有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题

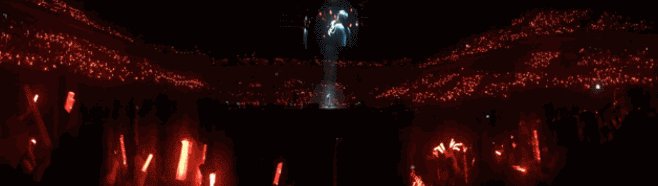
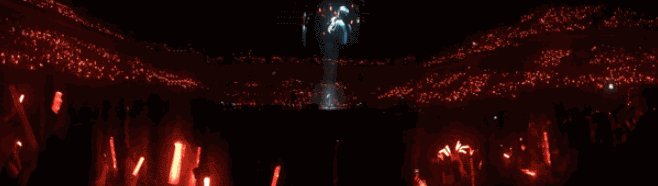
本篇来讲一个简单的横幅动画制作,效果如下,

这个动画仅用到了两张图片和三个文本。
其中宣传语和第一张图片构成第一部分,剩下的标题和另外一张图片构成第二部分。

注意这里的图片已经被剪裁成了相同大小的长条状,目的是为了模拟一个横幅(banner)。
此外图片的背景都比较简单,这样不至于干扰到文字的信息。
第一部分的动画制作如下。
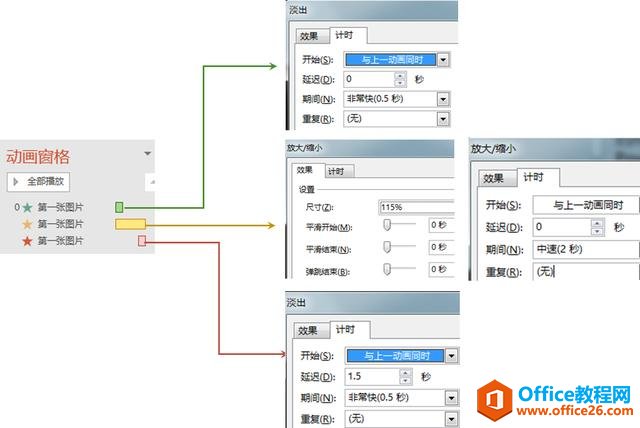
给第一张图片分别添加三个动画——进入动画“淡出”,强调动画“放大、缩小”,退出动画“淡出”。具体设置如下,

这样便实现了图片放大进入,然后消失的效果,

接着给宣传语分别添加进入动画“淡出”和退出动画“淡出”,参数的设置都与第一张图片相同,目的是为了实现跟第一张图片“同时进入、同时消失“的效果。

把文字和图片中央对齐,来看一下效果

第二部分的动画制作如下。
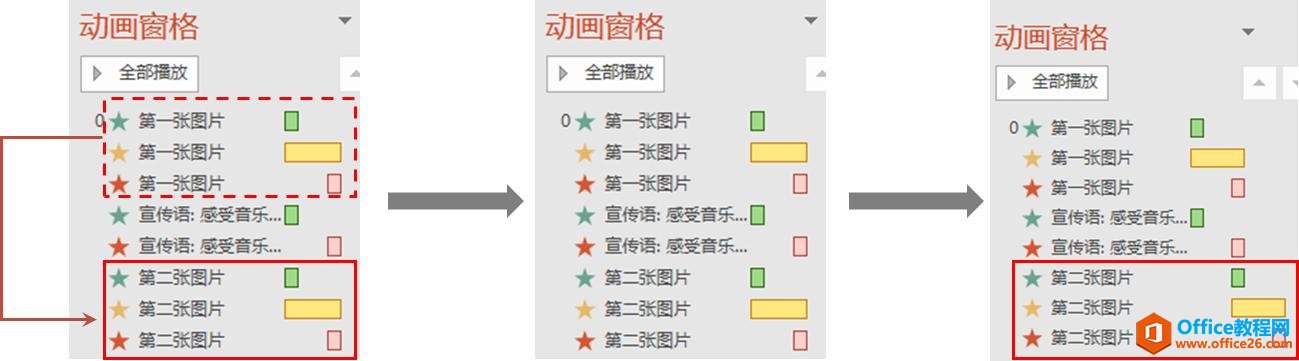
第二张图片的动画其实跟第一张的完全相同,不同的是第二张图片要在第一张图片消失的同时恰好出现。
所以我们只需用动画刷把第一张图片的动画复制给第二张,然后再调整一下第二张图片动画的整体延迟即可。

