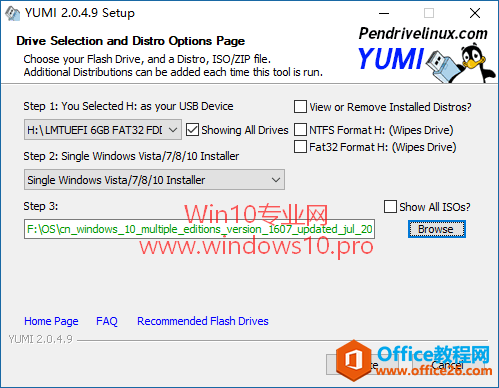
相信已经很少有人用光驱来安装操作系统了,把U盘或移动硬盘制作成系统安装启动盘即可进行操作系统安装。MS酋长之前已经陆续介绍了大量的Win10系统U盘安装盘制作工具,包括:微软官方的......
如何在 Windows 上享受更棒的字体渲染
希望在 Windows 上修改字体,跟我讨论了好一会儿 Windows 的字体渲染问题,他向我吐槽「也没个讲得清楚的教程」。确实,Windows 的字体渲染问题一直是一个老大难,每隔一段时间就会有人吐槽 Windows 的字体有多难看、macOS 的字体又有多美观。
实际上,微软在这方面并非毫无作为,而是进行过多次优化。但由于软硬件上的种种限制,让广大群众至今没能真正享受到高质量的字体渲染效果。
今天就让我来带大家仔细讲讲 Windows 的字体渲染为什么这么差,以及如何用稳定的方法解决字体渲染问题。
Windows 的字体渲染问题出在哪里?
长期使用 macOS 的用户可能无法理解 Windows 用户到底在发什么牢骚。
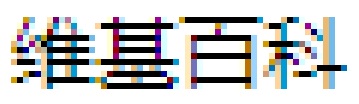
为了有一个直观的感受,我在 Windows 和 macOS 中各截取了一些文字。对比一下下面这两段文字,就会发现它们的实际观感区别很大。

将 macOS 下的文字放大后观察,字体美观、边缘厚实,一笔一划很是清晰。

Windows 的字体只能算是能够看清,但边缘总有些发虚,对比之后则略逊一筹。放大后观察,边缘有一些红绿小色块,「安」字中间的一横显得颜色很深,整体多少有些不协调。
而出现这种情况的原因有很多,我总结了以下 3 点——
屏幕显示分辨率低
屏幕的显示分辨率是首当其冲的问题。
为了描述这个问题是怎么出现的,除了屏幕本身的分辨率和尺寸之外,我们还需要了解显示器的一个重要参数:PPI(Pixels Per Inch),指的是「每英寸的像素数量」。
我们可以用一个公式来计算出屏幕的 PPI:√(纵向像素数² + 横向像素数²) / 屏幕尺寸

比如一块 1920 x 1080 的 15.6 寸显示器,它的 PPI 就是 √(1920² + 1080²) / 15.6 = 141.21。从这个公式中可以看出「同等分辨率的屏幕越大,PPI 就越低」。
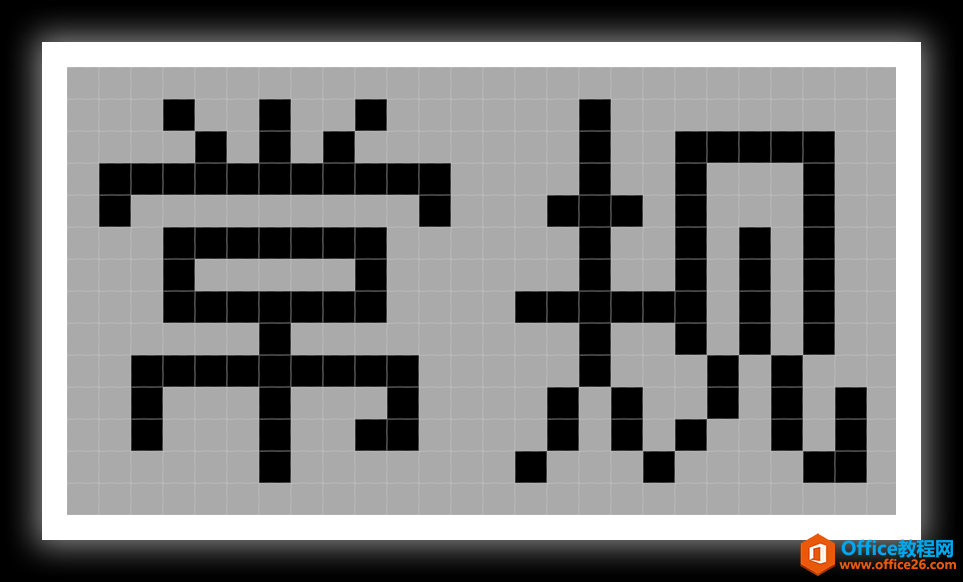
如果我们想在屏幕上显示文字,就需要在像素点阵中填充内容。比如你想在 12 x 12 的点阵下塞进一个中文汉字,只用黑白两色填充就只能得到图中的点阵文字。只有换成一个更大的点阵,笔画之间才会有空间填充更多的笔画细节,从而使笔画之间变得更为顺滑。

