理想*人生的梦学习*信息*阅读人际关系*家庭*朋友健康*饮食*锻炼日期:天气:什么日子:生日:工作理财*金钱快乐*惊喜*其他未来日记*近日摘要......
2022-04-28 59 OneNote教程 OneNote九宫格日记模板
安装onetastic后,里面提供了“自定义样式”功能,该功能和Word的自定义样式功能基本类似,但是onetastic提供的“自定义样式”是伪样式。这些样式都是在“常规”文本的基础上进行了表面的样式化,从编程角度看,其文本段落的style属性值仍然是“常规”样式,虽然显示效果变了,但无法在宏上进行扩展。
1.何谓伪样式?
从编程角度讲,内置的“标题1”对应的文本段落属性值是“h1”,“标题2”对应的是“h2”,“常规”对应的属性是“p”。而Onetastic“自定义样式”中的标题1、标题2以及其他所有的样式,文本属性都是“p”,也就是都是“常规”样式。所以,对文本段落应用Onetastic“自定义样式”中的任何样式,style属性值都会变为“p”,只是显示效果变了而已。

所以说Onetastic中的那些标题样式只是伪样式,变的只是显示效果,本质属性并未发生变化,仍然是“p”。这种伪样式除了视觉上好看一点,对后续编程扩展没有任何益处,因为不管样式名称叫什么,其本质属性仍是“p”,在脚本眼里根本毫无差别。
2.Onetastic近些年的更新细节
上面提到的Onetastic伪样式,说的是Onetastic早期的版本。最新版本是否有变化,我没测试,不清楚,如果你知道可以告诉我一声。我自己已经好几年没关注过Onetastic的更新情况了,前些天写Onetastic系列时,才去官网瞄了一眼API。整体来说,这几年的更新不大,对象方面新增了一个“Tag”对象,函数方面新增了颜色和数据存储以及一些细节上的具体函数。
倒是某些属性上的细节更改很值得关注,例如“style”样式属性以前是“只读”的,现在已经开放为“读写”了,这个权限放开后,对样式管理会产生比较重要的影响。既然style属性变为读写,那Onetastic的自定义样式也完全可以由伪样式变为真样式,例如应用“标题2”时,完全可以即时地将style属性值改为“h2”。
不知道Onetastic最新版本中的自定义样式是否变为真样式了。但坦白说,不管改没改,对我而言都没有意义,所以也不想浪费时间去测试。为什么这么说呢?因为慢!
Onetastic作为三方插件,有个致命缺点,就是启动慢。类似于标题样式这种频繁使用的功能,如果每次更改样式要花几秒或更多甚至可能死机,那我宁愿用较丑的内置样式。(当然,如果Onetastic已经更新为真样式,而且速度方面你能接受,那自然是不错的选择。)
这篇文章重点是想强调一下伪样式这个概念。在设置标题样式时,类似Onetastic自定义样式提供的、或者你手动设置的伪样式,对后续的编程扩展是毫无益处的。建议尽量使用内置的真样式,即便丑一点,价值也完爆伪样式,因为真样式后续也可以使用宏进行各种批量处理。
相关文章
理想*人生的梦学习*信息*阅读人际关系*家庭*朋友健康*饮食*锻炼日期:天气:什么日子:生日:工作理财*金钱快乐*惊喜*其他未来日记*近日摘要......
2022-04-28 59 OneNote教程 OneNote九宫格日记模板
部门:年度:工作计划:计划重点:输入计划目标:输入目标:具体步骤:输入详细工作安排和步骤:输入内容输入内容输入内容输入内容可能会遇到的问题:输入内容输入内容输......
2022-04-28 86 OneNote教程 OneNote工作计划模板
重要且紧急优先解决立即做重要不紧急制定计划去做事项1事项2事项3事项1事项2事项3紧急不重要有空再说不重要不紧急交给别人去做事项1事项2事项3事项1事项2事项3......
2022-04-28 291 OneNote教程 OneNote四象限法则模板
分析表格:结论:论点1论点2论点3Strengths/优势:Weaknesses/缺陷:条目1条目2条目3条目4条目1条目2条目3条目4Opportunities/机会:Threats/挑战:条目1条目2条目3条目4条目1条目......
2022-04-28 165 OneNote教程 OneNoteSWOT分析模板

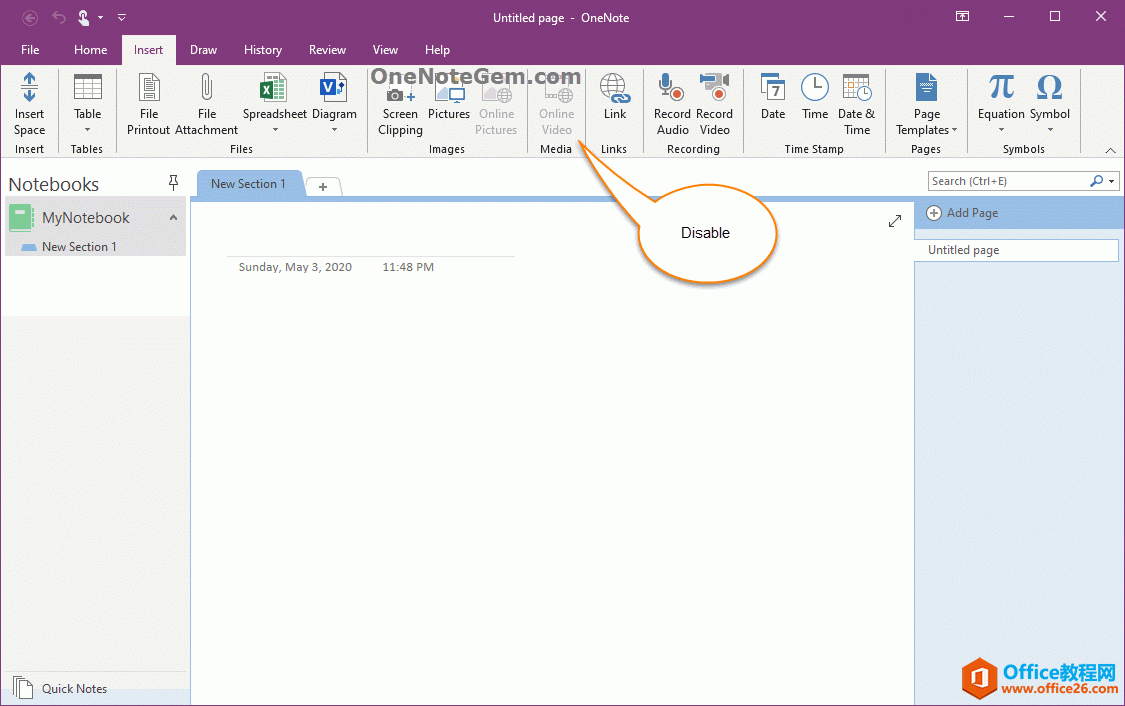
问题:Office365里的OneNote,插入选项卡里的联机图片、在线视频功能是灰色的。无法点击使用。是什么原因?解答:这是因为禁用了,不让Office下载在线内容导致的。解决办法:在OneNote201......
2022-04-28 155 OneNote教程 OneNote联机图片功能 OneNote在线视频功能