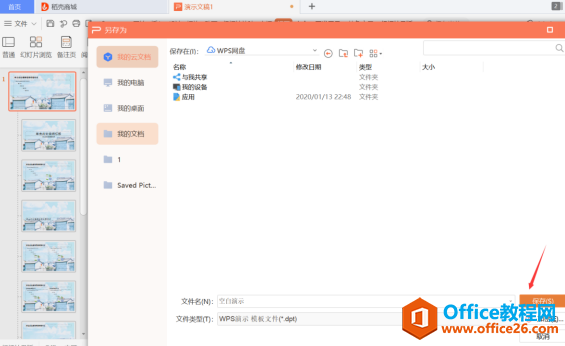
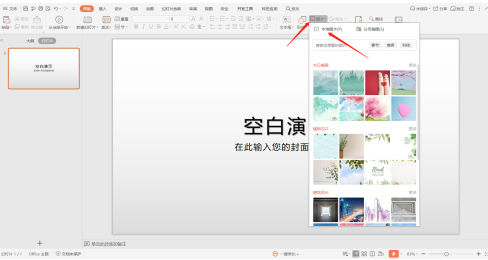
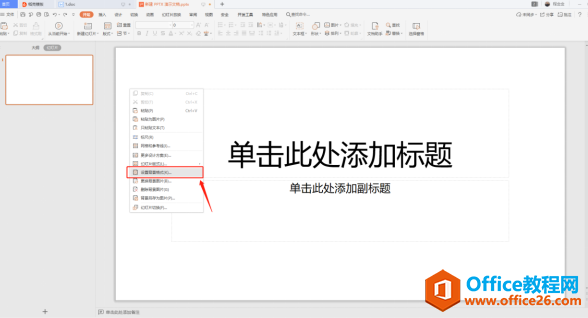
有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题
话不多说,先来看效果,

可以看到,上图是一个矩形引导字体出现的动画,整个过程,字体并没有动,只有矩形在动。
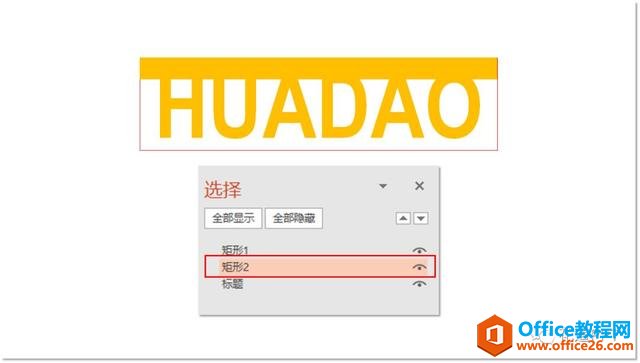
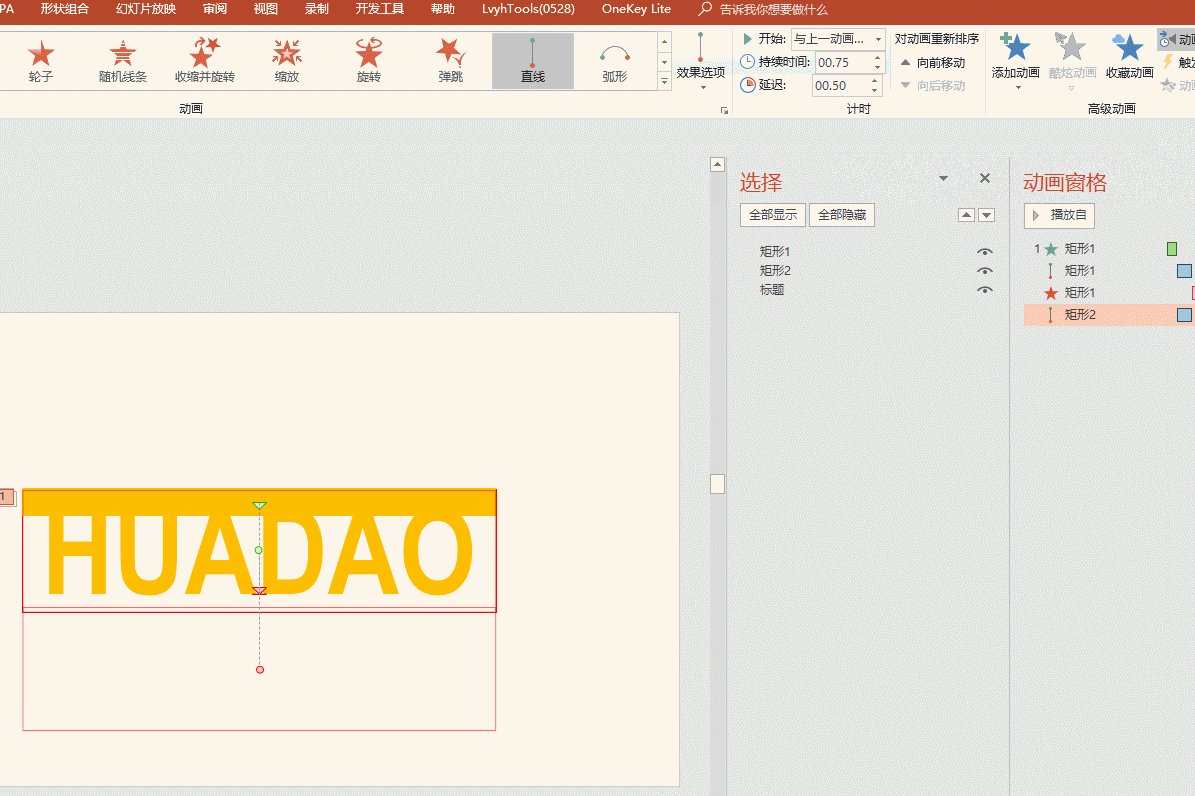
OK,首先我们准备好一个矩形和一个标题文本,并将二者按如下位置摆放。