近些年出产的 Mac 都配备上了 Retina 屏幕,分辨率从 2560 x 1600 到最高的 5120 x 2880 不等,PPI 可以达到 227。实际使用时,macOS 通常会采用缩放,让一块高分辨率的屏幕显示更多的内容,文字自然会变得更加清晰。
而 Windows 方面,仍然有大量的电脑在使用 1920 x 1080 的分辨率和更低分辨率的显示器,大多数万元以下的笔记本配备的也是 1080P 甚至是 1366 x 768 的显示器。一块 15.6 寸的 1080P 屏幕,PPI 只能达到 141 上下。相比高 PPI 的 Mac,Windows 的文字显示自然比不过它。

所以,屏幕分辨率属于 Mac 天然的硬件优势。
字体问题
第二个问题在于字体。 字体的字形不同,也会影响字体的显示效果。
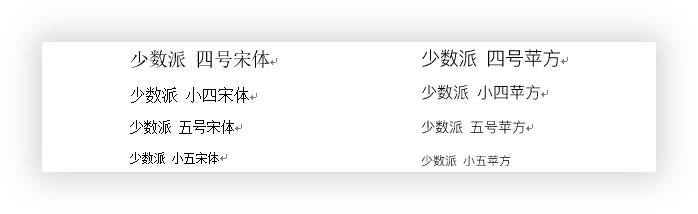
比如在 Word 中使用四号宋体,边缘会显得模糊,而小四、五号等字号时,边缘则十分锐利。即使直接在 Word 中使用苹方字体,边缘也会出现一定的模糊。

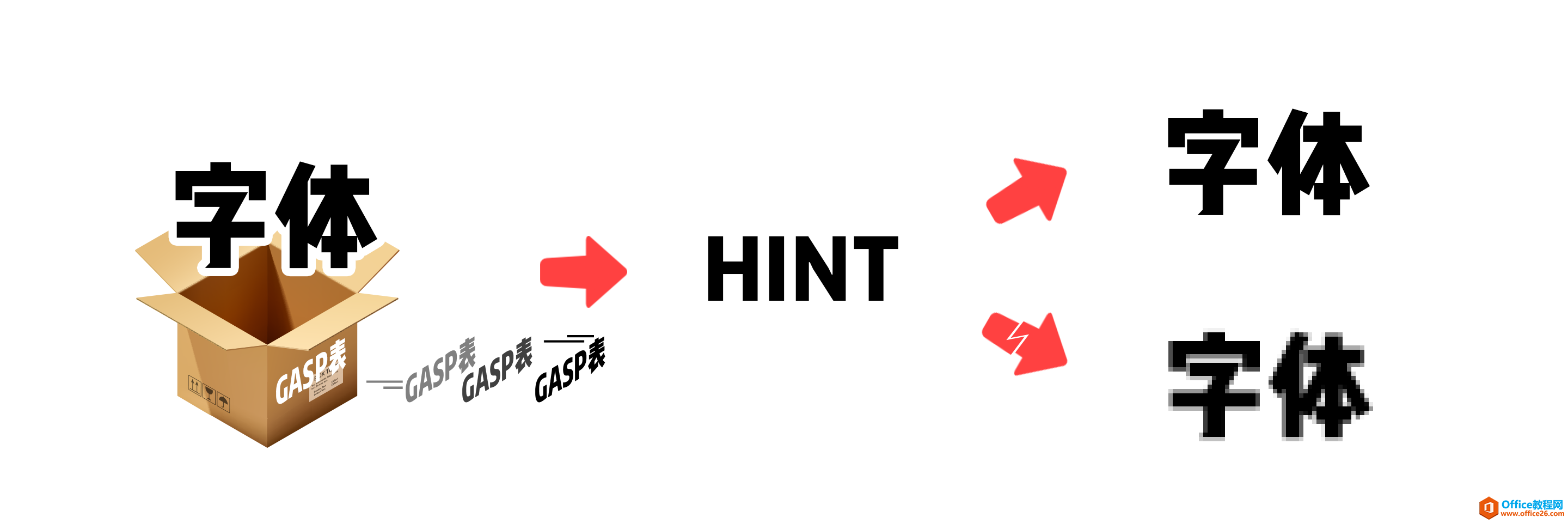
这种进行模糊处理的方式,其实是 Windows 对于低分辨率屏幕下字体显示进行的特殊处理:Hint。每个字体本身会带有一个 GASP 表,Windows 的渲染引擎会根据这些 GASP 表来判断是否需要做处理。
当屏幕分辨率过低或是字太小,不足以显示所有文字细节时,Windows 就会启动 Hint 让文字变得更清晰,这本来是一件好事。

