错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
SharePoint Online的栏目,简单描述即显示在首页上的各个模块信息,这里,我们主要介绍我们首页上的栏目,包括简介类型、新闻列表类型、图片类型;
下面,让我们开始在SharePoint Online的门户网站中创建栏目吧 。
一、 SharePoint Online 为栏目创建列表
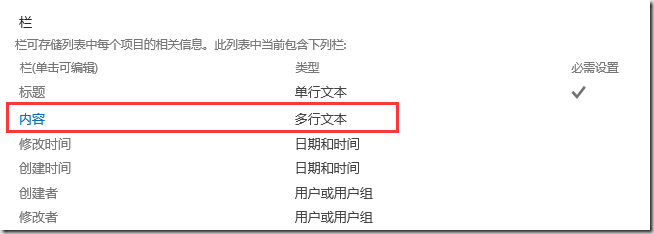
创建新闻中心列表,如下图:
我们创建一个内容(多行文本)字段,用来保存新闻的内容:

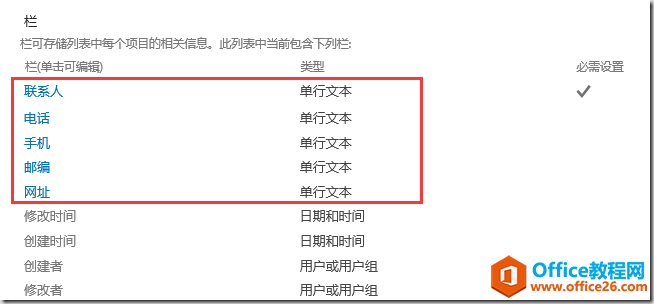
创建联系我们列表,如下图:
字段:联系人、电话、手机、邮编、网址,类型均为单行文本;

二、 SharePoint Online 在首页显示栏目
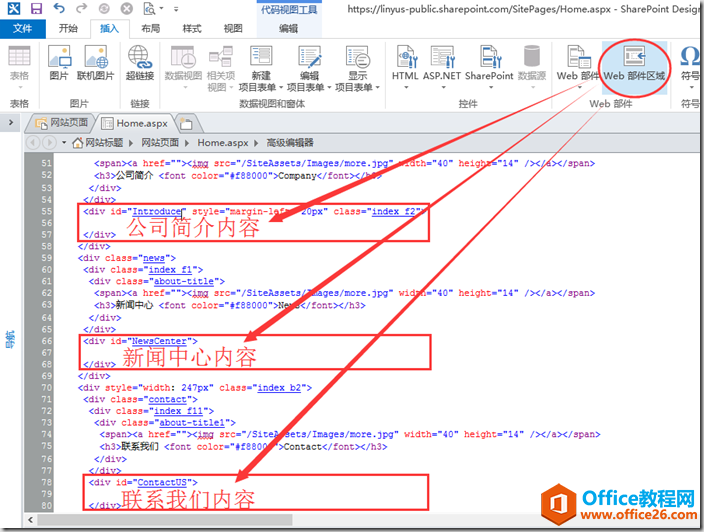
首先,在首页上各个模块的位置上,插入WebPartZone,将来插入WebPart使用,特表要说,先保存页面然后才能添加WebPartZone,如下图:

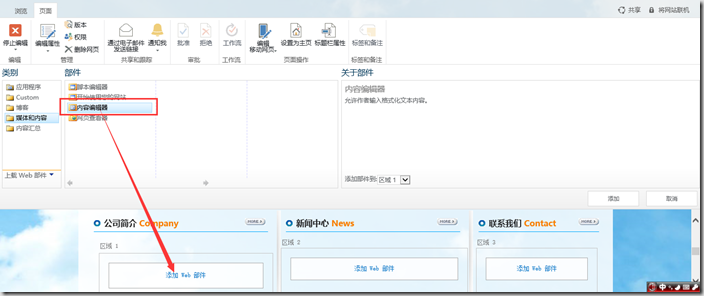
公司简介 – 内容编辑器
打开首页,在页面上WebPartZone上添加内容编辑器部件,如下图:

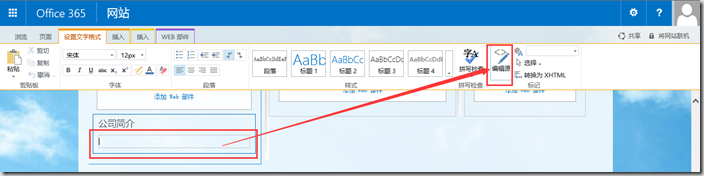
选中公司简介的WebPart,点击Ribbon菜单上面的编辑源,添加HTML代码,因为是静态文本,修改频率非常小,所以这里添加静态内容,如下图:

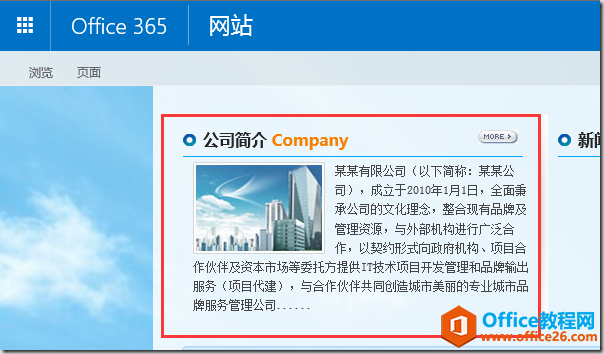
添加完毕HTML效果,如果将来有需要修改,编辑页面,修改HTML代码即可以所见即所得的方式,进行编辑,效果如下图:

新闻中心 – 部件
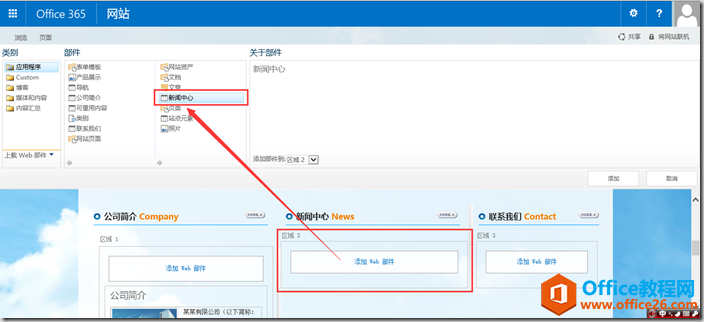
在新闻中心处添加web部件,选择新闻中心,如下图:

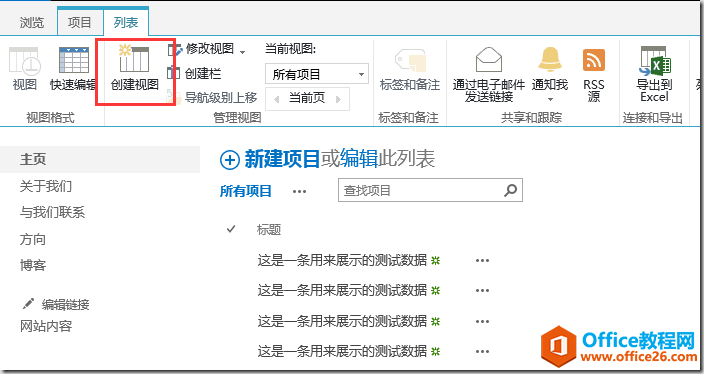
在新闻中心列表创建一个视图,当做新闻中心应用程序的数据源;

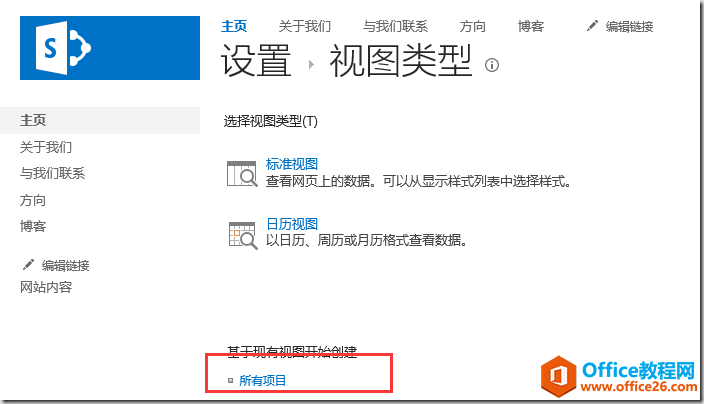
选择基于所有项目创建,如下图:

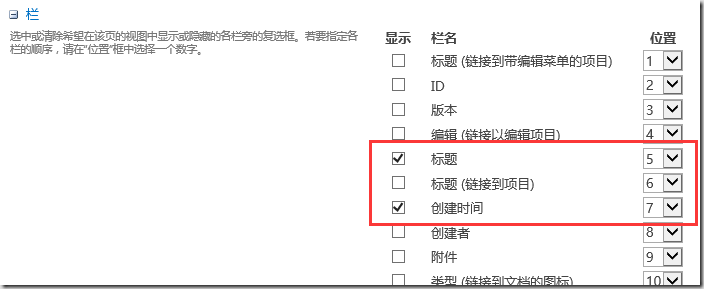
视图里面的栏选择我们要展示的标题(这里截图不当,后来改为链接到项目的标题了,因为需要点击)、创建时间,如下图:

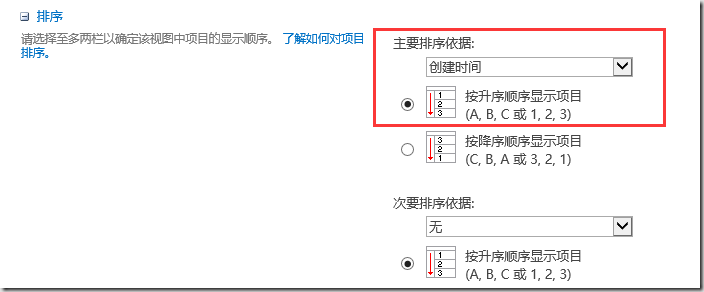
修改排序为按照创建时间排序,当然我们需要的话,可以修改为其他排序,如下图:

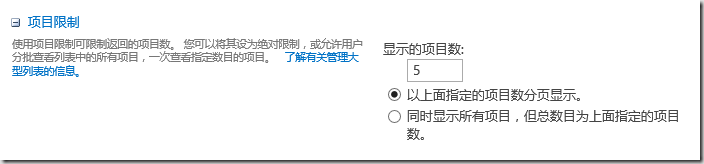
项目限制选择5条,按照需要限制即可,如下图:

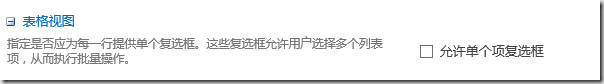
表格视图去掉复选框,这样就不会有选择项目前面的复选框了,如下图:

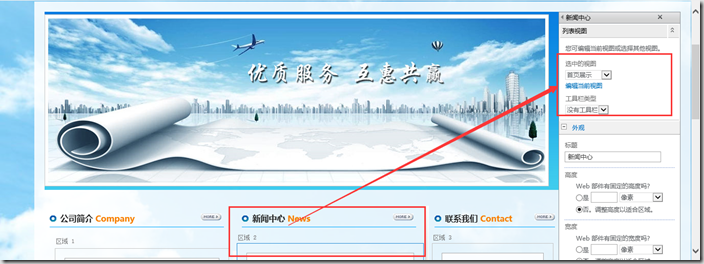
修改新闻中心web部件的属性,修改视图为我们刚刚创建的首页展示,修改工具栏类型为没有工具栏,如下图:

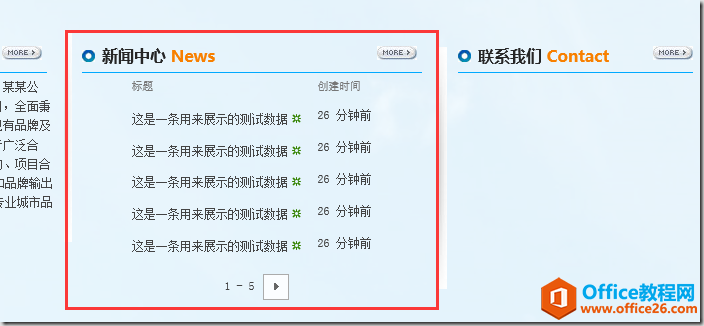
修改完毕后,新闻中心效果如下图:
我们还需要隐藏标题栏和翻页,然后使用Css或者JavaScript对样式进行调整,这里都是前台的内容了,我们就不多介绍了。

联系我们 – JavaScript
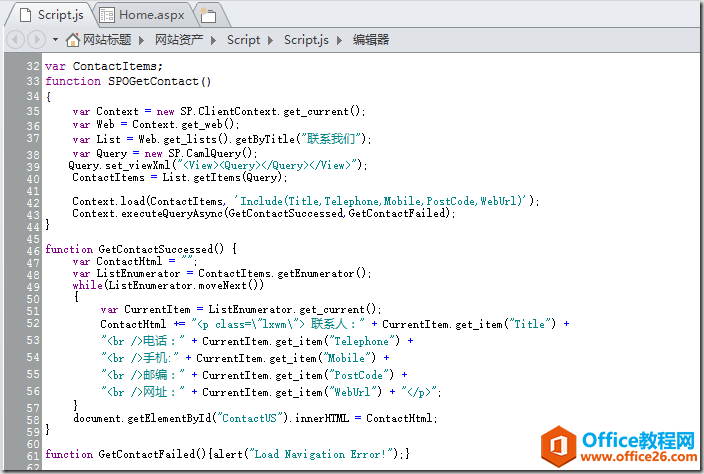
首先需要编写读取列表信息的脚本,具体脚本如下:

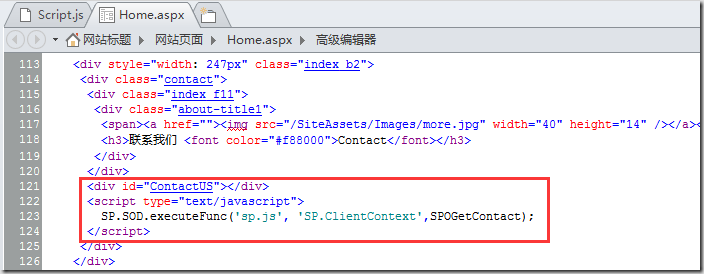
然后在页面上添加脚本的调用,下图红框中所示:

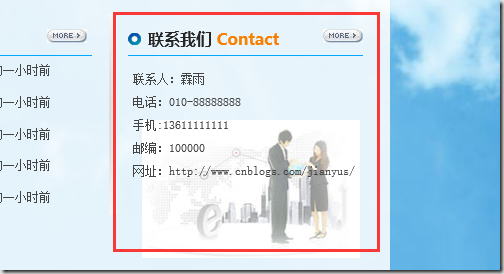
使用JavaScript读取的联系我们,内容已经来自列表了,如下图:

至此,首页上的四个栏目,通过不同方式添加进行展示已经介绍完了;
Ø 公司简介通过内容编辑器直接填写在页面上,修改的时候直接编辑即可;
Ø 新闻中心用的自带应用程序,读取自定义好的视图,用Css方式去修饰;
Ø 联系我们使用JavaScript对象模型读取自列表,进行展示;
Ø 产品展示,之前的博客已经介绍了,通过沙盒解决方案部署WebPart进行展示;

总 结
其实,SharePoint Online中导航的添加和Server版本非常类似,要么使用自带导航修改样式,要么使用自定义导航,数据保存列表或者以Xml形式保存在文档库,然后在前台通过JavaScript方式或者沙河解决方案读取导航进行展示。
好了,SharePoint Online的自定义导航,我们就介绍到这里,下一篇,我们将介绍入户为门户网站创建栏目。
标签: SharePointOnline创建门户网站系列之栏目
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称