注意:这里矩形要在文本之上,这点可以从选择窗格中调整。
接下来添加动画。
仔细观察,矩形的动画可以分为3部分:伸展进入——向下平移——压缩退出。
那如何在PPT中实现上面三个效果呢?
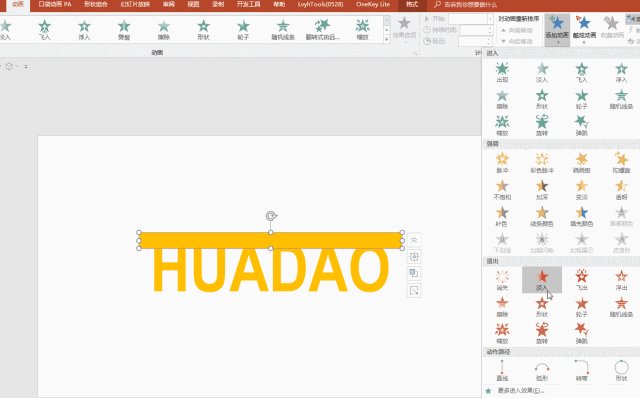
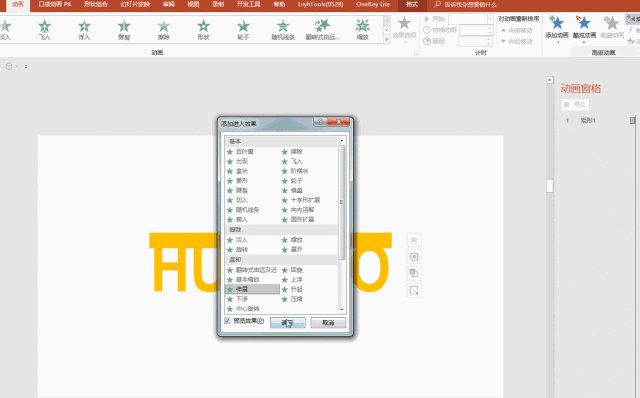
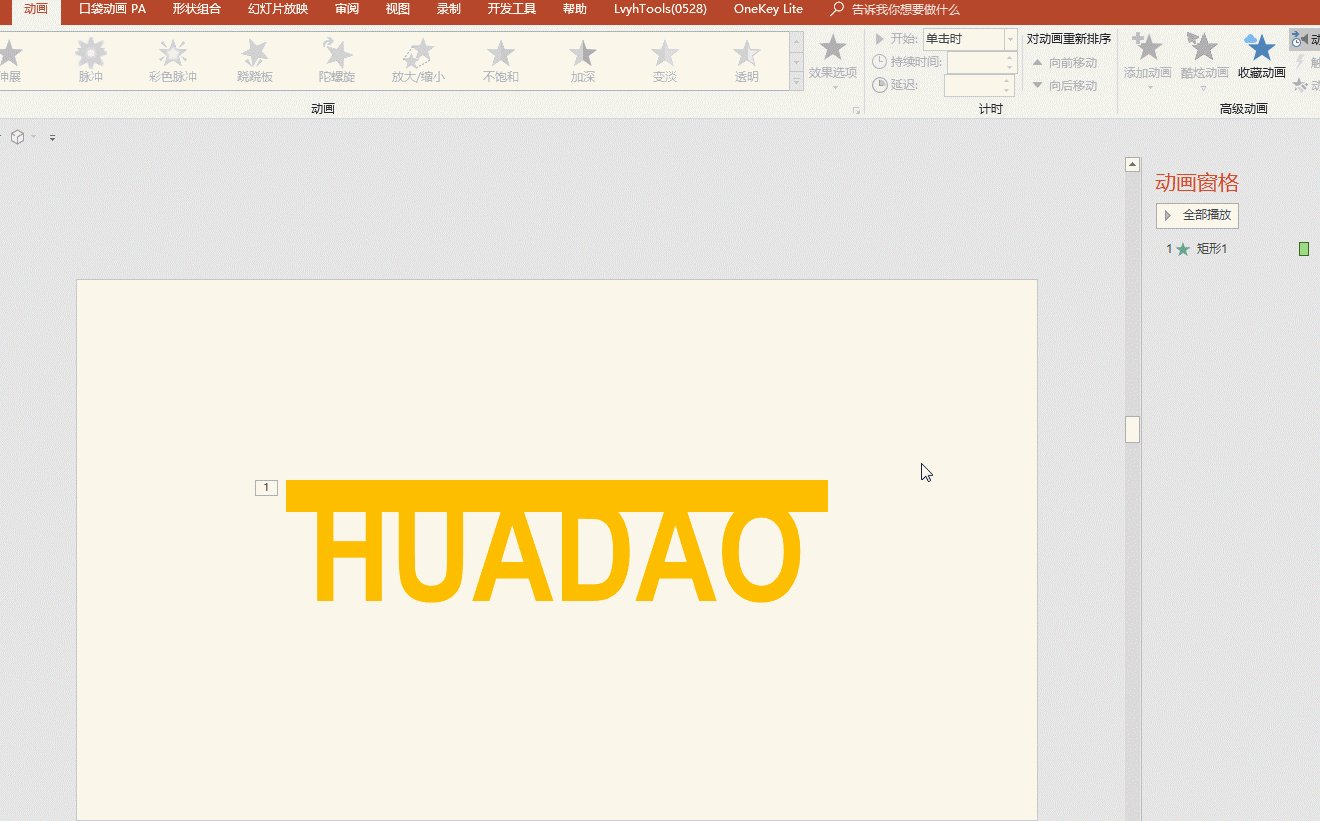
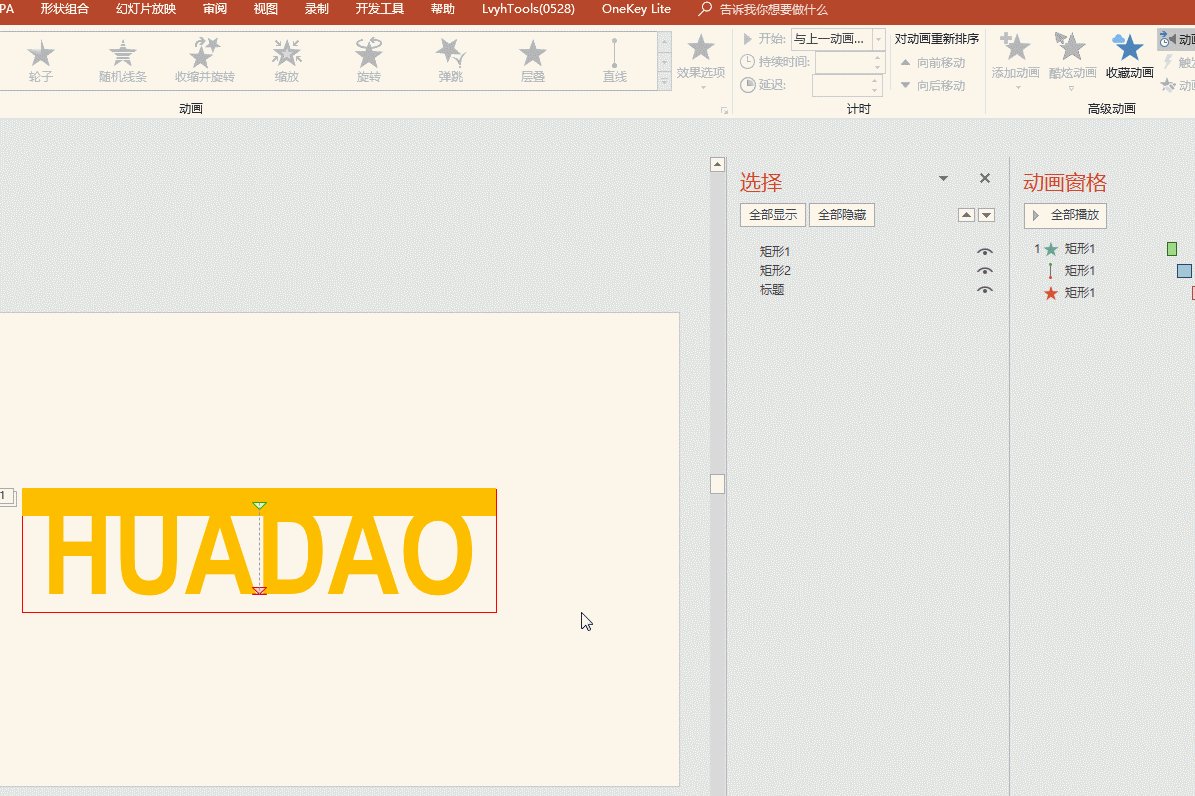
1. 选中矩形,依次点击 动画——添加动画——更多进入效果——伸展,将“效果选项”改为“自顶部”。具体步骤如下,