然而如果字体的 GASP 表不完善,就会让 Hint 误操作,本来就是可以正常显示字体的高分屏,但经过 Hint 处理过后,原本清晰的字体反而变得模糊、笔画高低不平了,这就是字体本身的问题。
这个问题曾出现在 Windows 的默认字体微软雅黑上。如今最新版的 Windows 10 中内置的微软雅黑已经进行过优化,比以前要好很多了。
渲染方式问题
如果排除上面两个因素,最后的问题就是系统的文字渲染方式了。
粗略地讲,Windows 目前采用三种不同的渲染方式,它们之间是相互补充的关系,同时存在于系统中。
- GDI+(Graphical Device Interface):GDI 渲染指的是图形设备接口,属于 Windows 的核心组件之一。GDI 的历史很悠久,许多年迈的 Win32 软件都采用 GDI 来渲染字体。GDI+ 是它的改进版。
- ClearType:为了提升 LCD 屏幕的字体渲染效果而推出的改进功能,也是目前 Win 10 主要采用的字体渲染方式。准确地讲这并不是渲染引擎,称为字符平滑工具、抗锯齿功能更为合适。
- DirectWrite:为了提升高分辨率屏幕的字体渲染做的优化引擎。需要开发者做支持,全面进入 DirectWrite 时代还需经历时日。目前主要是 UWP 应用在使用。
其中的传统字体渲染引擎 GDI 很老,采用 GDI 的 Win32 软件在高分辨率屏幕下使用 100% 之外的缩放就会出现模糊。但由于采用 GDI 的软件实在太多,牵一发而动全身,微软无法轻易换掉 GDI。
于是 ClearType 便应运而生。ClearType 的原理是让显示器的 R , G , B 次像素放光,在 x 和 y 轴上增加一些颜色进行微调,使得文字更清晰。

不过这尚未真正解决问题,在 Windows 10 默认启用 ClearType 的情况下,文字表现依然不佳。最前面的对比图中,Windows 的文字边缘就有这种红绿小色块的身影。在低分屏下,这种小色块会让文字边缘显得「有些糊」,中文的笔画也会有深有浅。
于是微软又推出了新的 DirectWrite 引擎,它就是为了取代 GDI 和 GDI+ 而诞生的。它的渲染方式已经和 iOS、Android 上采用的 FreeType 引擎效果接近,只是我们日常用的许多老软件未做适配。所以这也是为什么 UWP 应用的字体渲染会比 Win32 软件看起来要好一些的原因。

如果做一个形象的比喻,那么 GDI 就是年迈的老人,ClearType 就是一副眼镜,DirectWrite 则是更能干的接班人。
可以发现,字体渲染方式的问题其实是多方面的,根源就在于 GDI 的老旧、ClearType 的不完善、软件不跟进 DirectWrite 这些问题上。这几个渲染方式会影响到优化时的一些操作,我们后面还会提到。
如何搞定渲染
了解字体渲染效果差的原因之后,我们可以发现 Windows 的字体渲染问题还不少,这些问题可以有很多种解决方法,括号中是解法的简单概括——
- 显示器分辨率过低(更换硬件)
- 老软件适配差(Win32 应用、单独调整)
- 字体本身产生模糊(更换字体、修改字体本身)
- 字体丑,想换字体(更换字体)
- 渲染时产生的模糊(更换渲染引擎)

