错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
HttpModule负责监听HttpRequest,当一个HTTP请求到达HttpModule时,整个ASP.NET Framework系统还并没有对这个HTTP请求做任何处理,也就是在此时,我们进行权限的判断,如果没有相关权限导向跳转页面。
创建HttpModule并部署
1、打开Visual Studio 2013(当然可以用你所安装的任何版本VS),选择创建新的Project,如下图:

2、选择Visual C#节点中Web几点,选择“ASP.NET Web Application”,如下图:

3、选择一个空的template即可,然后点击OK,如下图:

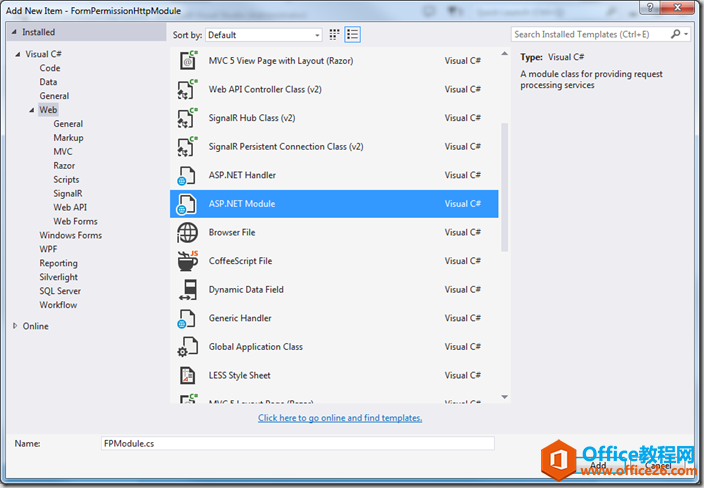
4、在Project里创建一个新项目,选择ASP.NET Module,输入名字,点击Add,如下图:

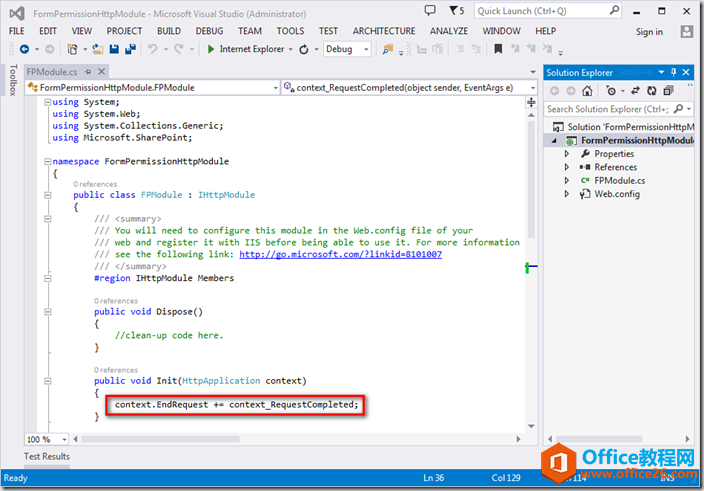
5、在新加的HttpModule项目里,Init方法内添加一个新事件(这个事件是在完成所有Request时执行的),如下图:

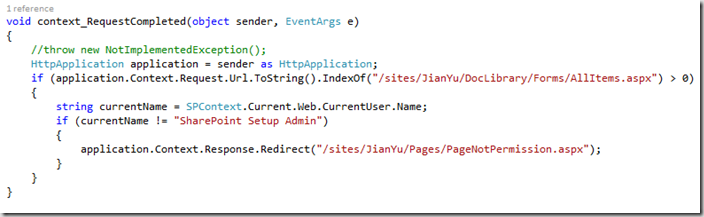
6、在新添加的方法里,添加我们判断的代码,我这里测试的视图地址是/sites/JianYu/DocLibrary/Forms/AllItems.aspx,如果当前用户符合规则,不做任何处理,否则跳转到没有权限的页面。当然,记得引用MicroSoft.SharePoint.dll这个文件;

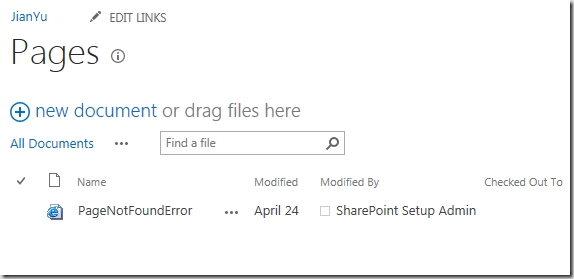
7、当然还要创建跳转页面,我们去到页面库,我们看到只有一个找不到页面时候访问的页面,我们添加一个没有权限的页面,如下图:

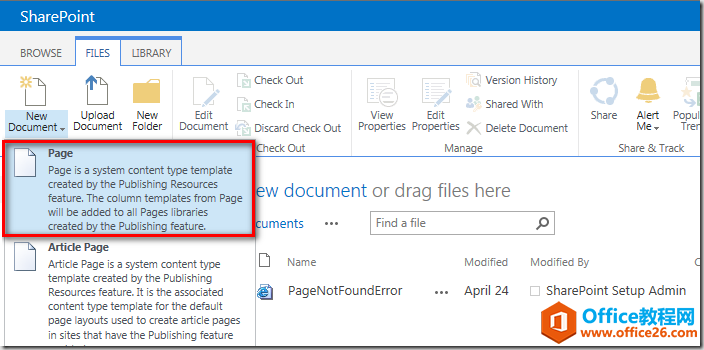
8、点击Ribbon菜单上面Files里面New Document,选择Page,如下图:

9、填写Title和URL Name,然后选择跳转页面的页面布局,点击创建,如下图:

10、创建完成后,进入页面库,找到我们创建的页面,编辑属性,如下图:

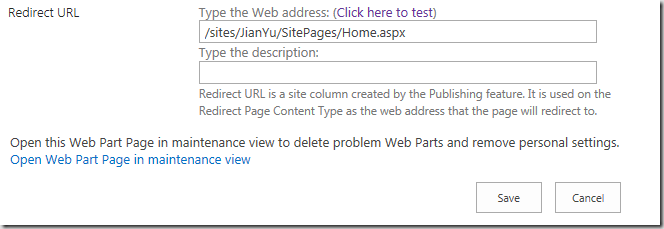
11、找到跳转URL属性,填写首页地址,如下图:

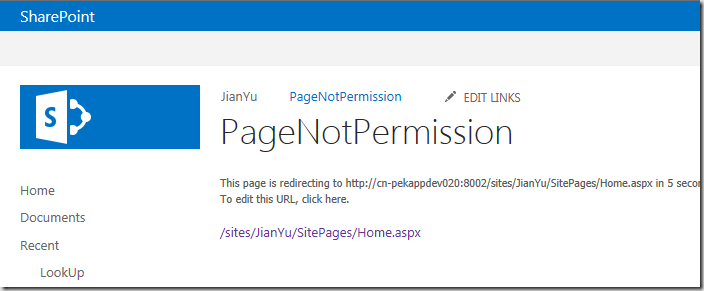
12、然后看到这个页面已经创建完毕了,如果需要,可以修饰一下,如下图:

13、接下来就是部署HttpModule了,找到我们应用程序的web.config,如下图:

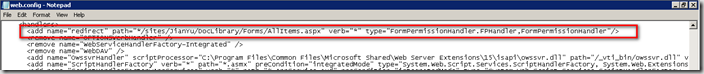
14、找到web.config添加我们HttpModule的注册信息,如下图:

15、将生产的dll文件,部署到端口下的bin目录下,如下图:

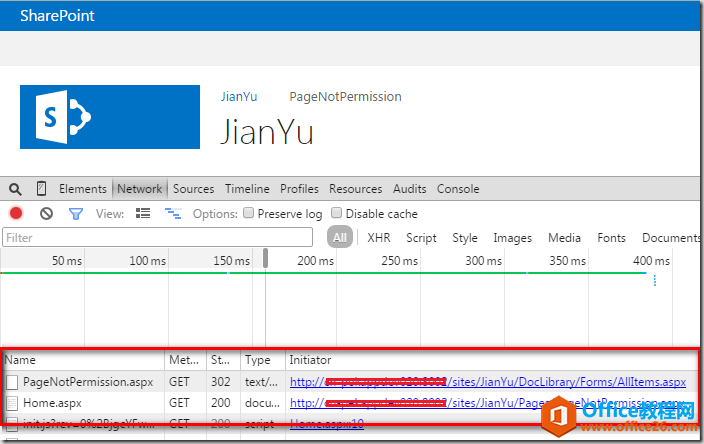
16、通过浏览器工具,可以看到页面跳转的过程,如下图:

总 结
当然,我这个权限判断比较简单,如果需要负责的权限管理,可以设计一个权限列表,用来管理页面和用户与组即可,这个都是比较简单的了,呵呵。
标签: SharePoint通过HttpModule管理视图权限
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称