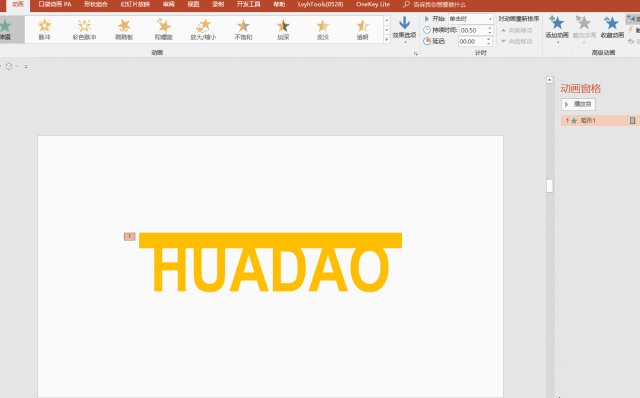
这时矩形便实现了进入效果,

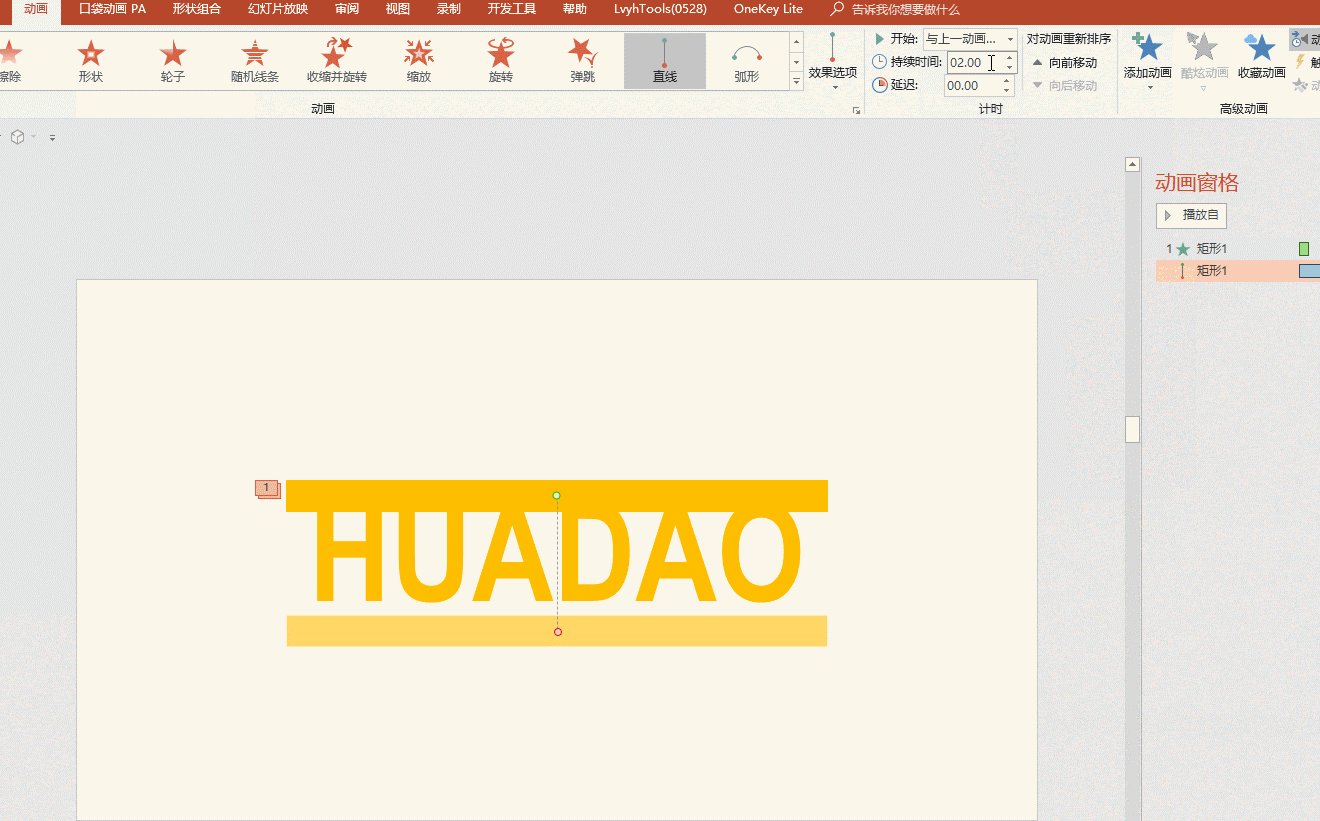
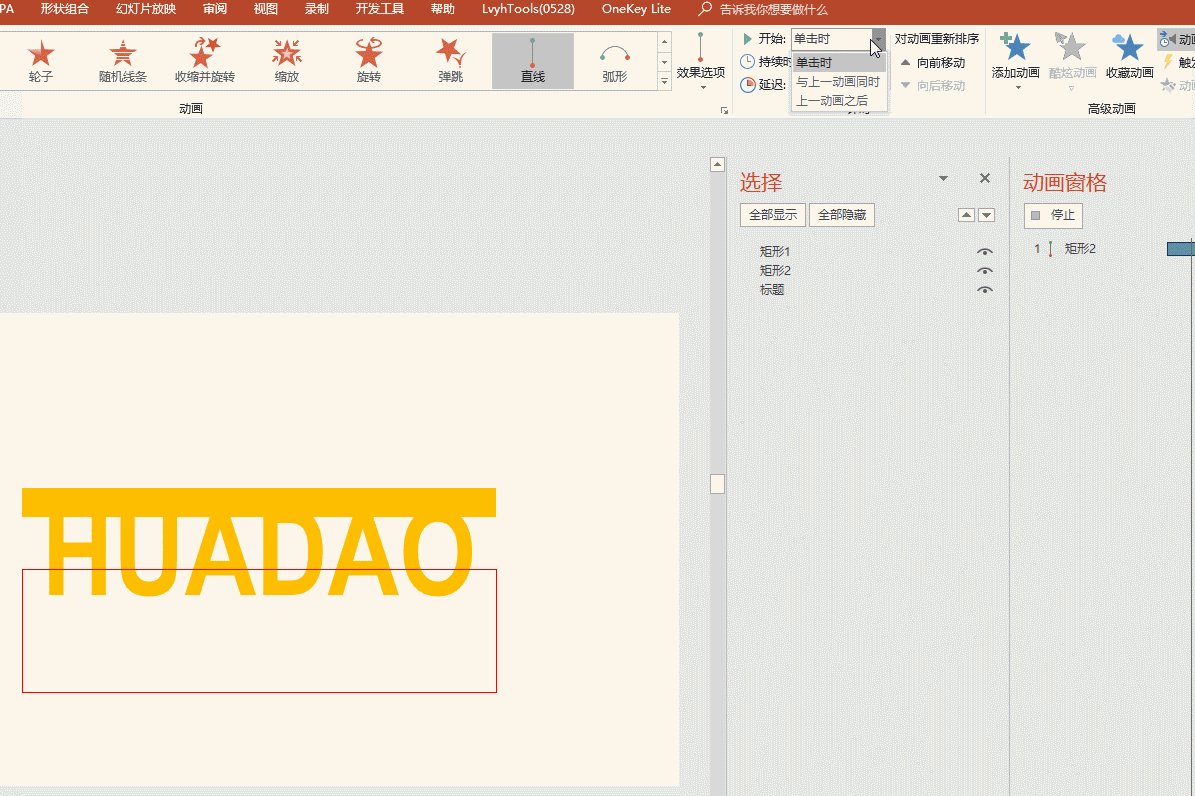