明确了问题和产生问题的原因,那我们就根据这几个问题来分别做出对应的优化。
下面我从简单到复杂,介绍多种优化字体渲染的方法。由于没有人会愿意因为美观而舍弃系统的稳定性,所以在下列方法中,不会出现改动注册表、手动修改系统文件的方法,稳定性 永远是第一要素。
解决显示器分辨率过低、老软件适配差问题
其中显示器分辨率属于硬件问题,想一劳永逸地解决问题,可以选择购置 2K 分辨率以上的显示器,Windows 在高分屏上的字体渲染表现不俗。然而,考虑到 2K 显示器「同样不俗」的价格,大部分人还是会选择在现有的硬件资源上进行软件优化。
如果想在现有的硬件上做优化,最简单最安全的方法自然是 Windows 内置的方案了。
直接修改缩放
在 Windows 中提供了一个简单的「缩放功能」来放大系统的界面。它的效果是让一个文字获得更多的像素点。从而获得更好的视觉体验。
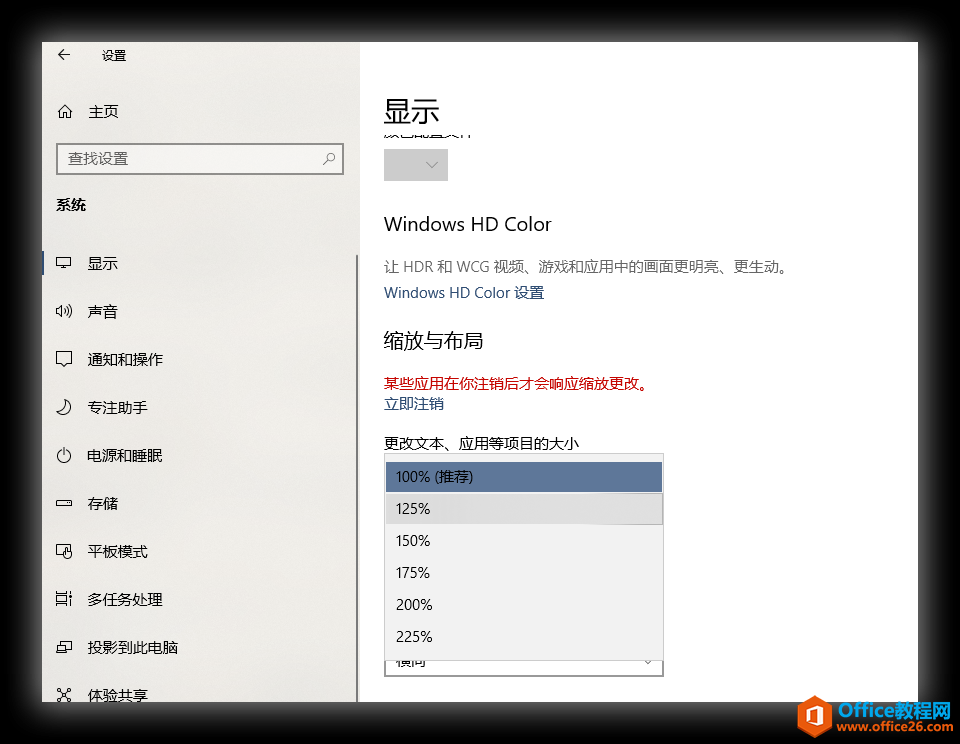
在「设置 - 系统 - 显示 - 缩放与布局」中调整「更改文本、应用等项目的大小」,从 100% 到 200% 不等。这些选项中 Windows 会给出一个推荐选项,可以选择适当提升一档。

如果你觉得 200% 的缩放仍然不够,「高级缩放设置」中允许你调整到 100% - 500% 之间的任意数字。不过一般不建议改动这一项。
修改单个应用的缩放
不过调整缩放之后,会让一些对 DPI 缩放支持较差的老应用出现严重模糊,像是老版本的迅雷、QQ 等软件。这时候可以单独调整应用的缩放。

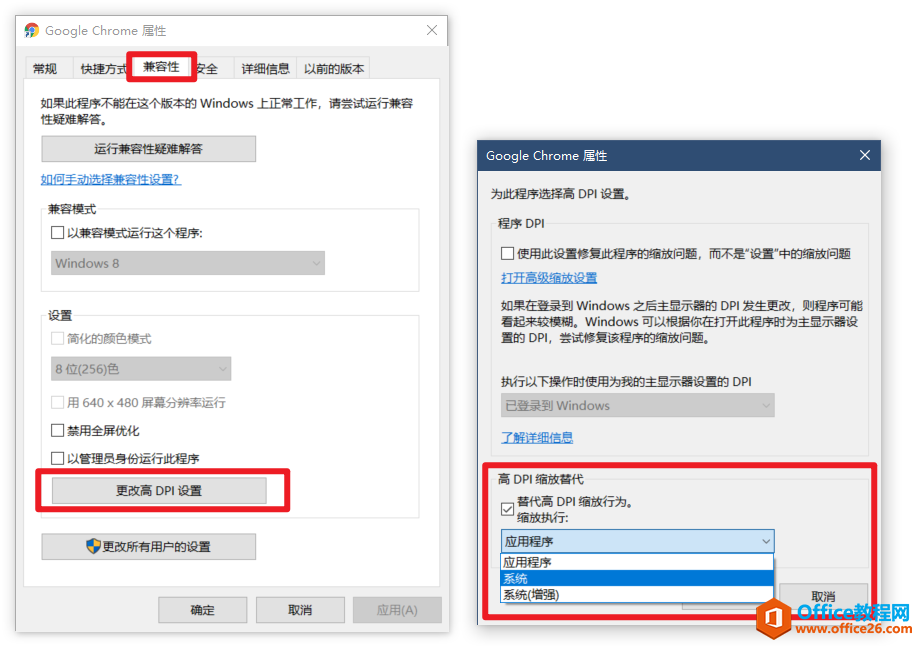
在软件的快捷方式上右键,打开属性菜单。如果是在任务栏上的软件,「右键图标 - 右键菜单中的名称 - 属性」就可以进入属性设置界面。
然后在「兼容性」选项卡中,选择「更改高 DPI 设置」,选中「替代高 DPI 的缩放行为」。其中的 应用程序 指的是让软件保持 100% ,系统 指的是根据系统设置的缩放比例来调整(可能会变得模糊),系统(增强) 会对那些基于 GDI 渲染方式的软件进行更多的优化。
所以如果遇到了上面的问题,你可以选择使用 应用程序 或是 系统(增强) 来做一些特殊调整。