效果如下,

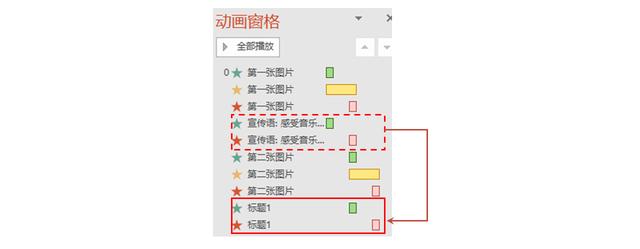
再来看标题,其中白色标题的动画跟宣传语完全相同,只是延迟上有区别,具体的制作过程跟刚才第二张图片的制作类似,不再赘述。

这里实现的效果是白色标题1与第二张图片“同时出现、同时消失“,

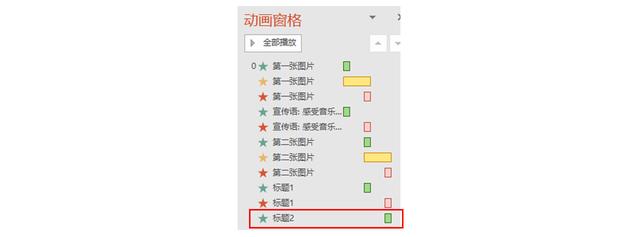
所有的对象都消失后,当然最后就是标题2出现了。
这里只用到了一个简单的“淡出”进入,时间在标题1消失的同时出现。

至此,所有的效果就完成了。
当然了,你完全可以在此基础上修改和推广。
比如图片不用放大,而是用缩小,未尝不可嘛,

还有,如果背景比较复杂,可以在文字下方加个形状,

如果你不拘于现有的动画效果,完全可以在此基础上加个其他效果,比如下面我加个路径位移的动画,

标签: PPT制作横幅动画
相关文章

有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题

我们有时候在使用PPT过程中需要在PPT中批量插入图片三种方法,你知道怎样在PPT中批量插入图片吗?今天小编就教一下大家在PPT中批量插入图片三种方法。一、把多张图片批量插入到一张幻灯......
2022-05-05 355 PPT批量插入图片

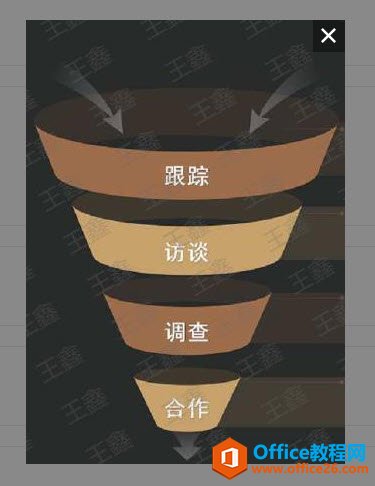
如何在PPT中绘制倒金字塔的逻辑表达效果老规矩,方法看看效果。是一个倒金字塔逻辑思路表达,表达经过层层筛选总结,最后合作得以实现的表达。这种有立体的环形的金字塔怎么绘制呢?......
2022-05-05 491 PPT绘制倒金字塔效果

用PPT演示文稿的操作中,我们会根据需要进行背景设置,如果想使用电脑上的图片,例如团队照片、网上下载的图片,我们该怎么操作呢?第一步,在页面空白处,点击右键,点击【设置背景......
2022-05-05 261 PPT背景