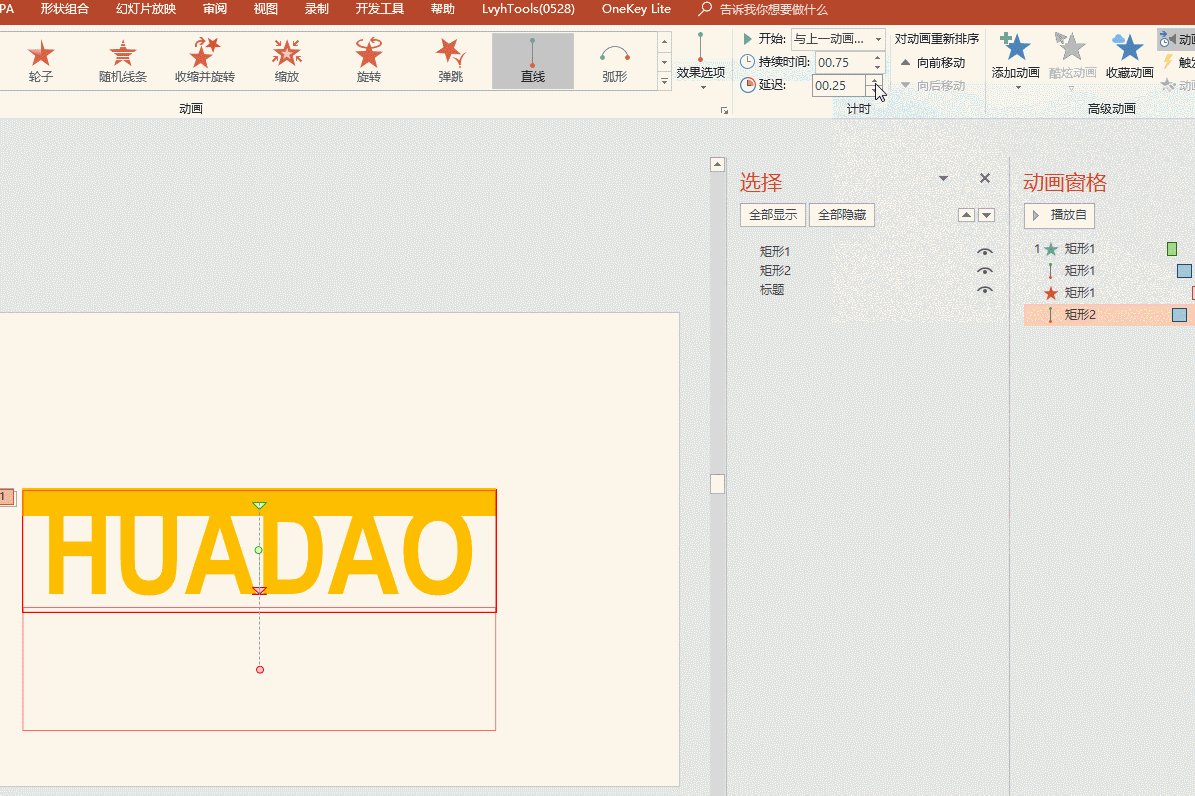
2. 选中矩形,依次点击动画——添加动画——直线路径,将“开始”改为“与上一动画同时”,持续时间改为“0.75”,“延迟”改为“0.5s”,并将“平滑开始”和“平滑结束”都设为“0”,适当地调整路径的长度。具体步骤如下,