修改字体大小
如果你目前正在使用的就是高分辨率的屏幕,反而觉得有些字太小、看不清。又不想调整所有界面的缩放,那就可以根据需要单独调整文字的大小。
在「设置 - 轻松使用 - 显示 - 放大文本」中调整滑块,然后选择「应用」。
之后电脑会进入半分钟左右的等待时间,结束后,Windows 中的所有文字都会被放大一些,文字的观感也会有所提升。

这三种方法都是 Windows 内置的方法,经过简单且安全的操作,就可以让我们在分辨率稍低的显示器上获得较好的文字观感。同时解决了一部分老软件的适配问题。
解决字体本身产生的问题
如果调整了屏幕缩放,文字依然模糊。那就需要解决字体问题了。替换字体有两种思路:
- 更换字体:用别的字体作为默认字体。 对系统造成的破坏最小,随时可以改回来。
- 修改字体:对默认的微软雅黑进行处理。 对微软雅黑进行处理,让它获得更好的视觉效果。
全局更换字体的简单方法
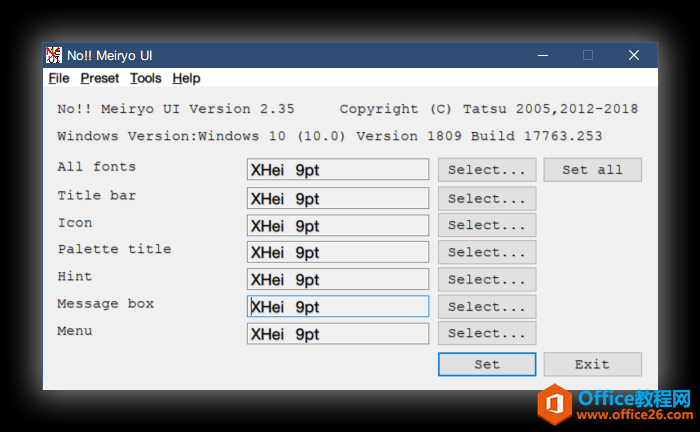
更换系统字体有许多方法,小软件、小工具也不少。这里推荐一个来自日本开发者的「全局字体更换」开源小工具:noMeiryoUI,noMeiryoUI 的特点是针对亚洲字符集字体做了优化。软件可以在 Github 链接 下载。
noMeiryoUI 的操作和使用都非常简单。你只需要事先找到并安装一个适合日常使用的字体,要避免选择缺胳膊少腿的字体,以免改完后出现许多 □ □ □。

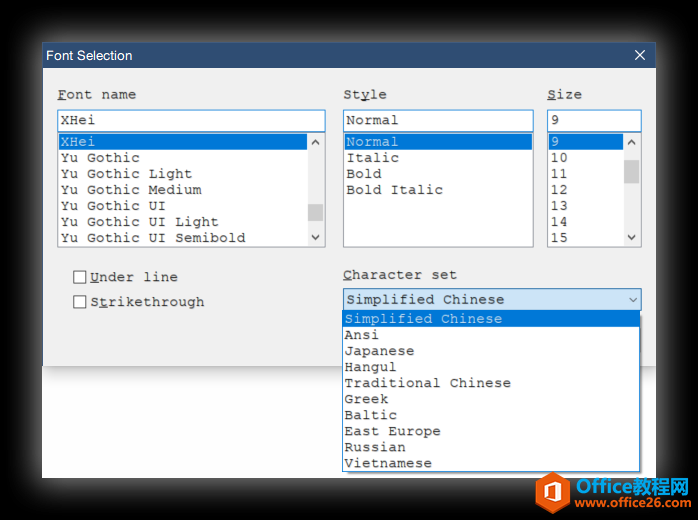
然后就像在编辑器里修改字体一样,点击 Select... 直接指定系统全局所用的字体和字号大小。选择字体时,同一个字体可能会有多种字符集(简体、繁体、日语等),这在 noMeiryoUI 中可以单独选择。当然也可以分别对标题栏、图标、调色板标题、提示、消息框、菜单的字体和字号进行单独设置。
然后选择 Set All 就可以替换完成。

