错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
传统的SharePoint实施中,我们通常会创建SharePoint页面,然后添加webpartzone,而后在上面添加webpart;但是有些情况下,也要求我们使用代码,将webpart添加到相应webpartzone中,下面,简单介绍下如何操作。
操作其实很简单,大致原理是:用对象模型找到要添加webpart的页面,然后找到webpart,指定webpartzone的Id,配置一下WebPart,更新页面就可以了。在这里,我就简单粘贴一下代码和截图了。
1、 我是新建一个控制台程序,就不截图凑篇幅了;在里面添加两个方法;
方法一:public static void addWebpart(string SiteUrl, string PageUrl)
简介:根据页面地址和站点地址,找到这个需要添加webpart的页面,并把webpart加进去;
方法二:public static System.Web.UI.WebControls.WebParts.WebPart CreateWebPart(SPWeb web, SPLimitedWebPartManager webPartManager)
简介:去webpart库中,找到我们的webpart;
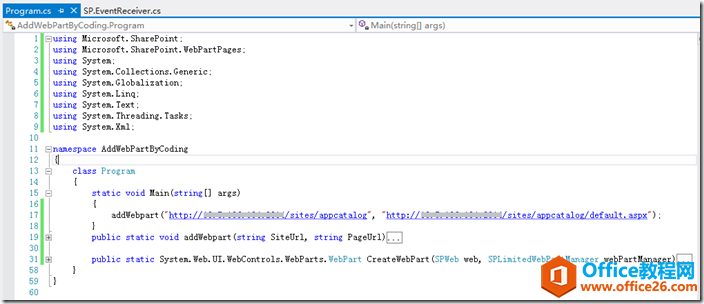
2、 简单截下图,大家看看,顺便看看引用的头文件;

3、 两个方法的源代码,如下:

1 public static void addWebpart(string SiteUrl, string PageUrl) 2 { 3 SPSite site = new SPSite(SiteUrl); 4 SPWeb web = site.OpenWeb(); 5 SPFile thePage = web.GetFile(PageUrl); 6 SPLimitedWebPartManager theWebPartManager = thePage.GetLimitedWebPartManager(System.Web.UI.WebControls.WebParts.PersonalizationScope.Shared); 7 System.Web.UI.WebControls.WebParts.WebPart webPart = CreateWebPart(web, theWebPartManager); 8 theWebPartManager.AddWebPart(webPart, "Left", 1); 9 return;10 }
4、方法二的源代码,如下:

1 public static System.Web.UI.WebControls.WebParts.WebPart CreateWebPart(SPWeb web, SPLimitedWebPartManager webPartManager) 2 { 3 string webPartName = "MSContentEditor.dwp"; 4 SPQuery qry = new SPQuery(); 5 qry.Query = String.Format(CultureInfo.CurrentCulture, "{0} 
关于源代码,还是要简单说一下,方法一theWebPartManager.AddWebPart(webPart, "Left", 1)的第二个参数,就是你要插入的webpartzone的Id,我这个是两栏的左栏,所以是Left;
第二个方法,返回的WebPart可能是System.Web.UI.WebControls.WebParts.WebPart这个类型的,有些参数会不存在,因为我这里测试是使用内容编辑器,所以转换成了ContentEditorWebPart类型,否则不会有ContentEditorWebPart的Content属性;
以上是自己使用过程中,遇到的问题,分享一下;
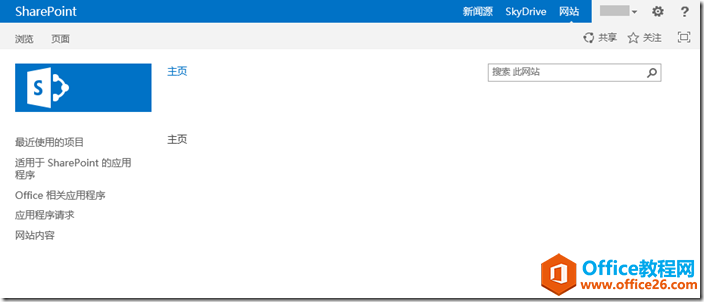
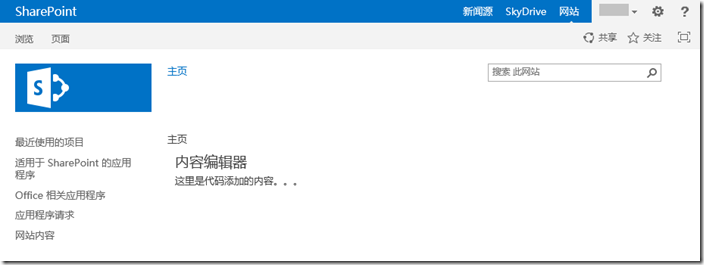
5、 执行控制台前后的效果截图,如下图:

(执行前的页面截图)

(执行后的页面截图)
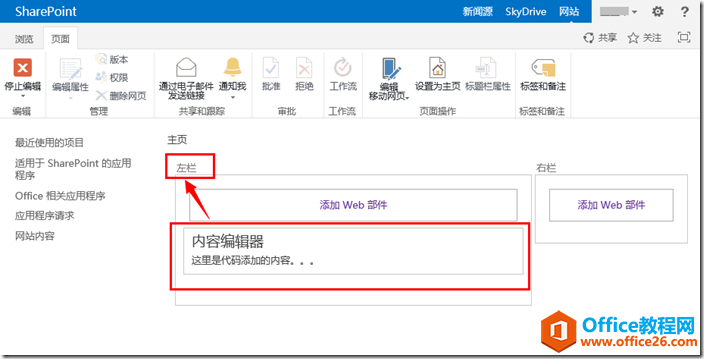
6、编辑页面,查看内容编辑器所属的区域,确实是左栏,添加正确!

以上就是本文要介绍的全部内容,篇幅较短,截图有点多,呵呵,希望能够带给有需要的人以帮助,谢谢!
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称