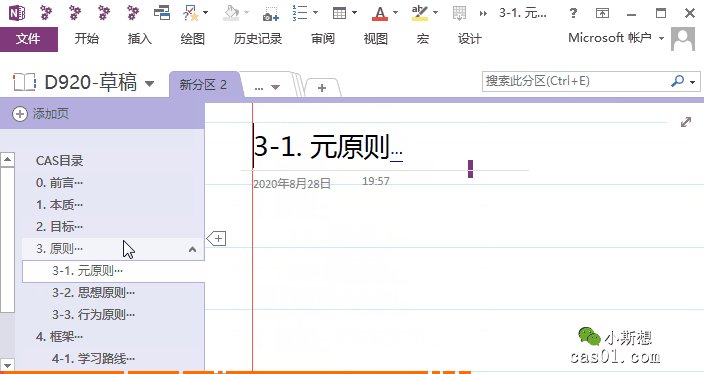
2.选择目录所在的笔记容器(也可以选择段落,但在插入页面位置上将失去规范。可根据自身需求自行调试),运行宏即可生成互链页面分区。

我通常的用法:在建立一个标准的CAS分区(即某主题知识的完整体系)时,我会新建一个分区,然后在第一个页面上建立目录框架,再选中该目录所在的笔记容器,运行脚本,生成互链页面分区。
这个互链思想还可以在实现上进行一些细分,大家可以按自己的需求进行改写。
标签: oneNote插件Onetastic按目录生成互链页面
相关文章
理想*人生的梦学习*信息*阅读人际关系*家庭*朋友健康*饮食*锻炼日期:天气:什么日子:生日:工作理财*金钱快乐*惊喜*其他未来日记*近日摘要......
2022-04-28 59 OneNote教程 OneNote九宫格日记模板
部门:年度:工作计划:计划重点:输入计划目标:输入目标:具体步骤:输入详细工作安排和步骤:输入内容输入内容输入内容输入内容可能会遇到的问题:输入内容输入内容输......
2022-04-28 86 OneNote教程 OneNote工作计划模板
重要且紧急优先解决立即做重要不紧急制定计划去做事项1事项2事项3事项1事项2事项3紧急不重要有空再说不重要不紧急交给别人去做事项1事项2事项3事项1事项2事项3......
2022-04-28 291 OneNote教程 OneNote四象限法则模板
分析表格:结论:论点1论点2论点3Strengths/优势:Weaknesses/缺陷:条目1条目2条目3条目4条目1条目2条目3条目4Opportunities/机会:Threats/挑战:条目1条目2条目3条目4条目1条目......
2022-04-28 165 OneNote教程 OneNoteSWOT分析模板

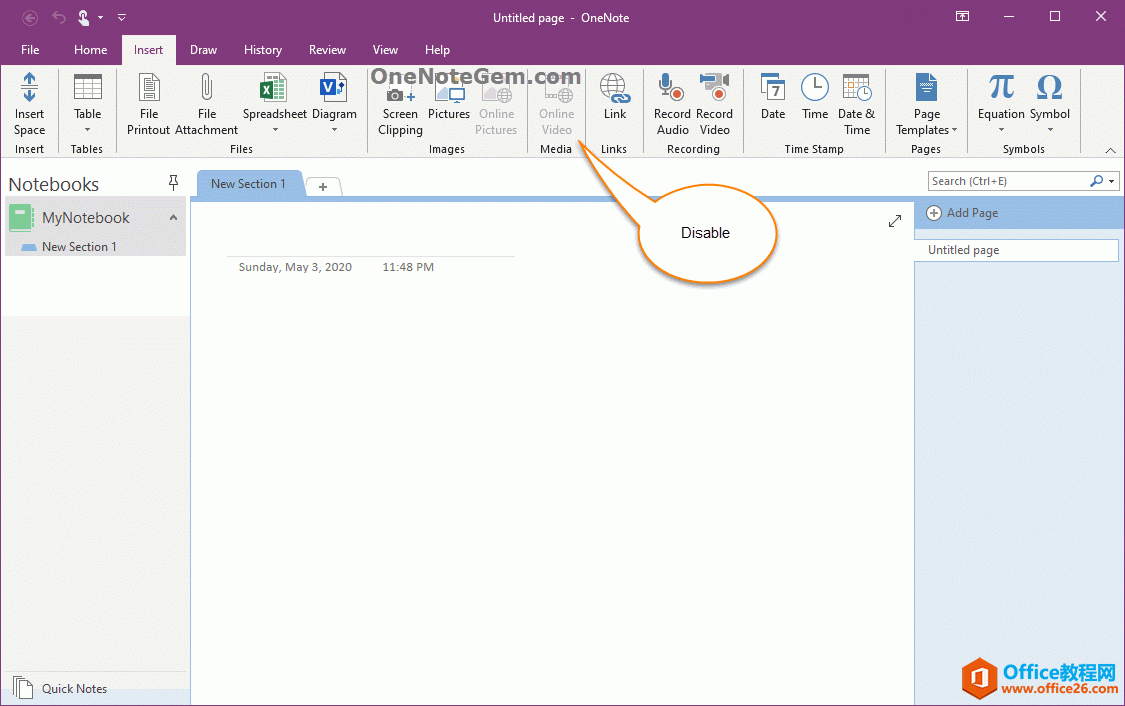
问题:Office365里的OneNote,插入选项卡里的联机图片、在线视频功能是灰色的。无法点击使用。是什么原因?解答:这是因为禁用了,不让Office下载在线内容导致的。解决办法:在OneNote201......
2022-04-28 155 OneNote教程 OneNote联机图片功能 OneNote在线视频功能