此时,矩形便又有了向下平移的动画,

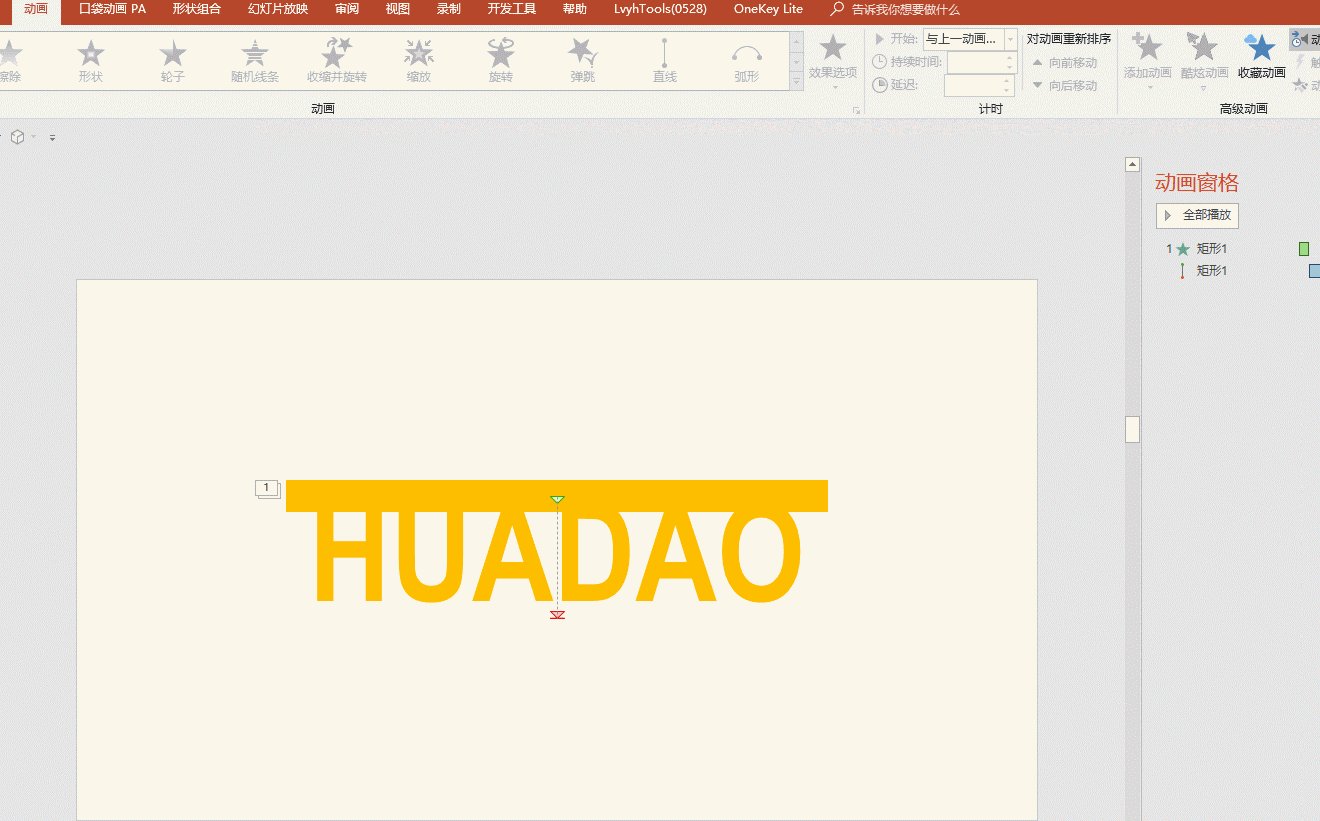
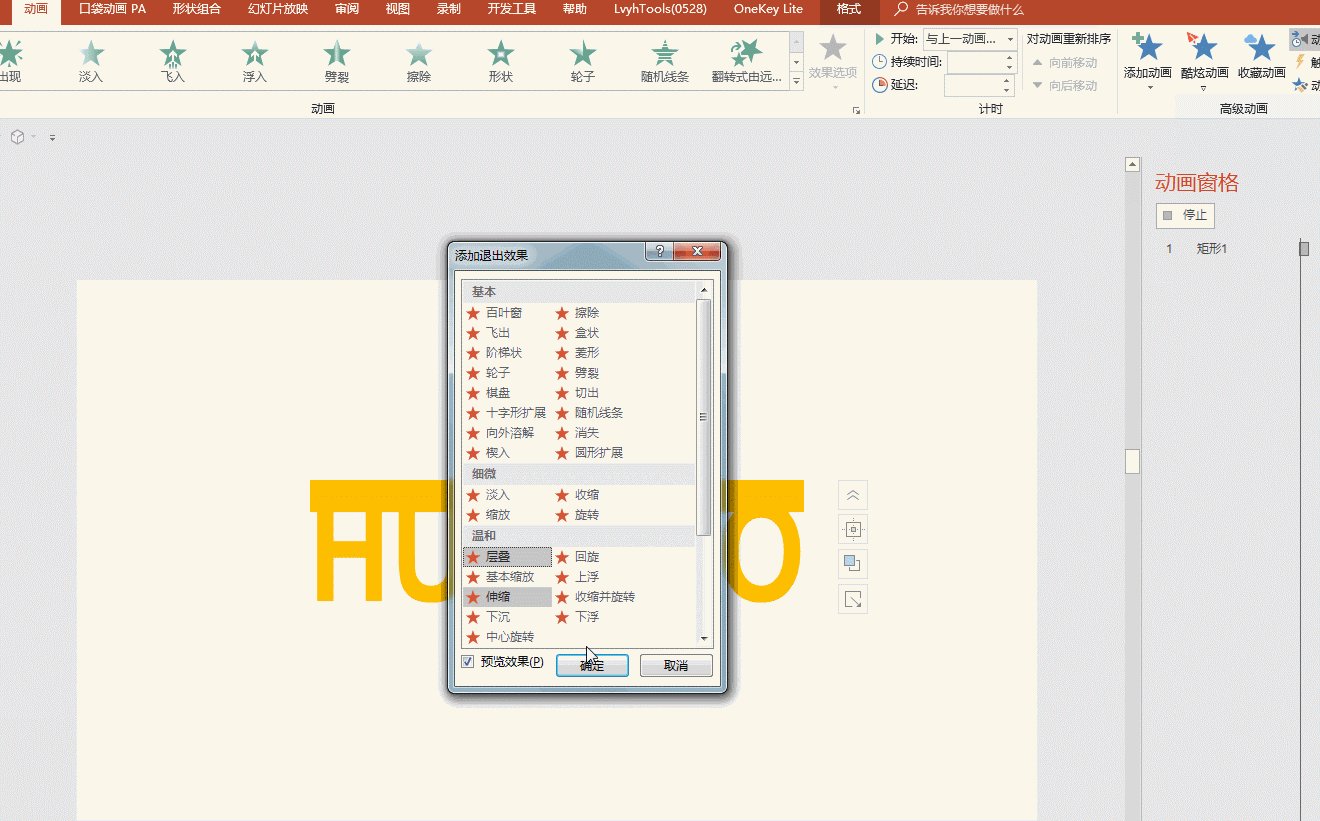