经过 noMeiryoUI 替换字体后,大部分 Win32 软件(包括系统软件在内)改变默认的字体和字号。noMeiryoUI 无需开在后台,一次替换就能长期使用。
为了展现替换效果,我选择了和系统字体差别明显的幼圆字体。软件中采用 DirectWrite 渲染的部分文字是无法替换的,菜单则被完整替换了。

修复字体 Hint 模糊的方法
字体模糊的情况通常在采用 125% - 200% 缩放比例的情况下发生。所以修复微软雅黑、宋体等系统默认字体本身产生的模糊,也是一个可行的方案。
上面讲到由于错误的 GASP 信息产生了不正确的 Hint,那么禁用 Hint 就能让文字变得更锐利一些。在这篇 @HydricAcid 的 《修正 Gasp 表来去除字体 Hint 的教程》 中进行了详细的解释,采用的是极限社区的 @RadarNyan 提供的「去除所有 DPI 下的 Hint」方案。
大致的思路是:使用批处理脚本处理系统默认字体的 GASP 信息、进入命令行模式(解除字体占用)、将处理后的字体覆盖原字体。
这个操作与换一个字体作为系统字体不同,它会修改并替换系统字体文件本身,在未做备份的情况下替换字体可能会产生一些不可预料的后果(字体显示问题、蓝屏等)。所以安全性和兼容性比较一般,不是很推荐。不过它可以解决 DirectWrite 模式下的 Hint 模糊问题,需要的读者可以进入该链接按步骤操作。
解决渲染时产生的模糊
如果调整缩放、修改字体都没有缓解字体模糊,就需要采取一些其他手段来解决字体渲染引擎产生的模糊。
更换系统字体渲染引擎:MacType
更改字体渲染引擎是一个庞大的工程,只要是有文字的地方就会用到字体渲染,牵一发而动全身,不得不慎重。
Windows 上表现出色的字体渲染软件是 MacType,它可以帮助改善 Windows 中基于 GDI 的字体渲染,并支持热替换系统的默认宋体。你可以在它的 Github 链接 下载到 Beta 版本。
MacType 的加载方式
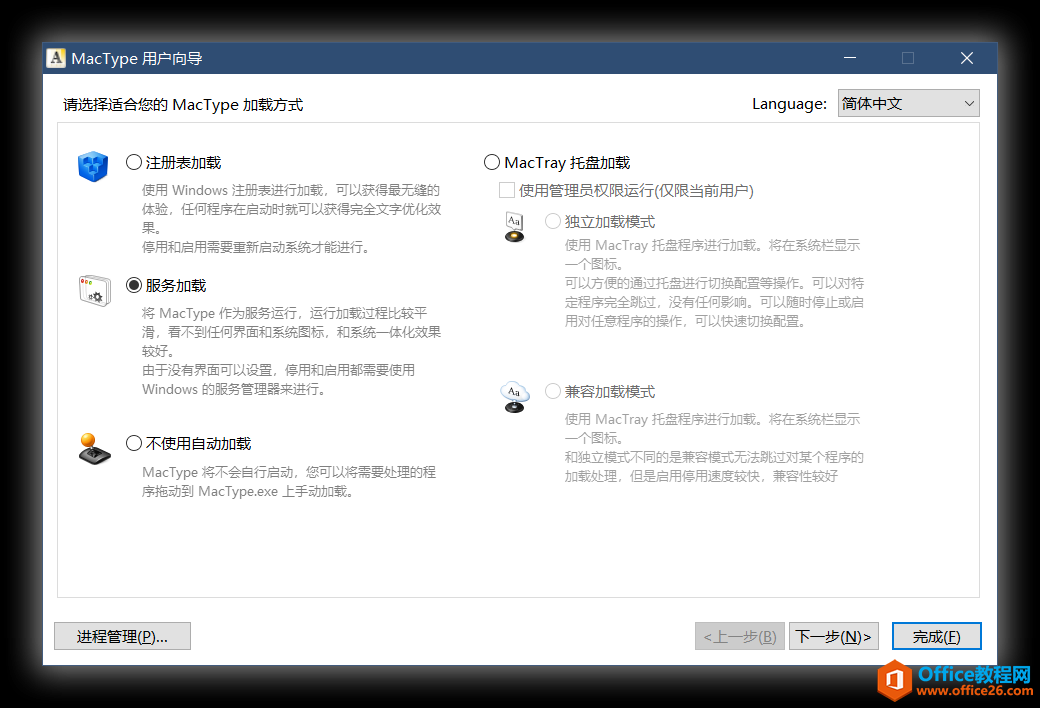
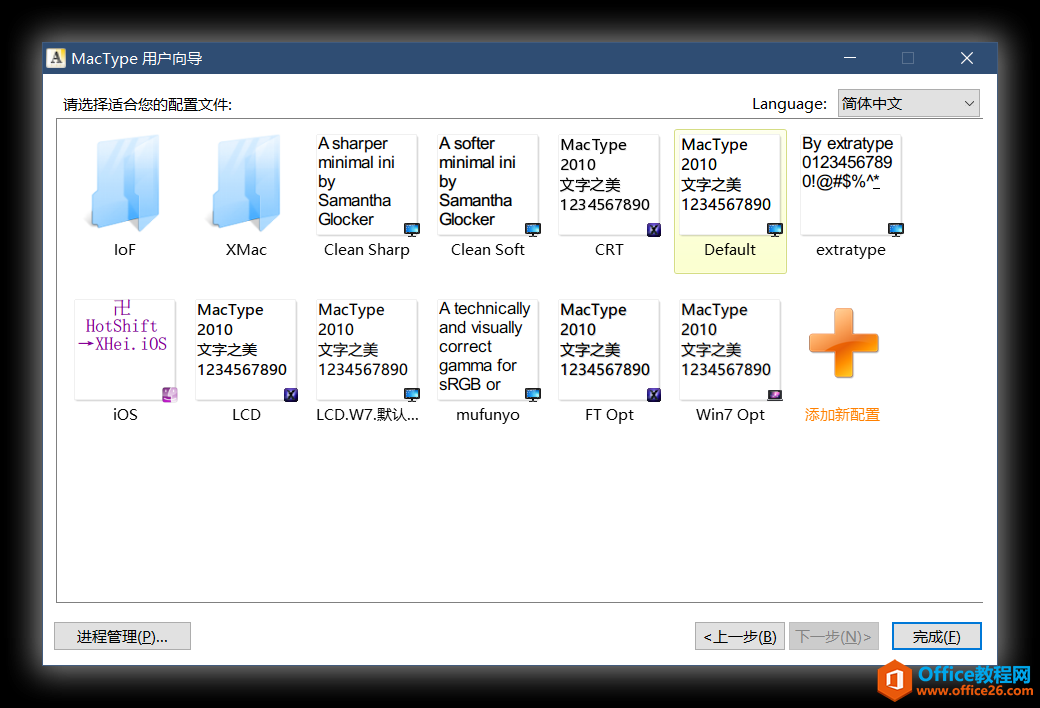
下载并安装后,MacType 会进入一个用户向导界面,你可以自主选择 MacType 的加载方式。

