谈到技术管理,首要的一点就是管理者的角色认知问题,因此本篇文章的主要内容就是如何增强管理者的角色认知,持续提升自我管理能力。作为管理者,首要任务就是要认清自我并管理好自......
2021-11-17 199 Project教程
这一回跟大家一起分享一些我在原型设计过程中的一些心得体会。
1、什么是原型
根据不少产品经理网站和网络上的一些定义,原型,即产品草图。从产品流程来看,将想法形成草图原型,原型再由设计师形成效果图,程序猿们根据需求和效果图开发,出来的软件样子就是和效果图差不多。原型在过程中就是产品最终形态的骨架。
百度百科里面提到:产品原型可以概括的说是整个产品面市之前的一个框架设计。以网站注册作为例子,整个前期的交互设计流程图之后,就是原形开发的设计阶段,简单的来说是将页面的模块、元素、人机交互的形式,利用线框描述的方法,将产品脱离皮肤状态下更加具体跟生动的进行表达。
同时百度百科里面也提到:原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验直接导致该产品的可用性。
换一个角度理解,原型是产品经理人员将文字化的需求转换成图形稿,是设计方案的表达,是产品经理的重要产出物之一,是项目团队参考,评估的重要依据。它是产品功能与内容的示意图,是最终产品的雏形。
2、原型的分类有哪些
那么,原型的分类有哪些呢?归结起来,主要有三类,分别是低保真原型、中保真原型和高保真原型。低保真原型是最轻松和省时间的原型,粗犷的风格让我们只重视结构和流程,原型不在乎太多设计细节。中保真原型这类原型最常见,低保真不容易描述产品最终样子,高保真容易干扰设计师,中保真汇集了各类优点,也是比较常用的。高保真原型对比中低保真,高保真可以称之为效果图了,如果加深细节可以直接对着开发咯,换句话说,高保真更强调细节。
3、原型设计的重要性
随着互联网的迅猛发展,越来越重视产品的设计和用户体验的设计,因此原型设计也愈来愈重要。一方面能够让开发更轻松,同时能够通过更简单的协作意味着更容易反馈,一方面能够节省时间和金钱,最终能够逐步达到双赢的局面。
原型主要是用来演示UI是如何运作的,呈现流程的流向,不论它是否流畅是否足够合乎逻辑。不断地对原型进行调试意味着,你可以在迭代中不断优化用户体验和产品细节,直到最终完成设计。 
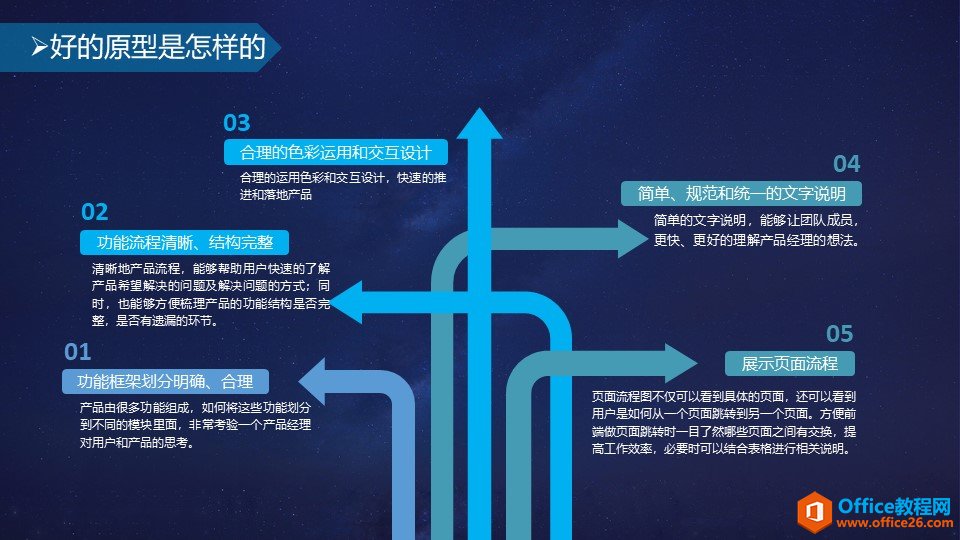
4、好的原型是怎样的?
那么,好的原型又是怎样的呢?主要包括以下几点: 
5、原型设计的注意点有哪些?
原型做出来是给大家项目评审用的,方便用户联想最终的产品。同时也让让每个使用者都可以明确自己要做的事情,不至于模棱两可。所以在做设计时,产品经理要尽可能的去规范原型。
在进行原型设计的过程中,至少需要注意以下几点:
(1)结合业务特点及应用场景,进行整体构思,确定整体框架,合理进行布局,考虑视觉好的效果,提前和UI沟通。
(2)不要为了偷懒,使用页面截图;不要遗漏特殊状态的描述。
(3)要使用尽量真实的、符合逻辑的数据,避免给团队及用户造成不必要的困惑。
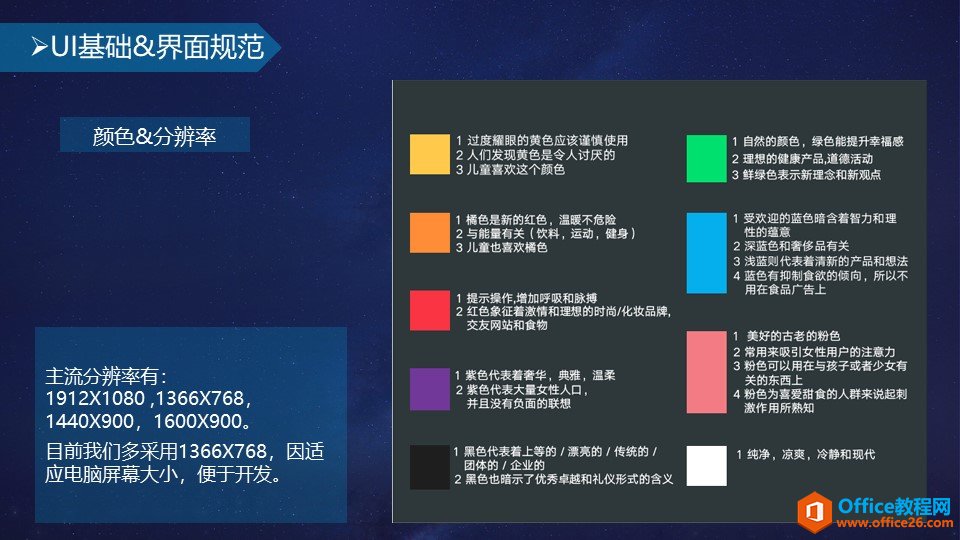
此外,简单介绍一下有关原型的UI基础和界面规范: 

最后再分享几个常见的资源网站: 
相关文章