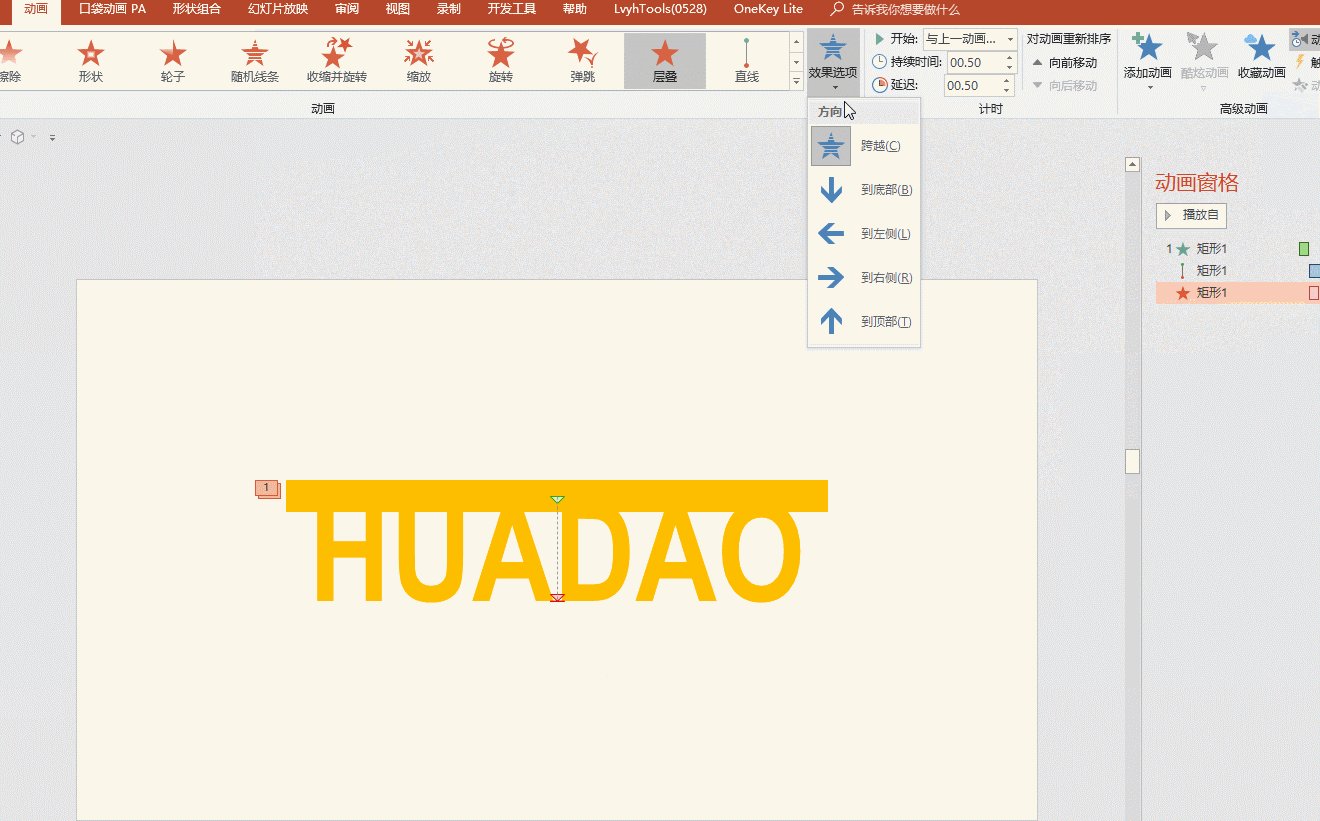
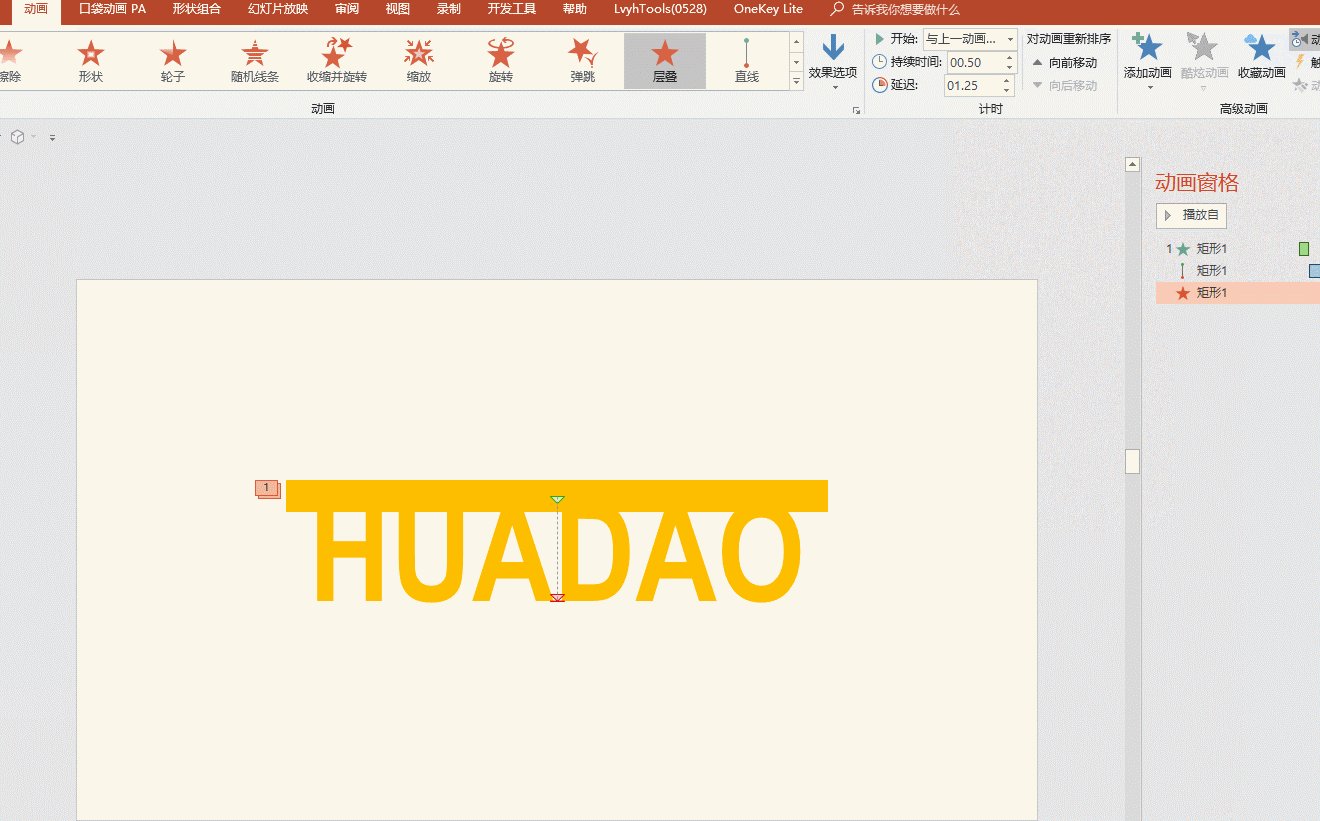
3. 选中矩形,依次点击 动画——添加动画——更多退出效果——层叠,将 “效果选项”改为“到底部”,将“开始”改为“与上一动画同时”, “延迟”改为“1.25s”。具体步骤如下,