这几种加载方式的优缺点已经在软件界面中详细说明,如果要概括一下:
- 注册表加载:体验最好,开关需要重启系统。
- 服务加载:平滑度较高,开关需要使用服务管理器。
- 不使用自动加载:拖动到图标上加载,可以只针对特定渲染效果较差的软件修改。
- MacTray 托盘独立加载:可以单独设置一些应用是否渲染。
- MacTray 托盘兼容加载:兼容性最好。
如果想要全局使用,我个人比较推荐服务加载,软件不会影响到注册表,停用时比较方便。
如果只是想针对个别软件进行字体优化,则推荐 MacTray 托盘独立加载。
这些加载方式各有优缺点,大家可以衡量一下自己对于美观度和稳定性的要求,来选择最适合自己的方法。
MacType 的配置文件
如果你不想做过多的配置,直接使用第二步中预设的默认配置文件,点击完成就配置完毕了。如果对这个配置的渲染效果不满意,可以多试几个,也可以自行配置文件。在网络上也有不少 MacType 相关的字体和配置文件。

不过 MacType 的功效仍然是有限的,它不支持采用 DirectWrite 字体引擎的软件(主要是 UWP 应用)。你需要做更多的配置才能实现。在这篇 @Weiyi_Kong 的 《用 MacType 拯救你的 Windows 字体 | 一日一技》 中,对于如何用 MacType 来修改 UWP 字体有详细的介绍。
由于需要手动修改 C:\Windows\System32 目录下的 EasyHK32.dll 文件,这里不再展开讲解。有兴趣的读者可以移步这篇文章进行更多研究。
MacType 的其他注意事项
尽管 MacType 的效果已是十分喜人,但它作为第三方软件,仍然不可避免地出现一些问题。
它的兼容性一般,它在大部分情况下都能正常运作,但在部分软件、游戏、驱动程序中会出现错误的文字渲染,比如一整行文字挤在一起。如果追求工作环境的稳定,则不建议使用 MacType。如果你在安装 MacType 之后,一些原先可以打开的软件忽然打不开了,一定要记得在 MacType 中排除这个软件。
顺带一提,目前 Chrome 会默认开启 DirectWrite 且不可关闭,这种情况下使用 MacType 偶尔会产生冲突。网上有许多人求禁用 Chrome 中 DriectWrite 的方法,其实没有这个必要。只需要在 MacType 中关闭针对 Chrome 的渲染,并在 Chrome 中修改浏览器显示字体就可以了。

小结
Windows 的字体渲染问题并非是微软完全不作为,因为在 Windows 10 的 1703 和 1809 中,字体方面都得到了小幅度的改进,微软雅黑这个字体本身也经历了多次迭代,还有传闻称今年四月份微软将会用兰亭黑体替换掉微软雅黑。但在目前,Windows 渲染效果差仍然是个不争的事实。
文章对产生这个问题的原因进行了分析,显示器分辨率,系统默认字体,老的引擎难以淘汰、新的引擎未能覆盖……但只要对症下药,这些问题都是可以解决的。分别从分辨率、字体、渲染引擎几个角度下手,就能搞定 Windows 的字体渲染问题。
标签: Windows字体渲染
相关文章
- 详细阅读
-
如何为Win10家庭版开启组策略编辑器功能详细阅读

经常访问Win10专业网的朋友在看到需要编辑组策略的文章时,会发现,每一个教程都提供了两种方法:方法一是配置组策略;方法二是修改注册表。而两种方法的效果则是相同的。之所以这样,......
2022-04-19 316 组策略编辑器
-
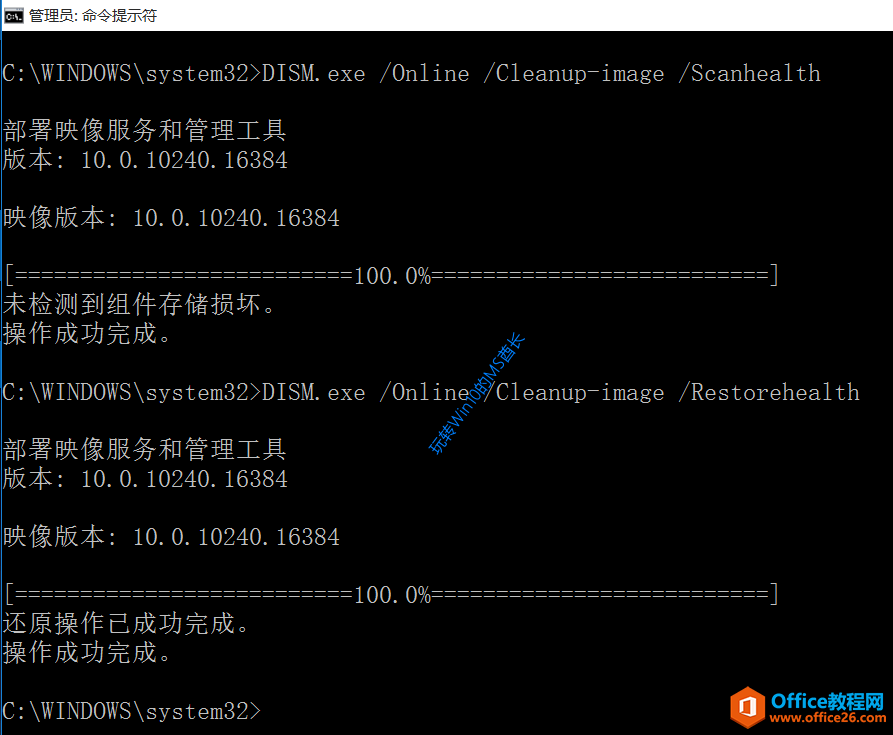
Win10下如何使用DISM命令修复Windows映像详细阅读

DISM工具是一个部署映像服务和管理工具,已经陆续分享了一些DISM工具应用技巧。实际上使用DISM工具还可以修复损坏的Windows映像,下面我们来看一下微软官方的使用DISM工具修复Windows映像教程:......
2022-04-19 55 DISM命令 修复Windows映像
- 详细阅读
- 详细阅读