错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
网站栏的本质,就是一个xml的描述文件,所以创建过程,基本就是通过Feature部署一个Xml文件,然后修改Xml文件的网站栏描述。
1、添加新项目,选择SharePoint 2013 空项目,如下图:

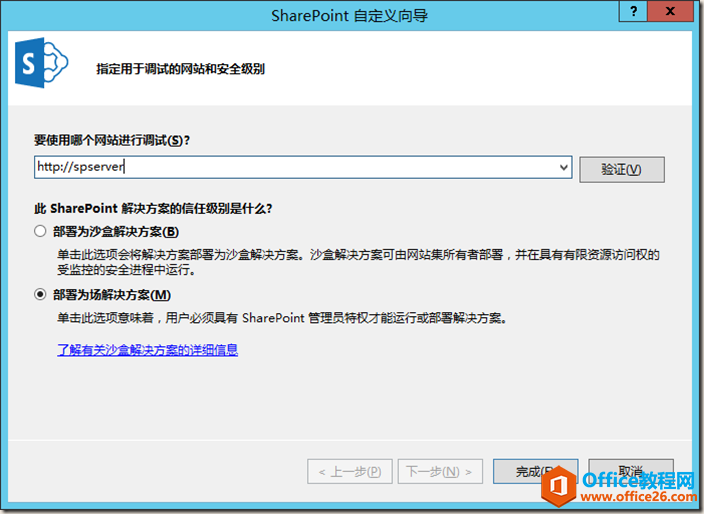
2、选择调试网站和解决方案类型,这里选择场,如下图:

3、添加新项,选择网站栏,如下图:

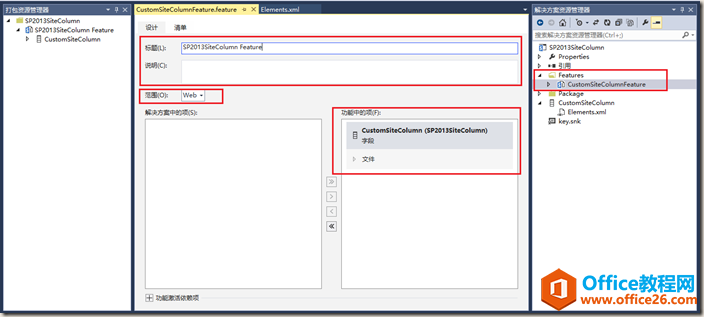
4、修改网站栏的Feature文件,方便以后识别,如下图:

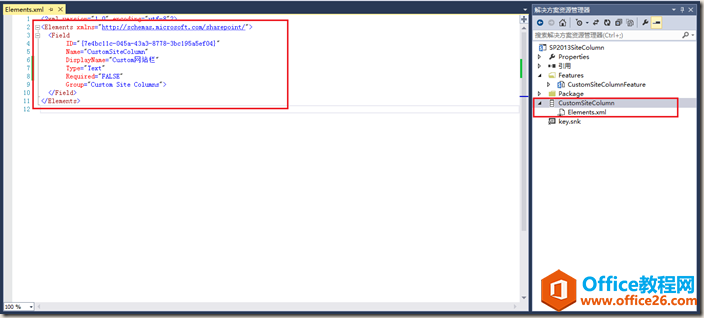
5、查看网站栏的Xml文件,这是一个默认的单行文本类型,我们准备创建一个选项类型:

6、修改为选项类型的xml描述,简单备注了一下,大家如果创建以前没创建的网站栏,可以先在测试列表上创建一个该类型,用工具或者代码读出来他的xml进行修改,这样比较不容易出错,如下:

<?xml version="1.0" encoding="utf-8"?>//网站栏所属组 天津 //默认值//选项 天津 北京 上海 广州 深圳

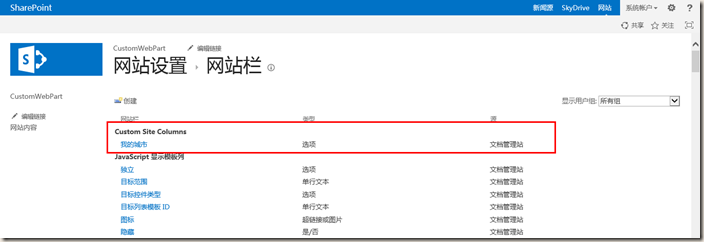
7、部署以后,网站栏查看,如下图:

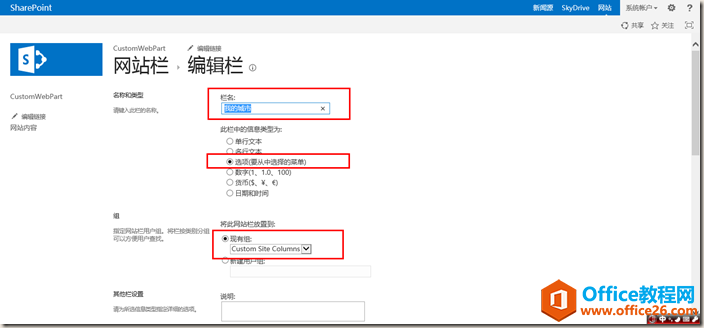
8、编辑栏,查看属性,如下图:

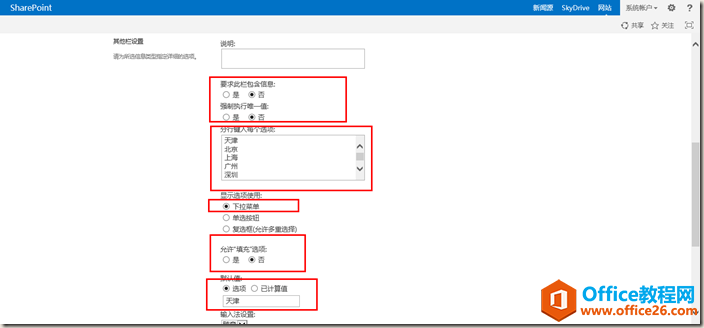
9、编辑栏,查看属性第二页,如下图:

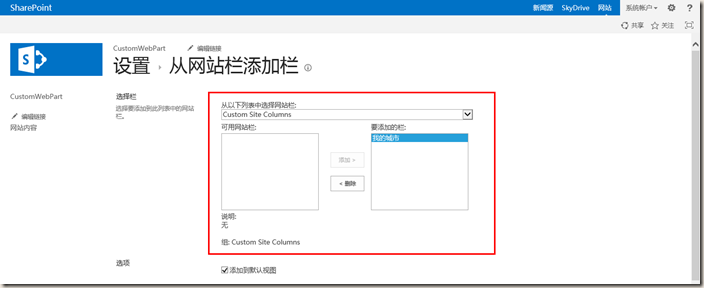
10、在测试列表,添加网站栏,如下图:

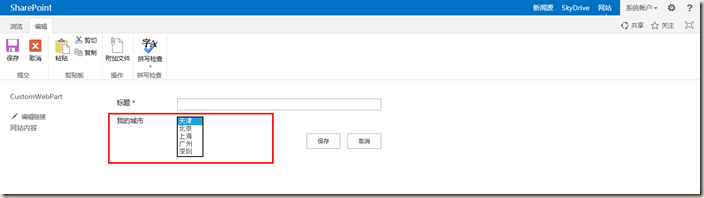
11、查看网站栏效果,如下图:

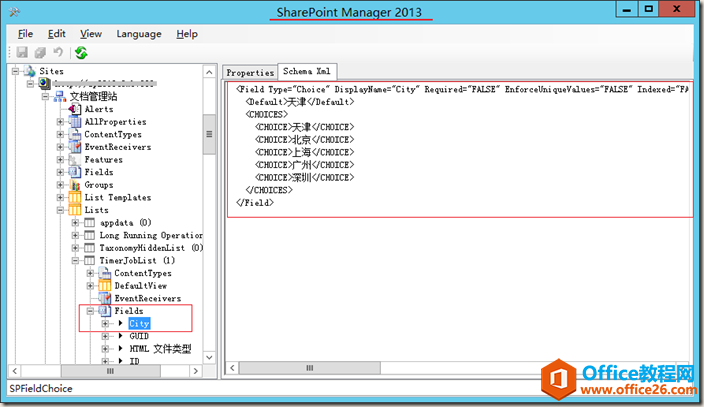
12、推荐工具,SharePoint Manager 2013,如下图:

总 结
网站栏的开发,是SharePoint里比较容易的类型,在相关应用中也不是经常用到,基本的创建过程如上面介绍,当然,你可以创建比较丰富的网站栏,都是可以的,只是修改其Xml描述文件即可。
标签: SharePoint网站栏
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称