此时,矩形的三部分动画就全部完成了。

但是整体效果还差一点——观看案例中的效果,发现刚开始时是看不到标题的,标题是随着矩形的移动逐渐出现的。
怎么办呢,只能用遮罩了。
再插入一个矩形,调整矩形的大小要把标题盖住,最重要的是此矩形要位于标题和小矩形之间,

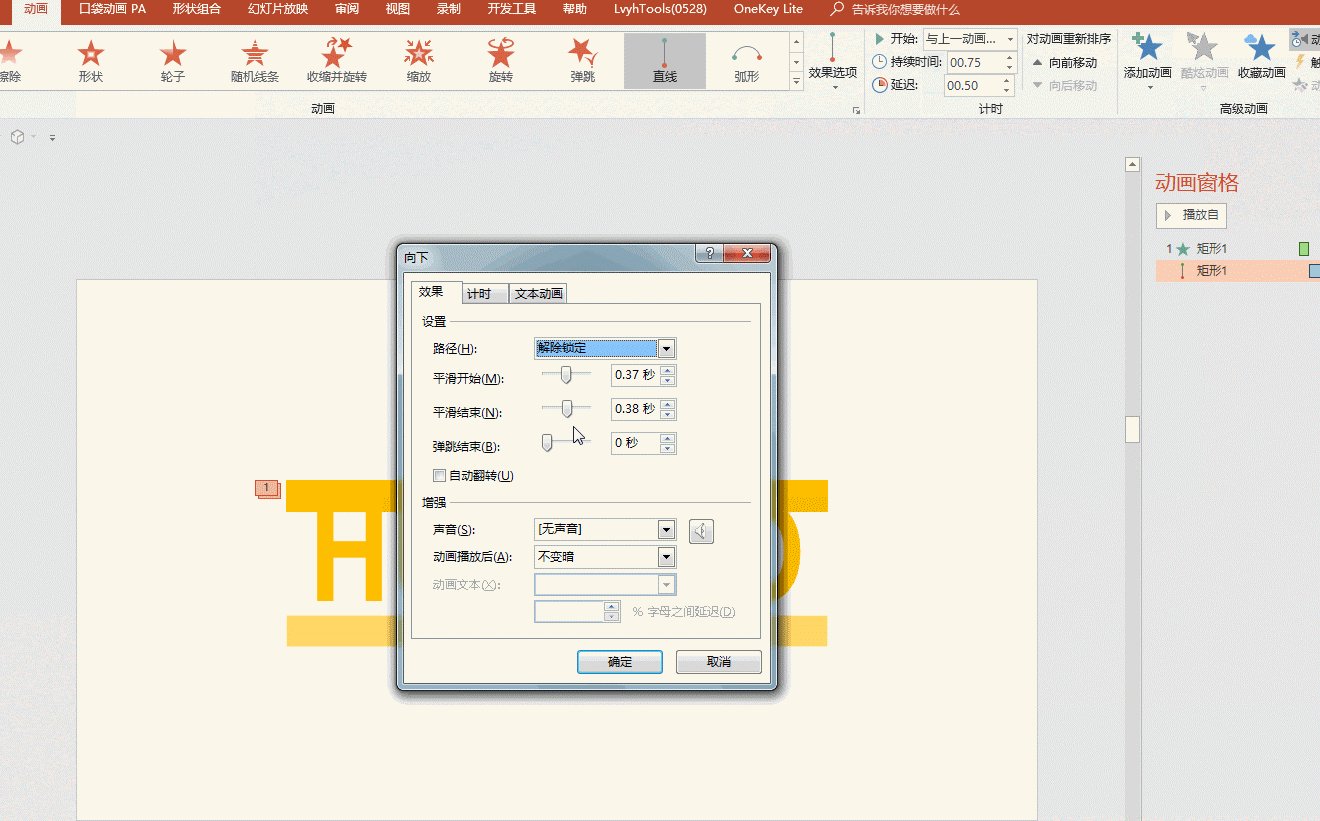
选中刚才插入的矩形,依次点击 动画——添加动画——直线路径,将“开始”改为“与上一动画同时”,持续时间改为“0.75”,“延迟”改为“0.5s”,并将“平滑开始”和“平滑结束”都设为“0”,适当地调整路径的长度。具体步骤如下,

此时整体的效果为,

最后把大矩形的边框设置为“无”,填充设为背景色(这里为白色),大功就告成啦!
来看最终的效果,

这里的背景为白色,当然也可以改成案例中的颜色,注意要保证大矩形的填充色始终跟背景颜色一致。
上述效果为从上到下移动,同样的我们可以实现从左到右移动。

标签: PPT标题小动画
相关文章

有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题

我们有时候在使用PPT过程中需要在PPT中批量插入图片三种方法,你知道怎样在PPT中批量插入图片吗?今天小编就教一下大家在PPT中批量插入图片三种方法。一、把多张图片批量插入到一张幻灯......
2022-05-05 355 PPT批量插入图片

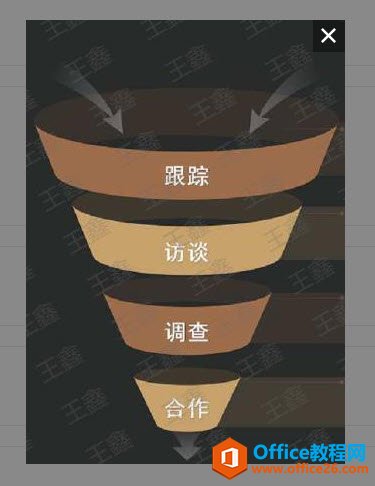
如何在PPT中绘制倒金字塔的逻辑表达效果老规矩,方法看看效果。是一个倒金字塔逻辑思路表达,表达经过层层筛选总结,最后合作得以实现的表达。这种有立体的环形的金字塔怎么绘制呢?......
2022-05-05 491 PPT绘制倒金字塔效果

用PPT演示文稿的操作中,我们会根据需要进行背景设置,如果想使用电脑上的图片,例如团队照片、网上下载的图片,我们该怎么操作呢?第一步,在页面空白处,点击右键,点击【设置背景......
2022-05-05 261 PPT背景